
Over time, the way content is edited in WordPress has evolved significantly. The introduction of the Gutenberg Block Editor marked a substantial shift from the classic editor, offering a more intuitive, block-based approach to content creation.
This modern editor simplifies the process of adding complex elements like tables by utilizing blocks. Looking forward, the future of block editors seems promising, with continuous improvements aimed at providing even greater flexibility and control.
Understanding how to create tables in the WordPress Block Editor is not just about enhancing current capabilities—it’s also about preparing for advanced future functionalities that will further empower creators to build dynamic and interactive websites.
With the Gutenberg Block Editor, several intuitive methods exist to add and customize tables. In this blog post, we will explore three different methods to create tables using the WordPress Block Editor: the default Table Block, the Table Block by Tableberg Plugin, and the WP Table Builder Plugin. Let’s get to it.
Reasons To Use Tables in WordPress?
Imagine a sports blog that covers the English Premier League. The blog features articles, analyses, and player statistics.
Each week, the blog reviews player performances from the latest round of matches. The review includes various statistics like goals scored, assists, minutes played, and player ratings.
This is where the use of a table might make things more interesting. Rather than reading here and there to get an idea about the best player of the week, a simple table containing multiple aspects might suffice to give readers an idea about the best player of that week.
Now, what practical benefits a table might provide in this case?
- Clarity and Organization: Tables display data such as goals scored, assists, and minutes played in a structured way, making it easy for readers to compare players’ performances at a glance.
- Enhanced Engagement: The clear format of tables helps keep readers engaged, as they can quickly find and analyze the statistics of their favorite players without sifting through dense text.
- Professional Aesthetics: Styled tables improve the visual appeal of posts, making the blog appear more professional and credible.
- Functional Features: Advanced table features like sorting and filtering allow readers to interact with the data, such as sorting by ‘goals scored’ to see top performers.
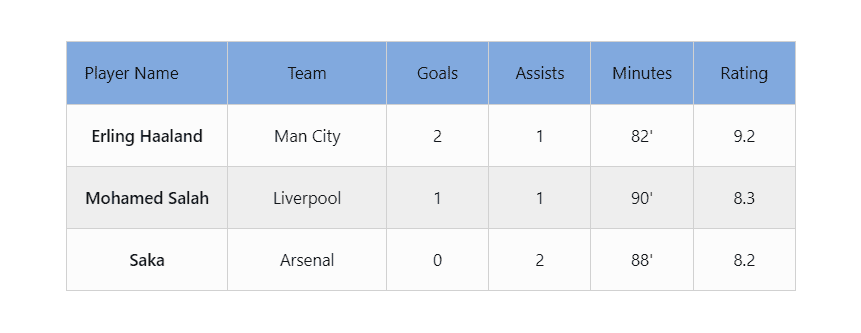
Here’s a simple example table for that purpose.

This concise table showcases player stats clearly, enhancing user experience and engagement through visually appealing and functional data presentation. This not only aids in quick information processing but also enriches content quality and interactivity on the blog.
Now, let’s head back to the methods of creating Tables in WordPress Block Editor.
Method 1: Using the Default Table Block
The simplest way to add a table in the WordPress Block Editor is by using the built-in Table Block. Here’s how you can do it:
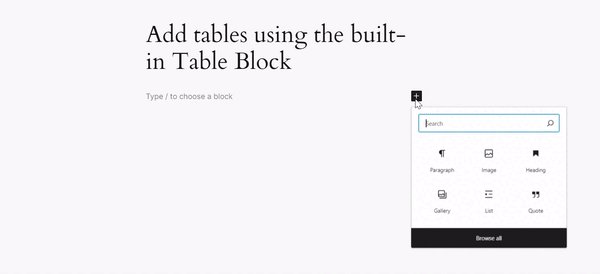
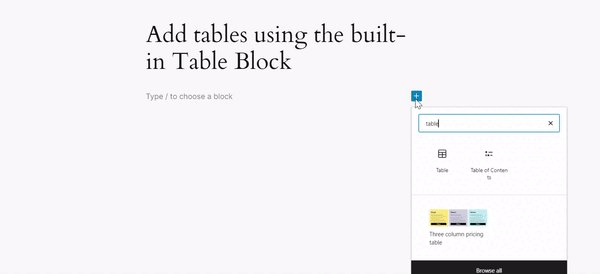
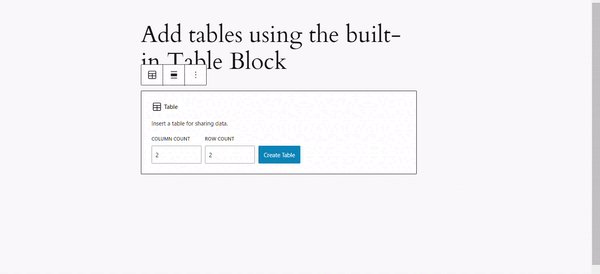
Step 1: Insert the Table Block
Start by opening the post or page where you want to add the table. Click on the ‘+’ button to add a new block and search for “Table.” Select the Table Block from the options.

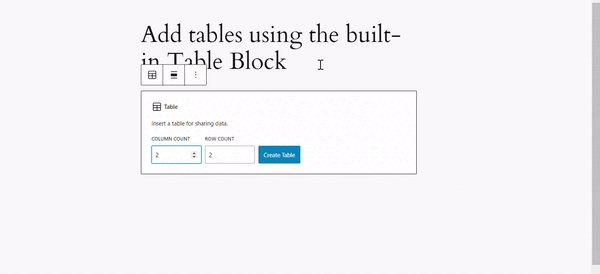
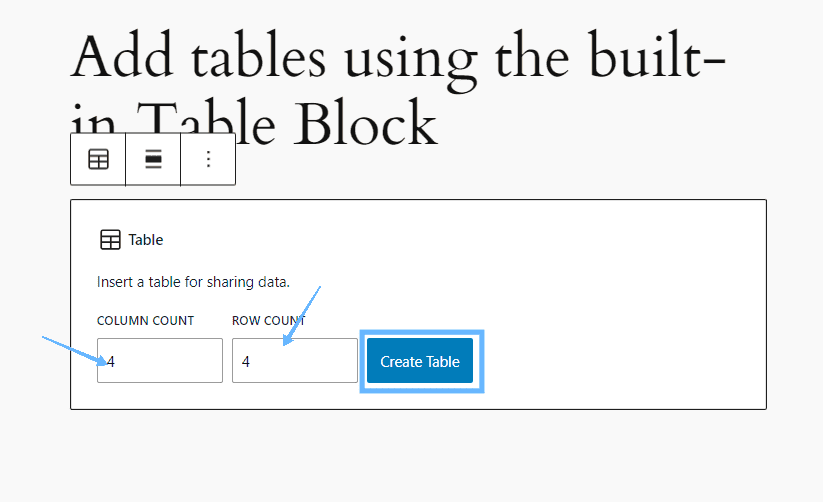
Step 2: Select the Number of Columns and Rows
Once you insert the table block, you will be prompted to select the number of rows and columns. Choose your desired configuration and click ‘Create’.

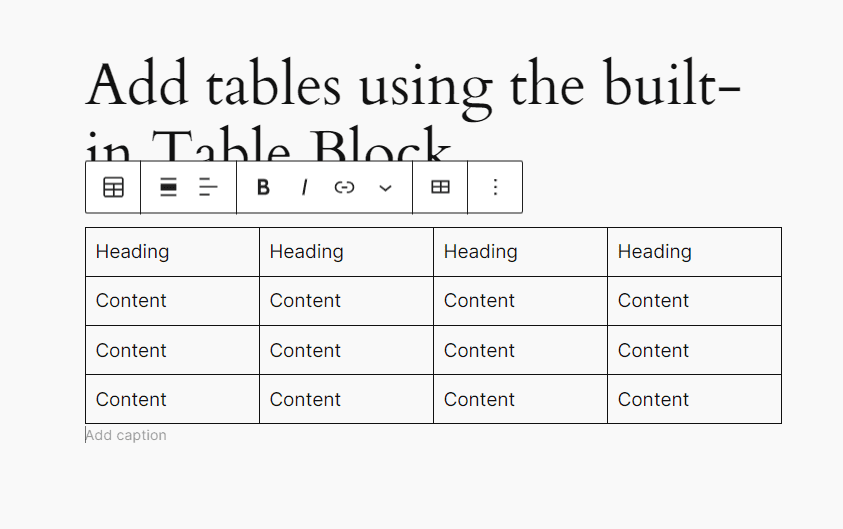
Step 3: Add Content to the Table
After creating the table structure, click on the individual cells to add your text or numbers. You can type directly into the cells.

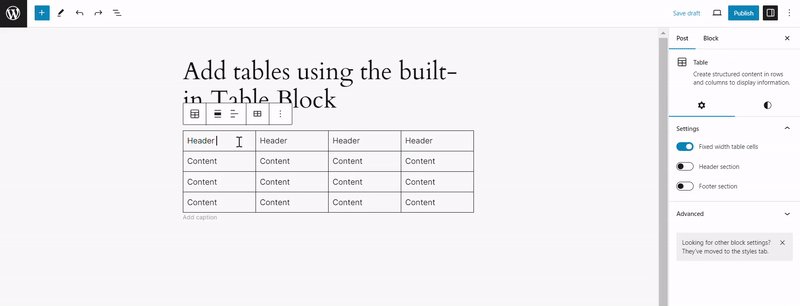
Step 4: Customize the Table
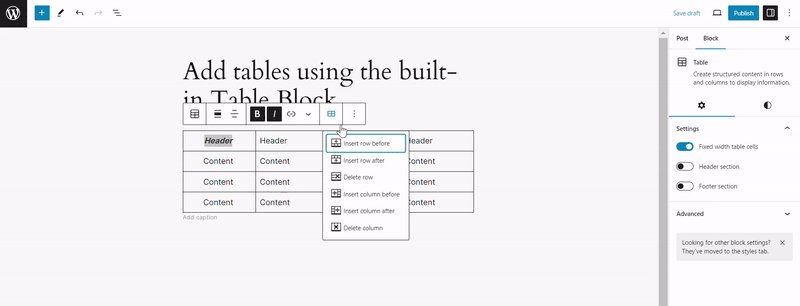
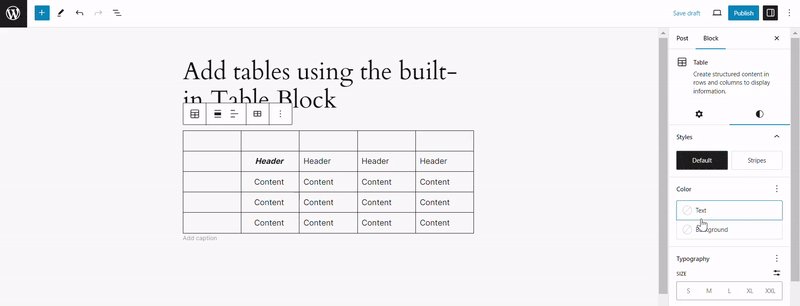
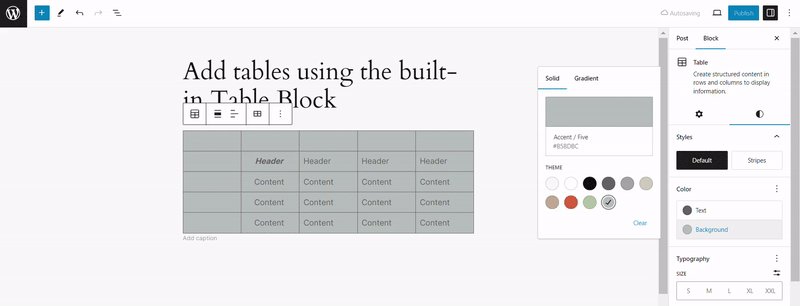
Now, you can use the toolbar to add or remove rows and columns, align text, and set header or footer rows. In the sidebar settings, you can adjust additional styles like cell background color and table width.

This method is best for simple tables that don’t require extensive customization or responsive behavior.
Method 2: Using the Table Block by Tableberg Plugin
For those who need more advanced features, such as images, buttons, lists, and colors, the Tableberg plugin is a great choice. Follow these steps to use it:
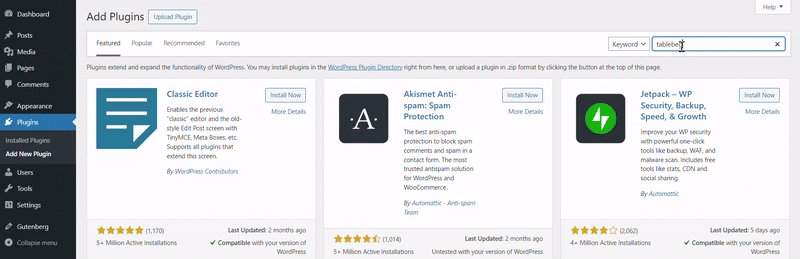
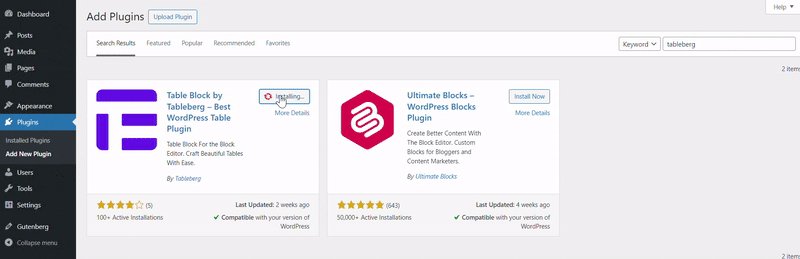
Step 1: Install the Tableberg Plugin
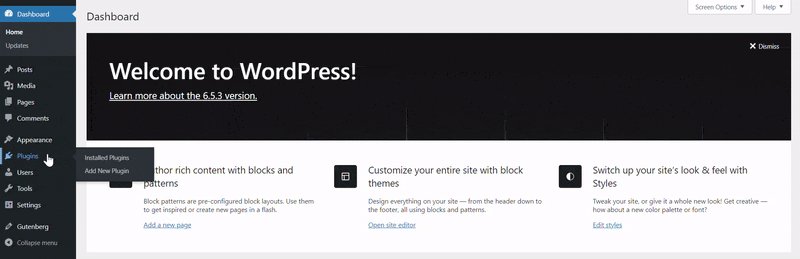
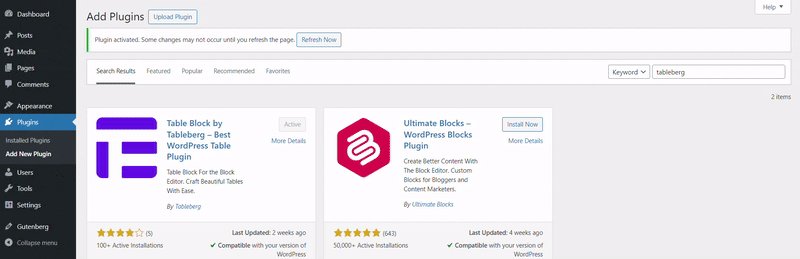
First, install and activate the Tableberg plugin from the WordPress plugin repository.

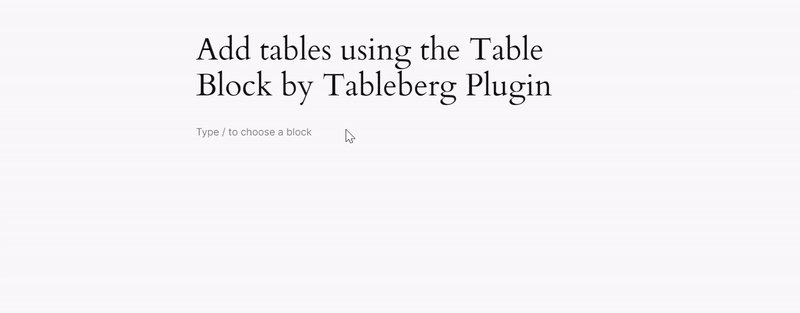
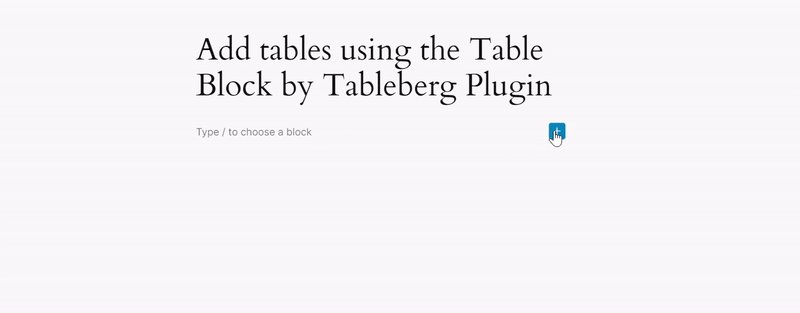
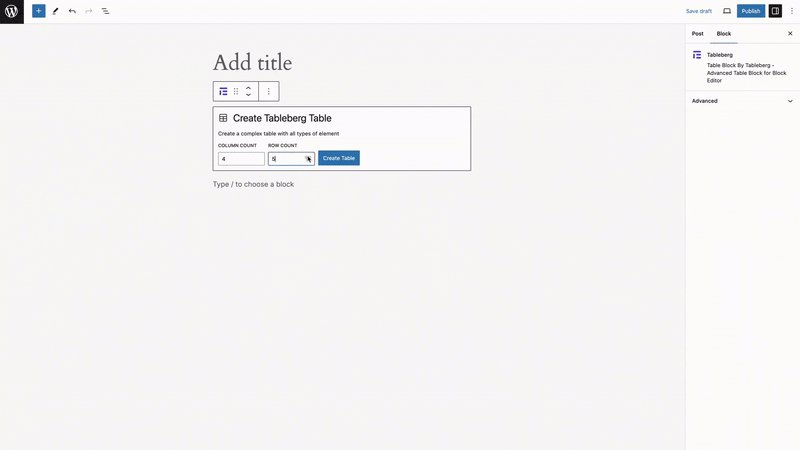
Step 2: Add a Tableberg Block
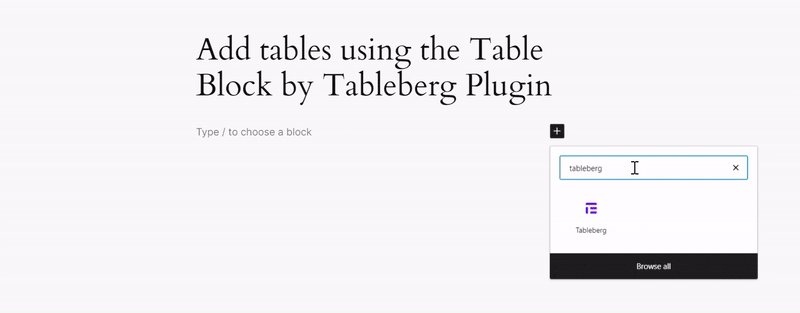
Create a new block in your post or page and search for “Tableberg.” Select it to add to your editor.

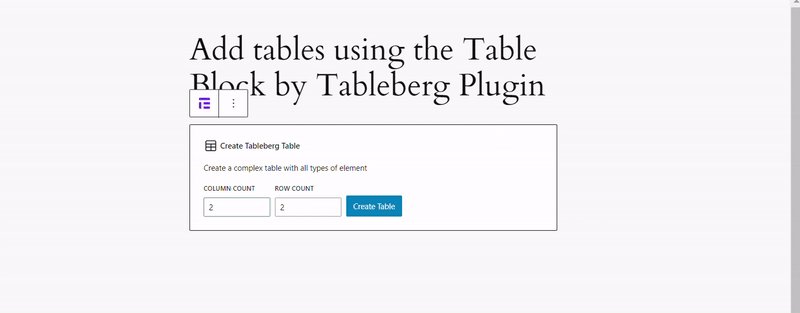
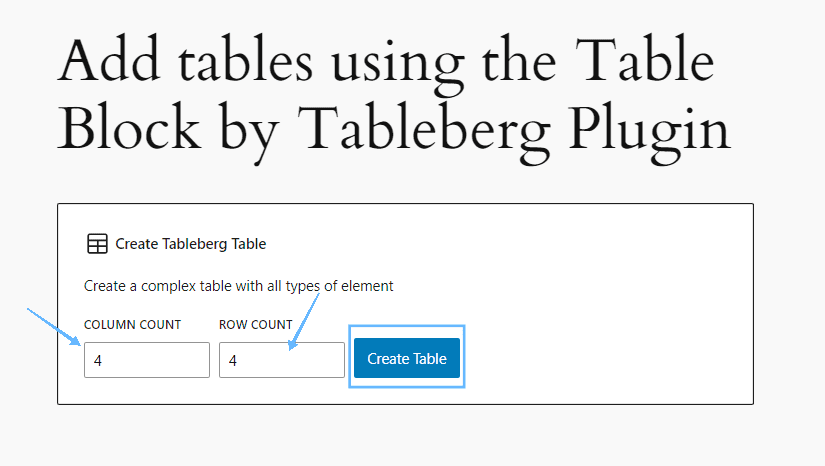
Step 3: Choose the number of Columns and Rows
Next, choose the number of columns and rows and click ‘Create Table’.

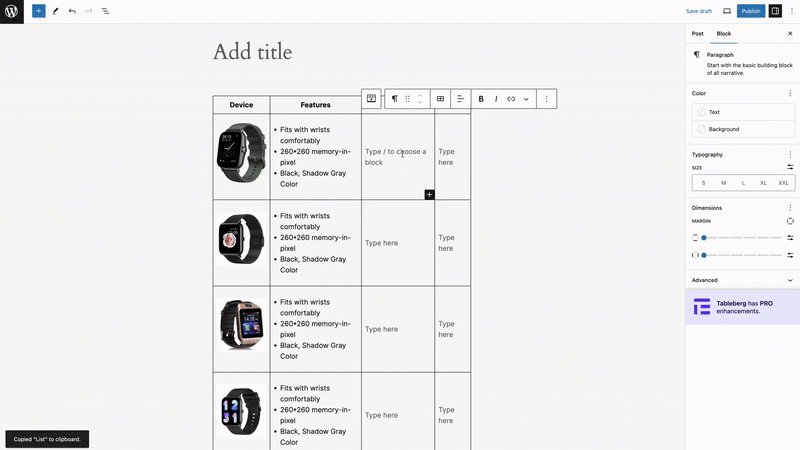
Step 4: Customize the Table
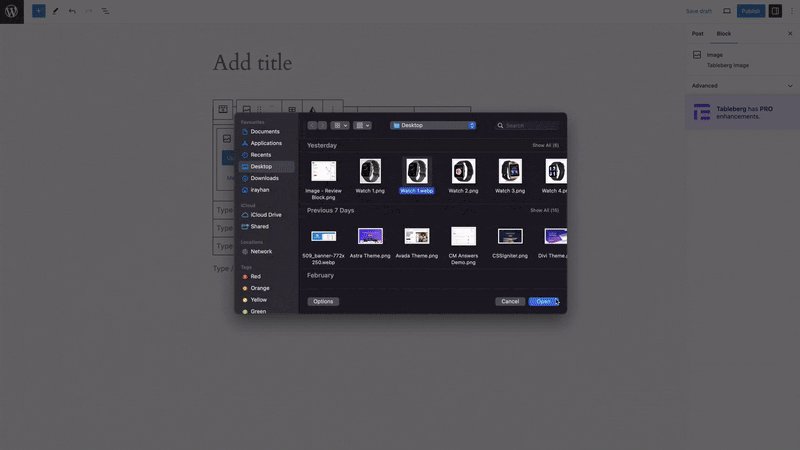
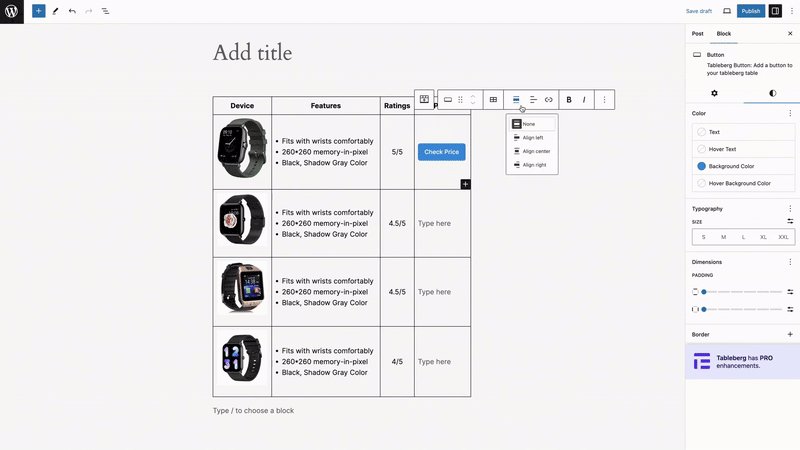
Now, you can start adding content to your table. Tableberg features some perfect, easy-to-use sub-blocks to make your table more informative. With Tableberg, you can add images, buttons, lists, Star Rating (Pro), Icon (Pro), Ribbons (Pro), and more to give your tables the perfect look they need.

Once you’re okay to go, preview your post or page to see how the table behaves. Adjust any settings if needed to ensure it looks great on all devices.
This method is best for simple tables that don’t require extensive customization or responsive behavior.
Method 3: Using the WP Table Builder Plugin
The WP Table Builder Plugin is a perfect solution if you’re looking for a drag-and-drop interface to design more complex tables. Here’s how to use it:
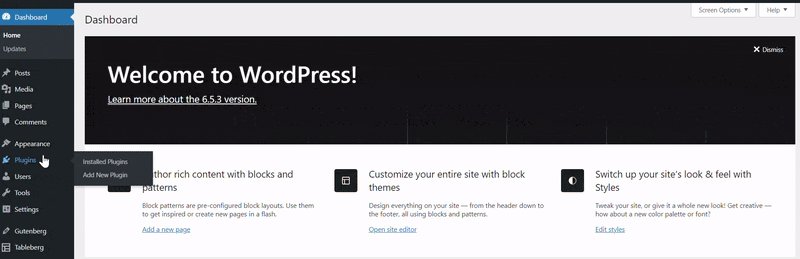
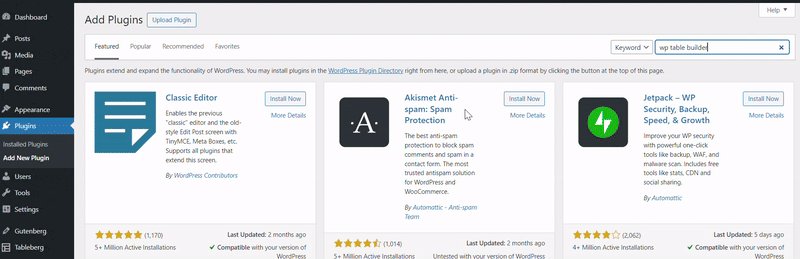
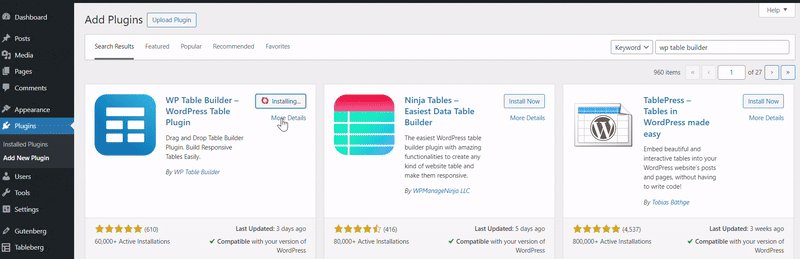
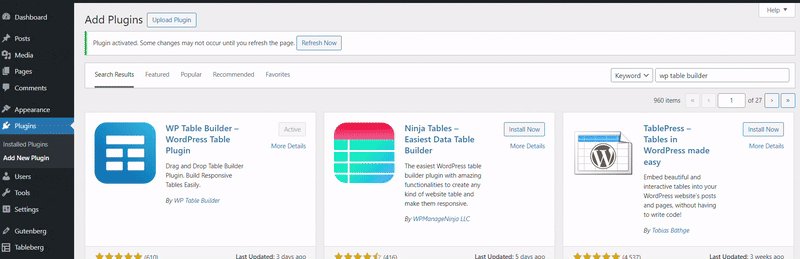
Step 1: Install WP Table Builder:
Install and activate the WP Table Builder plugin from the WordPress repository.

Step 2: Create a New Table:
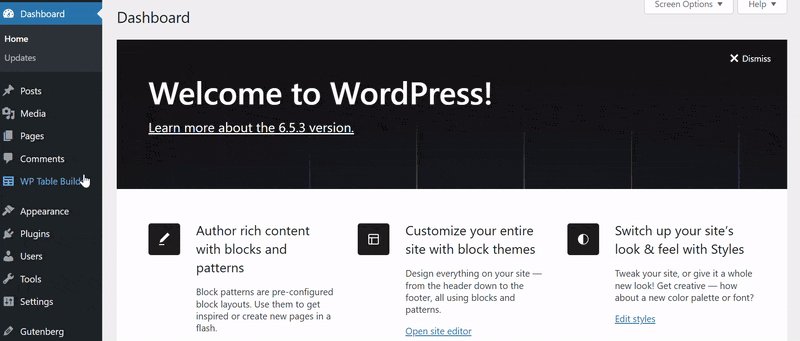
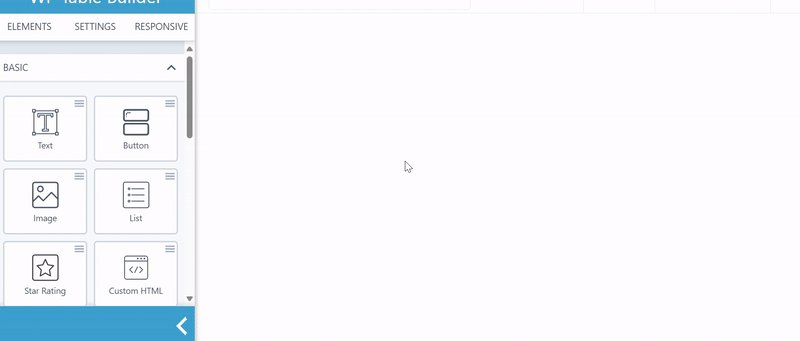
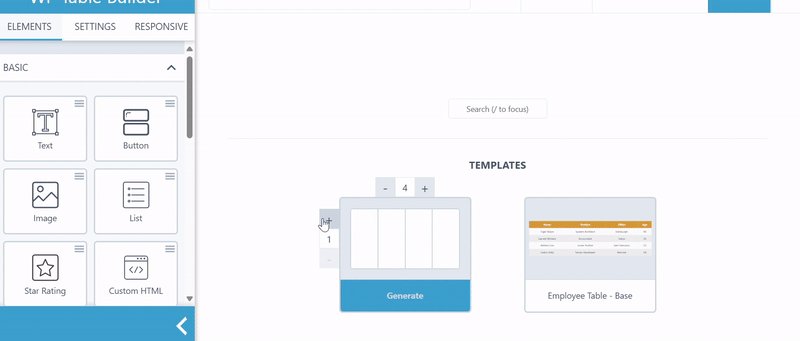
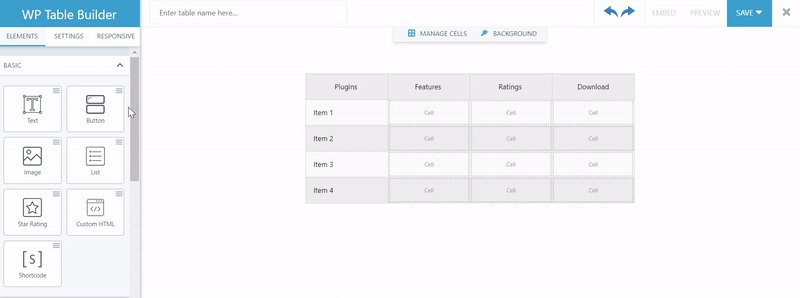
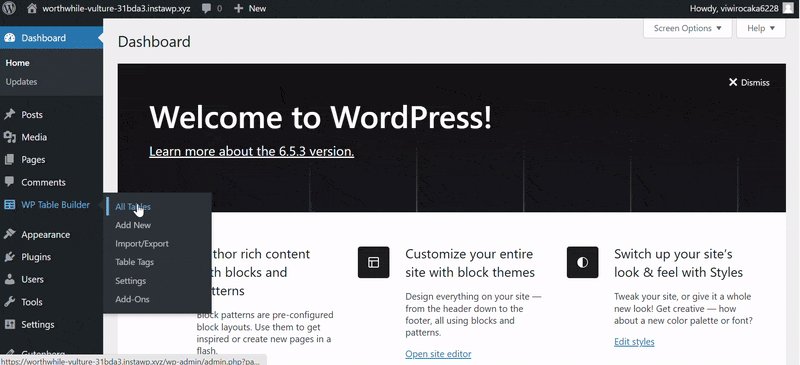
Go to the WP Table Builder menu in your WordPress dashboard and click ‘Add New’. You’ll be taken to a drag-and-drop table builder interface.

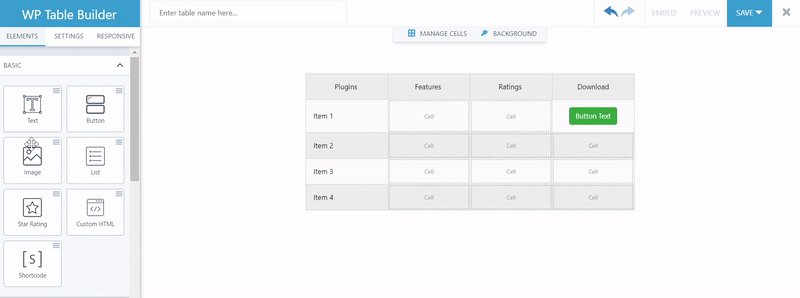
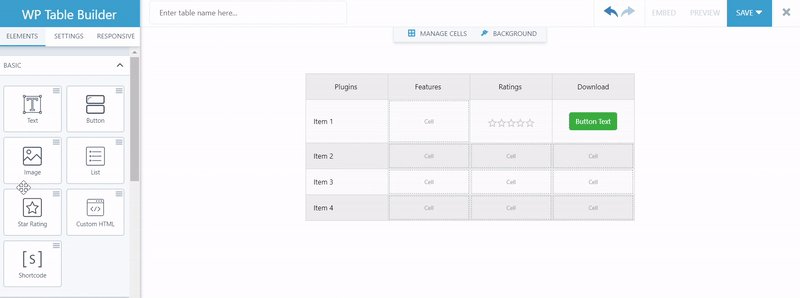
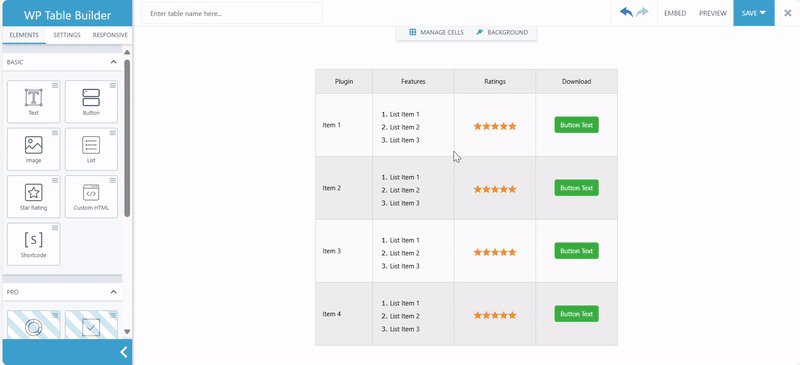
Step 3: Add Elements and Data
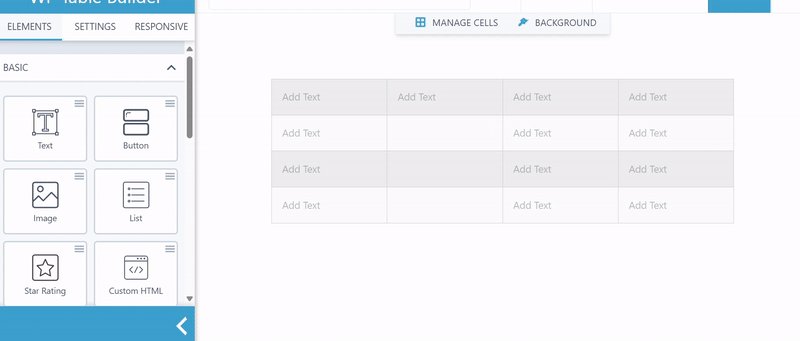
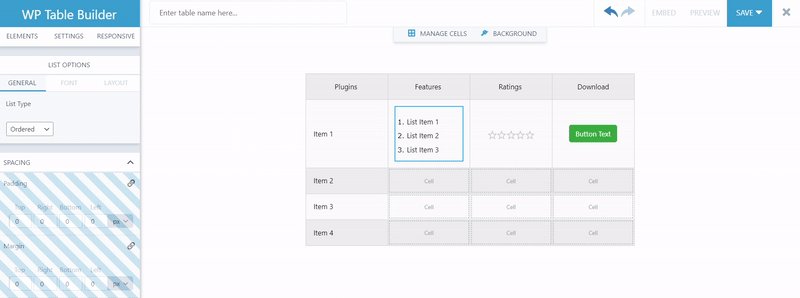
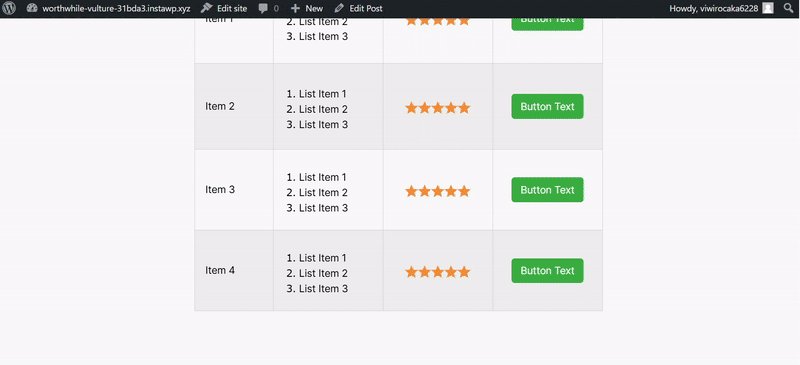
Drag elements like text, images, lists, or buttons from the element bar into your table cells. Fill in the details as required.

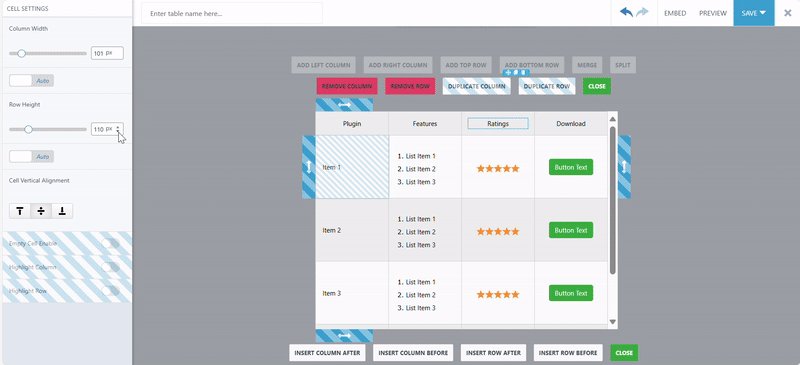
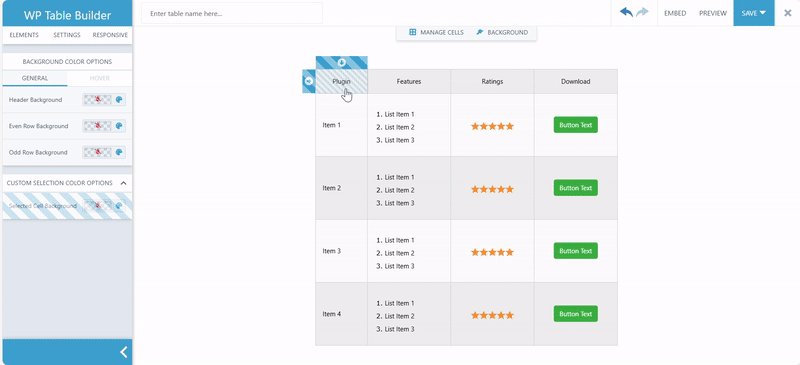
Step 4: Customize Your Table
Each cell element can be customized in terms of size, alignment, color, and more. Adjust these settings to match your design preferences.

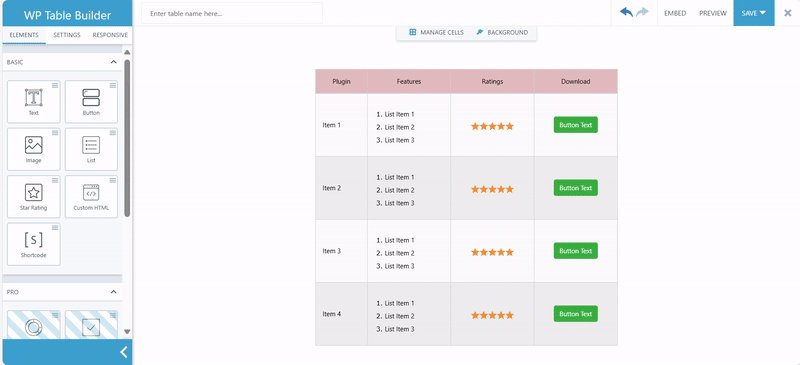
Step 5: Insert the Table into Your Post/Page
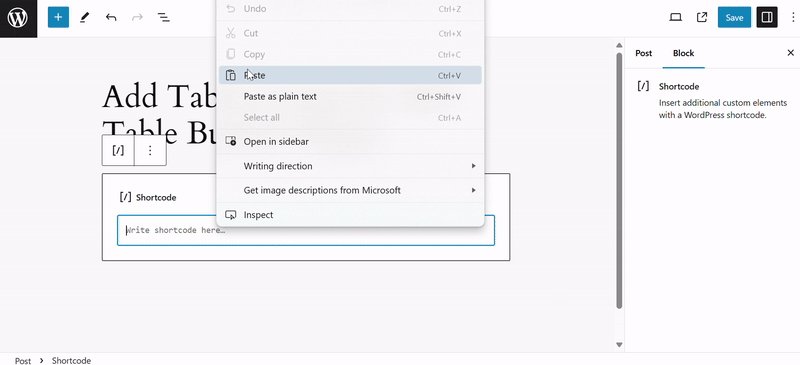
Once your table is ready, save it and use the provided shortcode to insert the table into your post or page.

This method is excellent for creating visually appealing tables with various content types and high customization levels.
Conclusion
Tables can significantly enhance the way you present information on your WordPress site. Whether you choose the simplicity of the default Table Block, the improved features of the Tableberg plugin, or the flexibility of the WP Table Builder, each method provides valuable tools to create functional and attractive tables. Experiment with these options to find what best meets your content needs.
Hope this article will help you to get started with Tables in WordPress in every possible way. Still, if you find there’s something that should be added to this, or you need more information, don’t forget to reach out to us via our comment section. Until then, goodbye.