
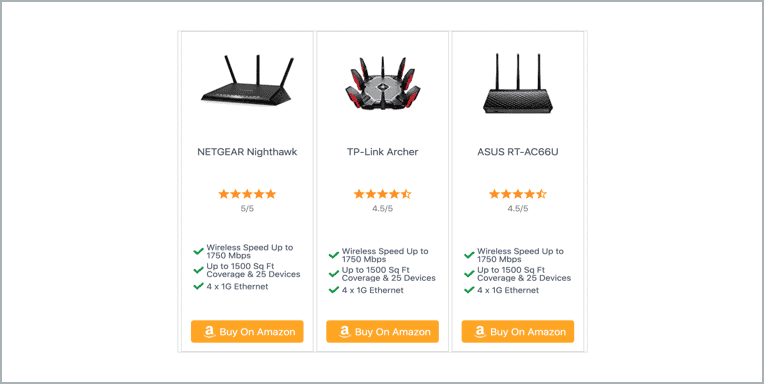
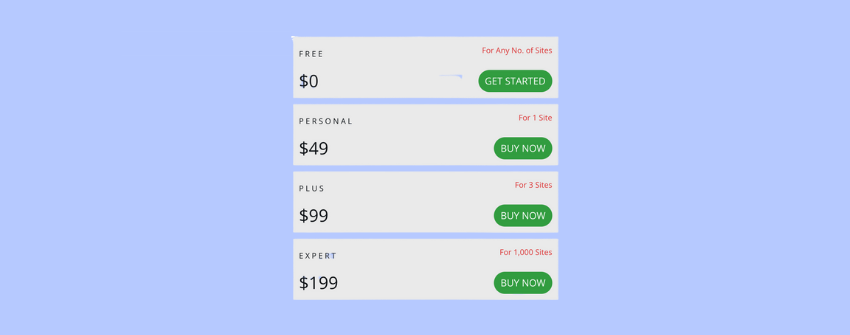
When it comes to the pricing table, most of us prefer the vertical pricing table. It looks great in the desktop browser and the visitors can see all the pricing plans side by side.
But that’s not the same for users with mobile browsers. Then need to scroll to see the all plans and sometimes it becomes hard to compare the plans.
So what’s the solution?
In that case, you can consider using a horizontal pricing table with less information. It will let users see all the plans at a time.
However, creating a horizontal pricing table with the default WordPress table block is not easy at all. To make things easier, we are going to show you how to create a horizontal pricing table using the WP Table Builder plugin.
Creating Horizontal Pricing Table In WordPress
WP Table Builder is an easy-to-use WordPress table builder plugin that lets you create any type of tables with its drag and drop interface.

Once you’ve installed and activated the plugin, follow this simple steps.
Note: This horizontal pricing table is available in the WP Table Builder Pro as a pre-built template. So if you’re using the pro version, you need to build it from the scratch.
Step 1: Add A New Table
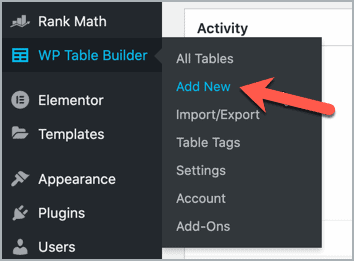
At first, go to your WordPress dashboard and click on ‘Add New’ from the WP Table Builder menu.

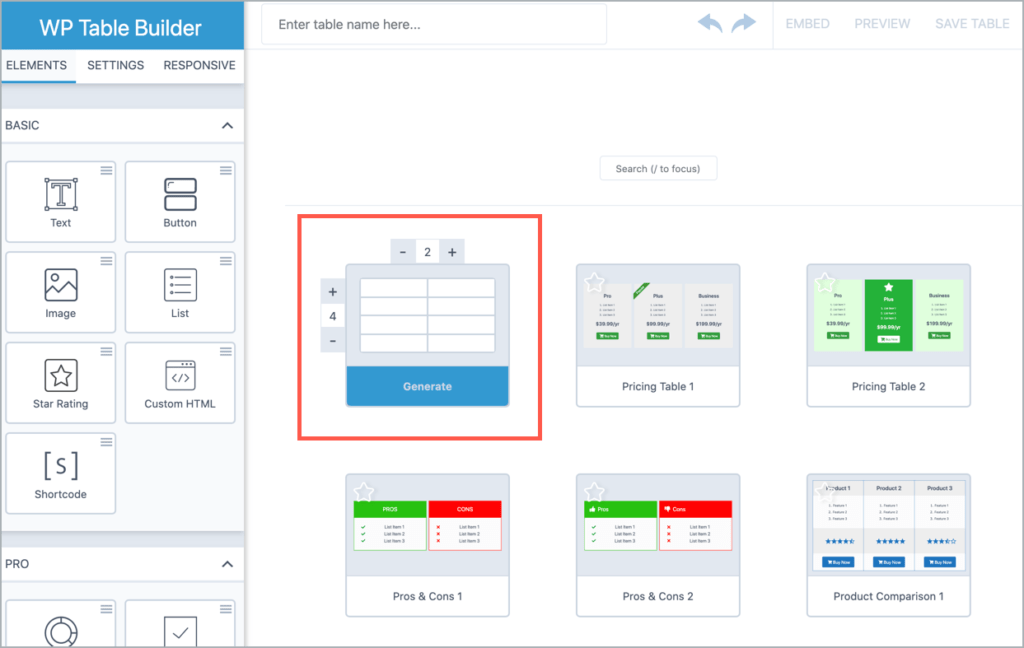
The drag and drop interface will be loaded. Here you’ll need to select the number of rows and columns, In this case, we will select 4 rows and 2 columns.

Now we will be adding contents to the table.
Step: Add Contents
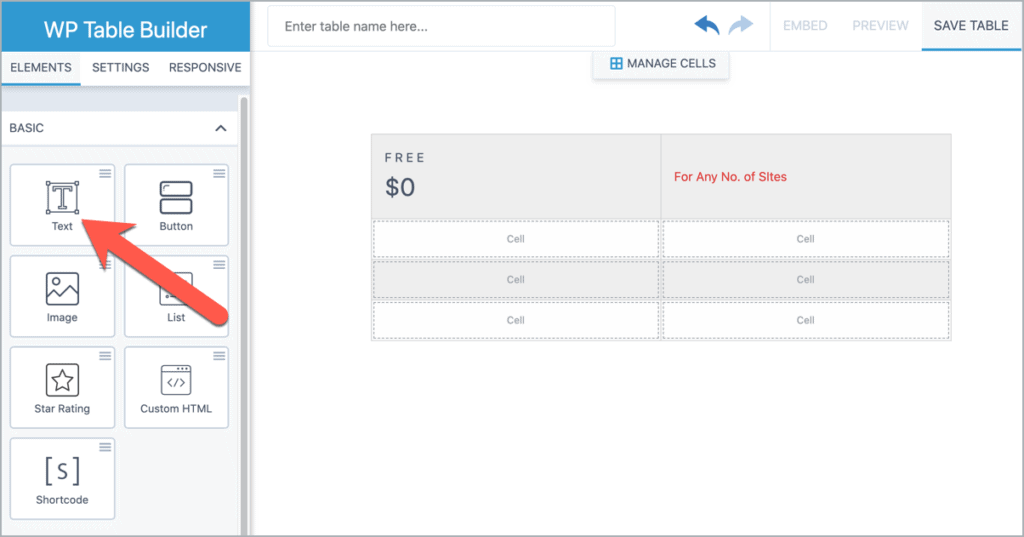
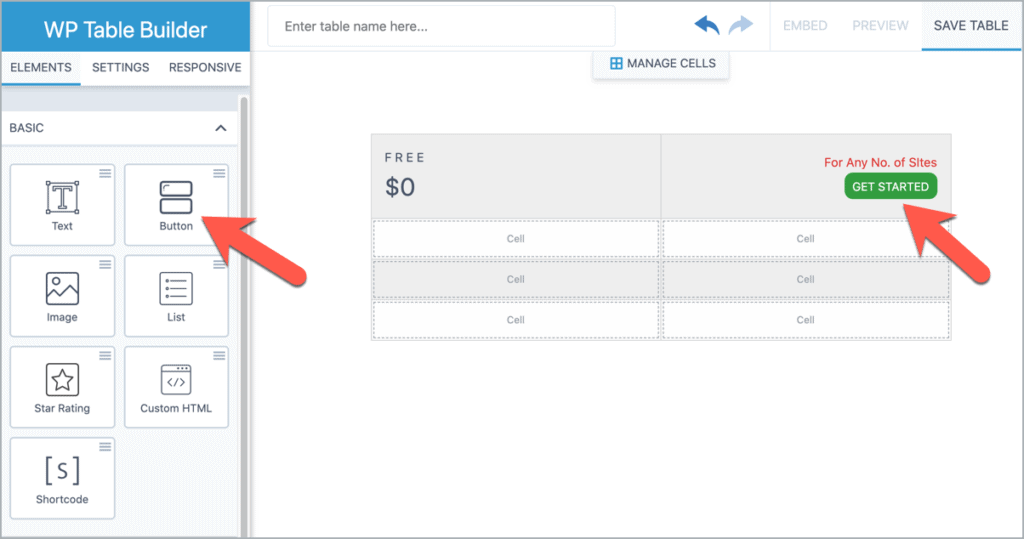
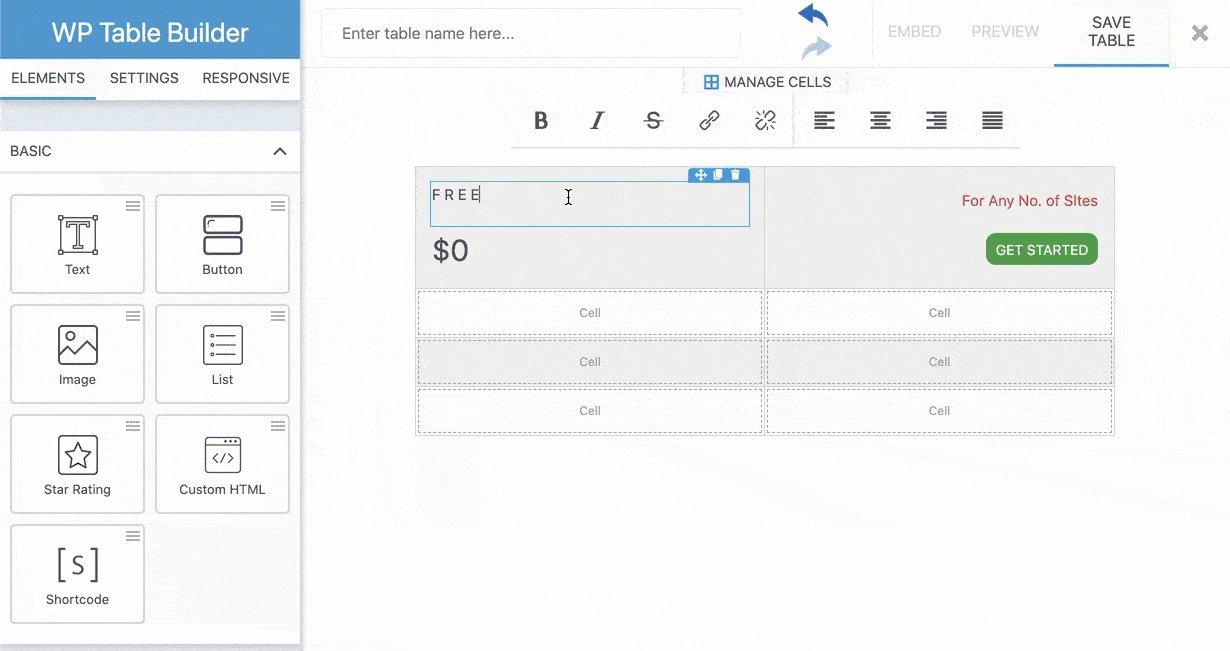
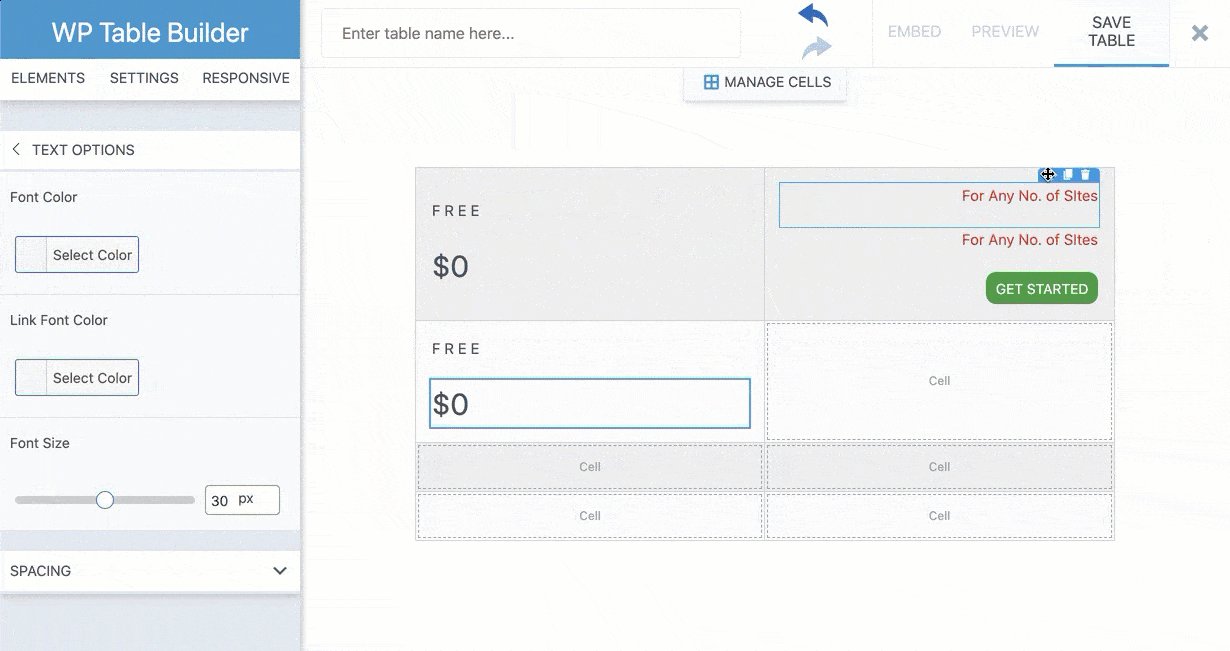
At first, we will add the text content. By default, you’ll find a ‘Text’ on each cell. To add more text on a single cell, just drag and drop ‘Text’ element.

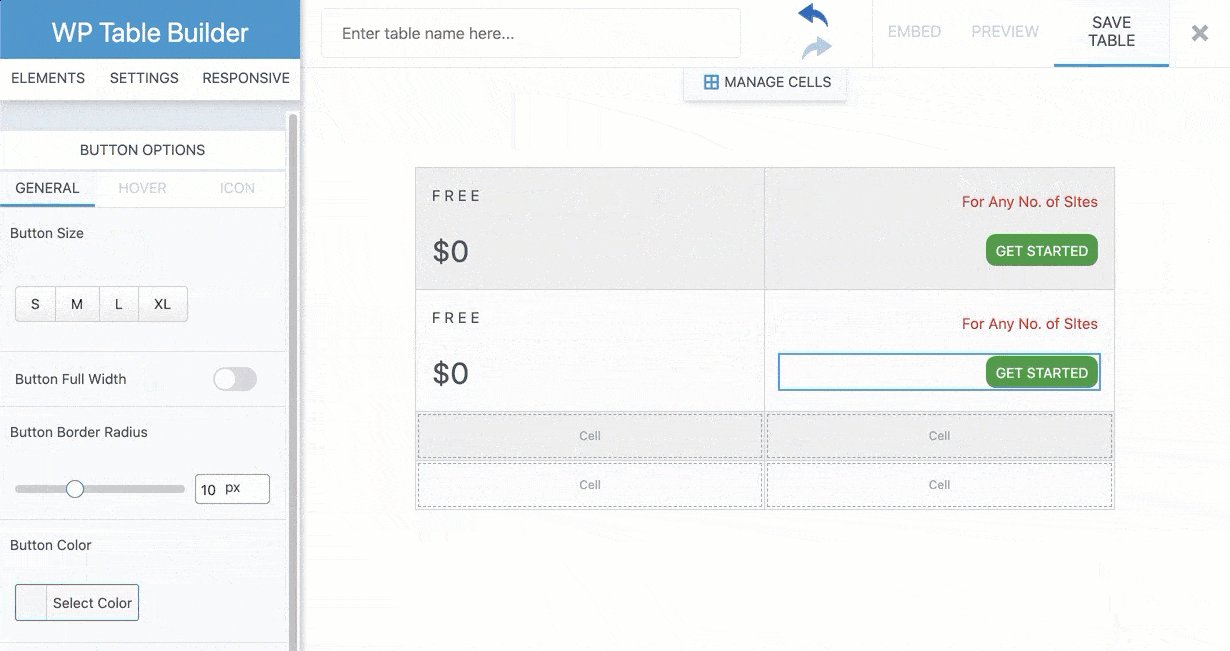
Now we’ll be adding the ‘Button’ element. Learn how to add button element.

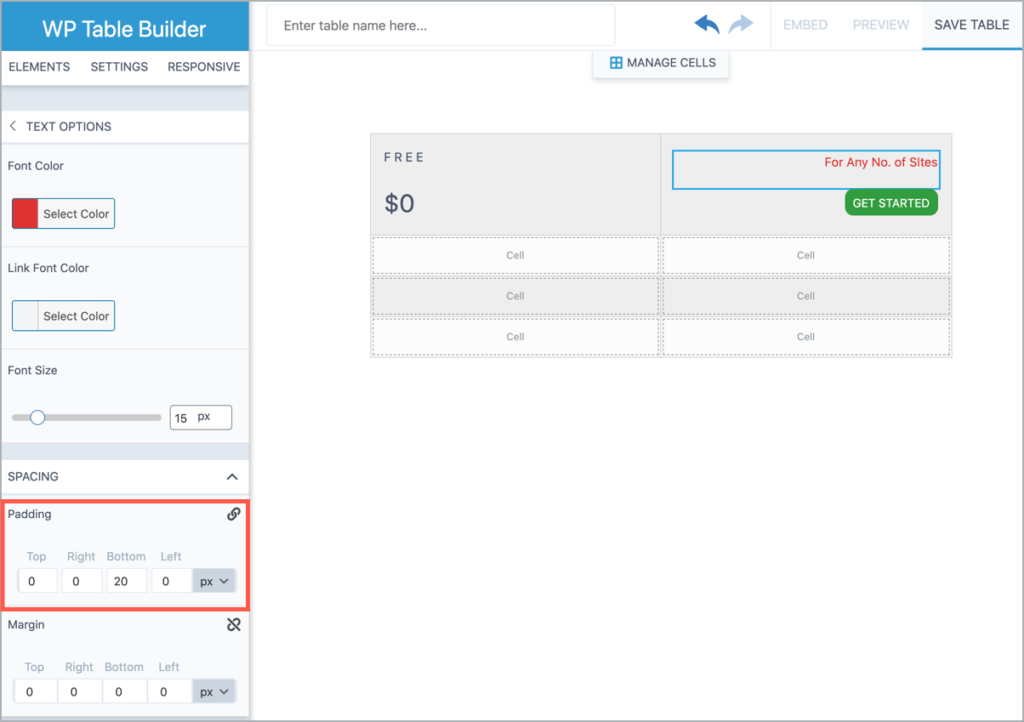
Now we’ll add some spacing between the elements.

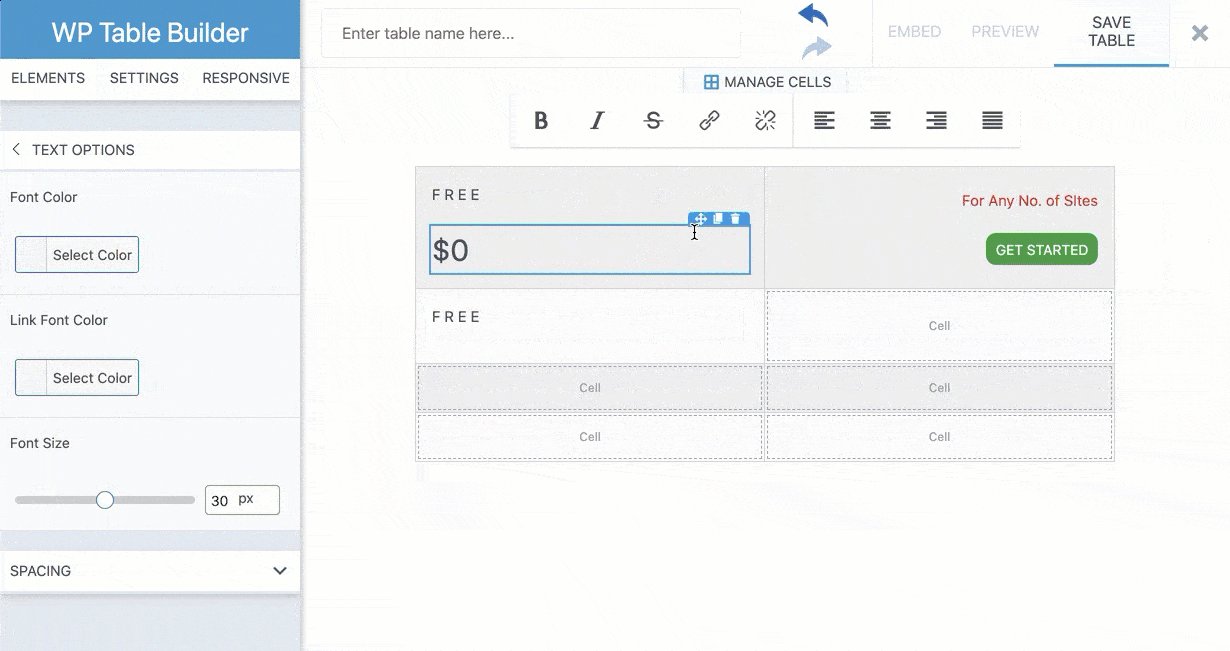
That’s it. Now we will just copy the elements and drop it to the other cell.

Then we will make other changes.
Step: Configure Other Settings
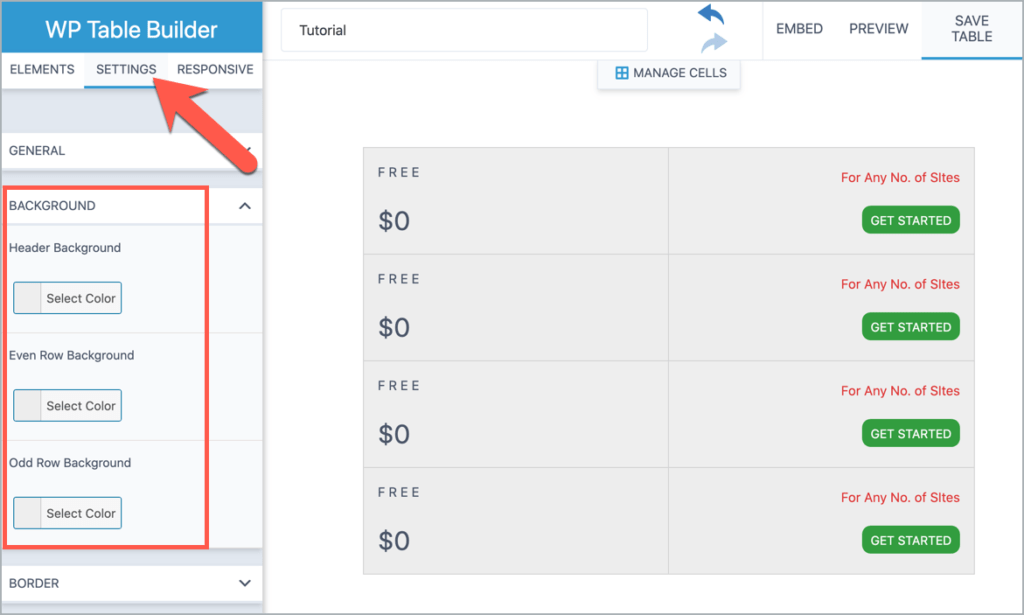
At first, we will change the background color of the table. We can do that from the ‘Settings’ tab.

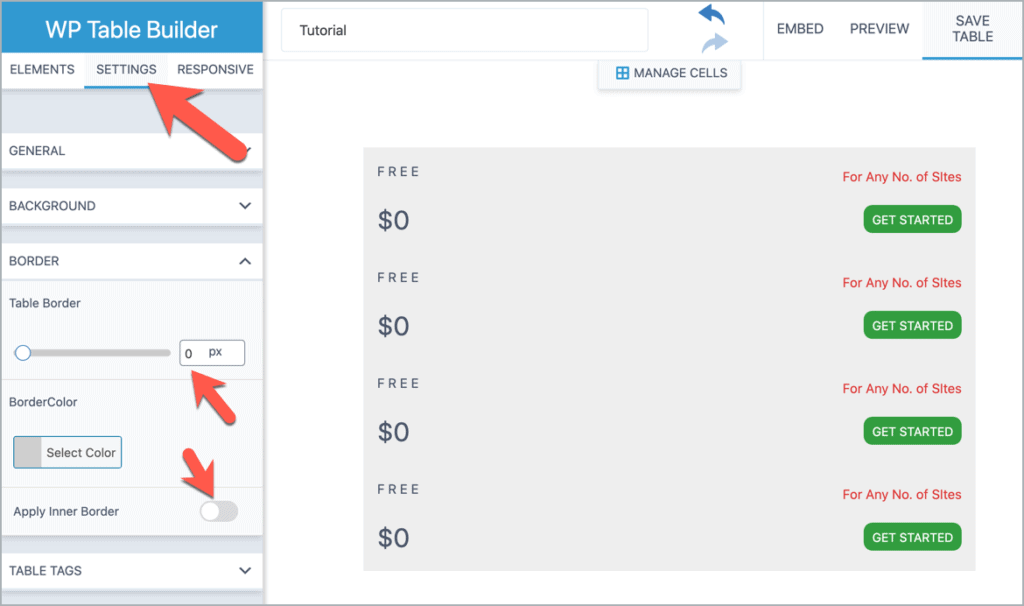
Then we will disable the border from the ‘Settings’ tab as well.

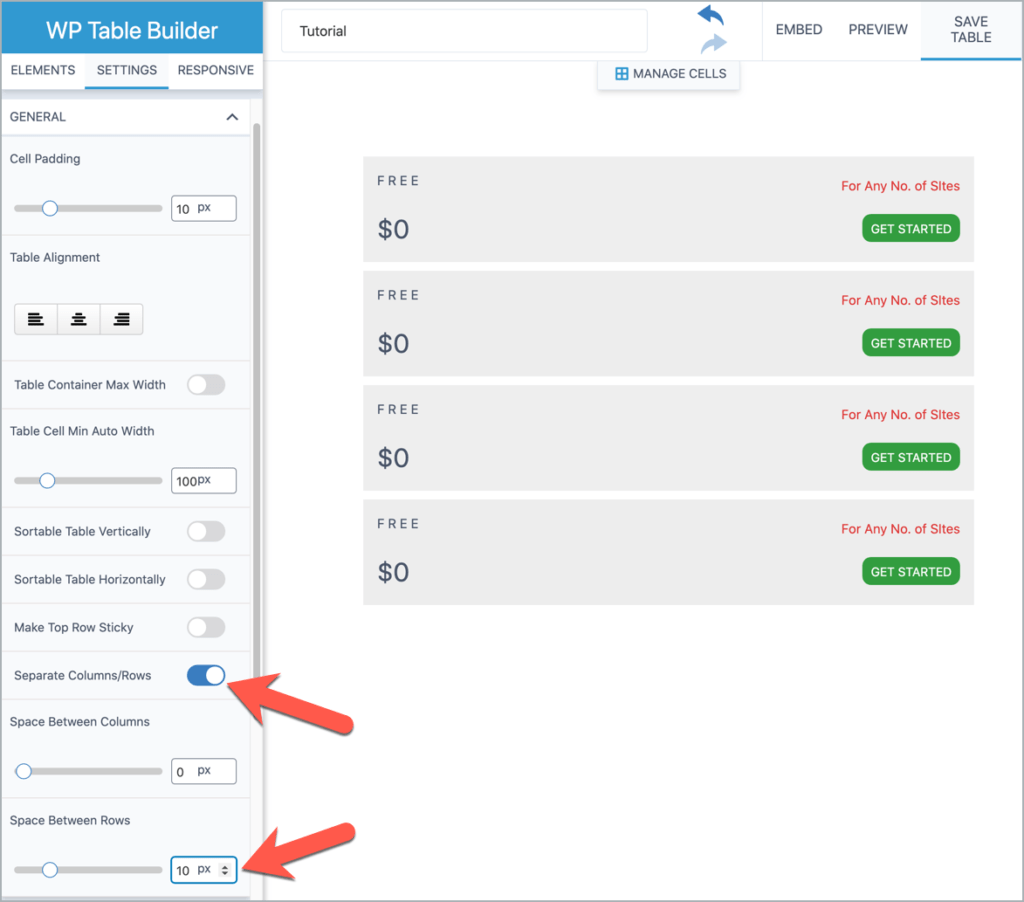
Now we will separate columns from the ‘General’ option of ‘Settings’ tab.

That’s it. We are done.
Conclusion
So this how you can add a horizontal pricing table in WordPress. If you have any questions regarding this, feel free to ask us via comment. And if you’ve found the post useful, please consider sharing the post.