
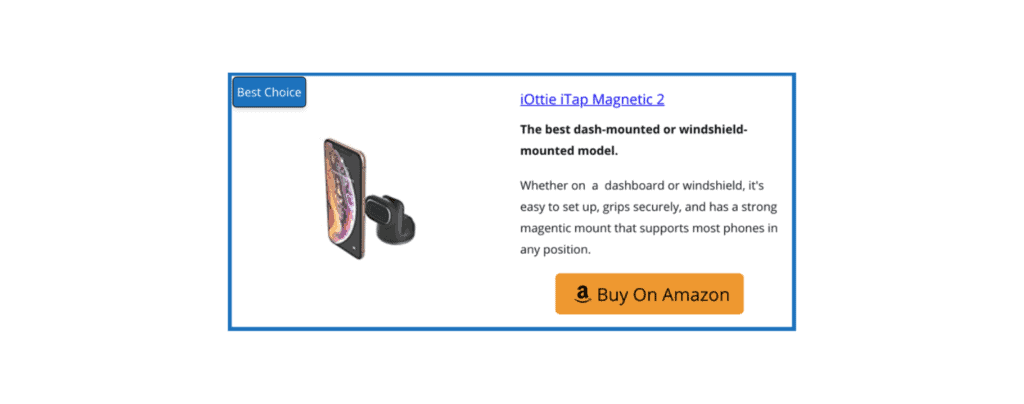
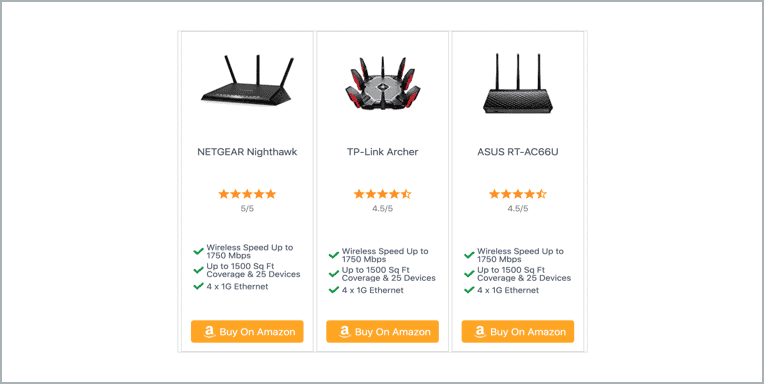
Having Amazon product boxes in your blog posts can increase your affiliate sales dramatically.
But you’ll have to make sure that the boxes are opimized for conversions.
When it comes to adding conversion optimised Amazon product boxes in WordPress, you need to use an Amazon affiliate table plugin.
The plugin will make it easier for you. You don’t have to deal with any coding. All you have to do is following some simple steps.
Here we will show you how to add Amazon Product Boxes using the WP Table Builder plugin.
How To Create Amazon Product Boxes Using WP Table Builder
WP Table Builder is a drag and drop WordPress table plugin. It lets you create any type of table using the drag and drop interface.

Once you’ve installed and activated the plugin, follow these simple steps.
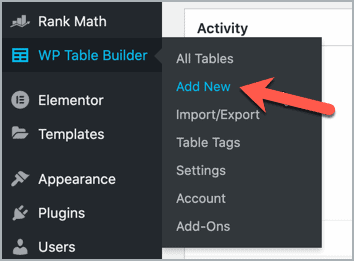
Step 1: Add A New Table
Go to your WordPress dashboard, click on ‘Add New’ from the WP Table Builder menu.

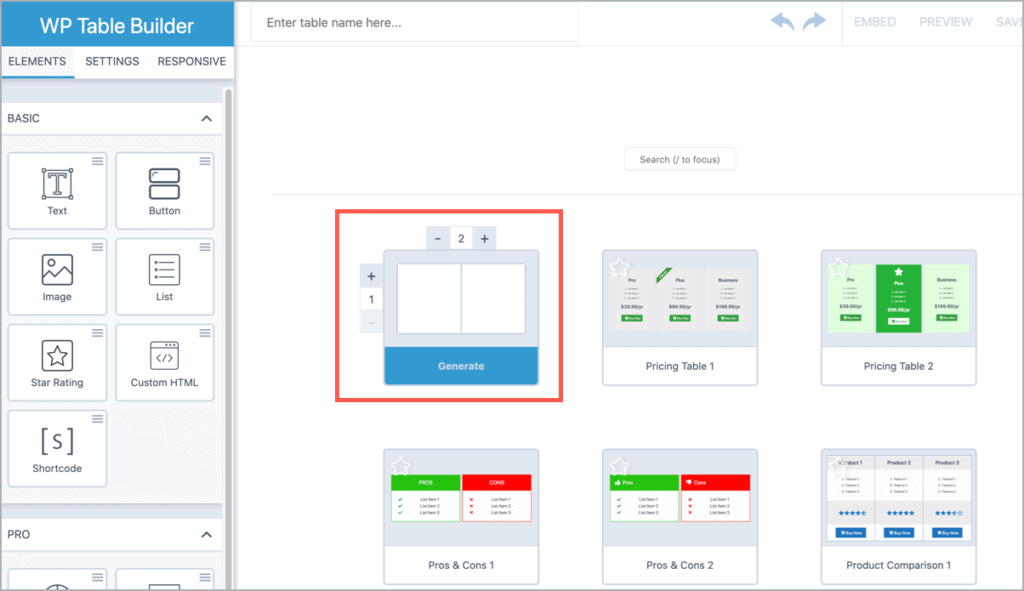
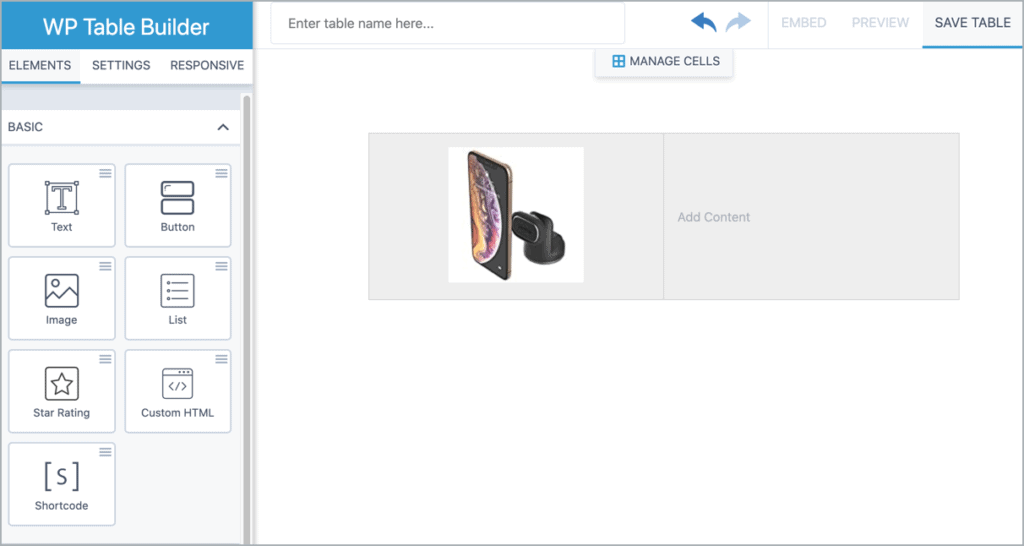
On the next page, you’ll see the drag and drop table builder interface. Here click on the blank box and select the number of rows and columns. In this case, we will select 1 row and two columns.

Now we will be adding contents to the table.
Step 2: Add Image, Contents, & Button
At first, we will add the image in the first column. You can check – how to add Amazon product image in WP Table Builder.

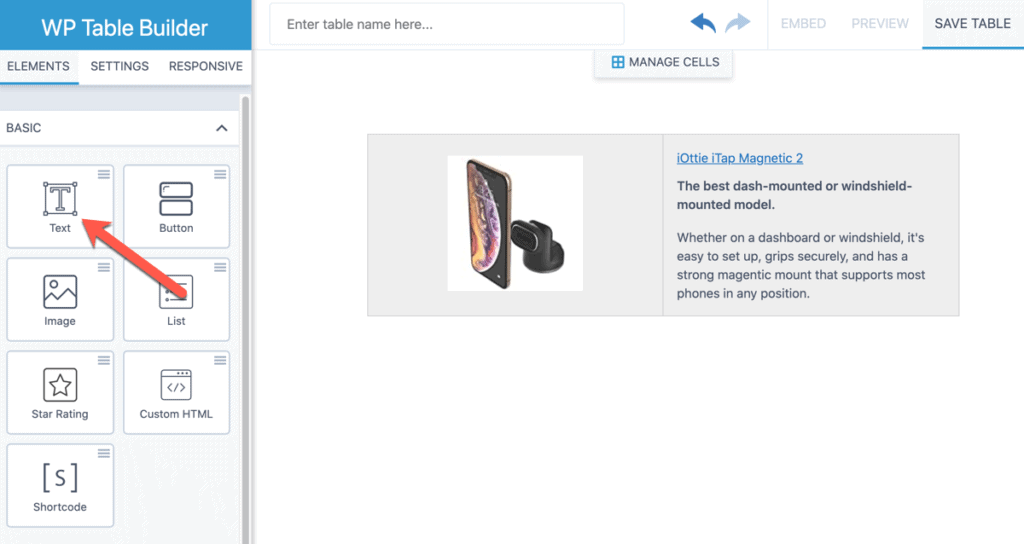
Now let’s add contents. Just use the ‘Text’ element to add contents to the table.

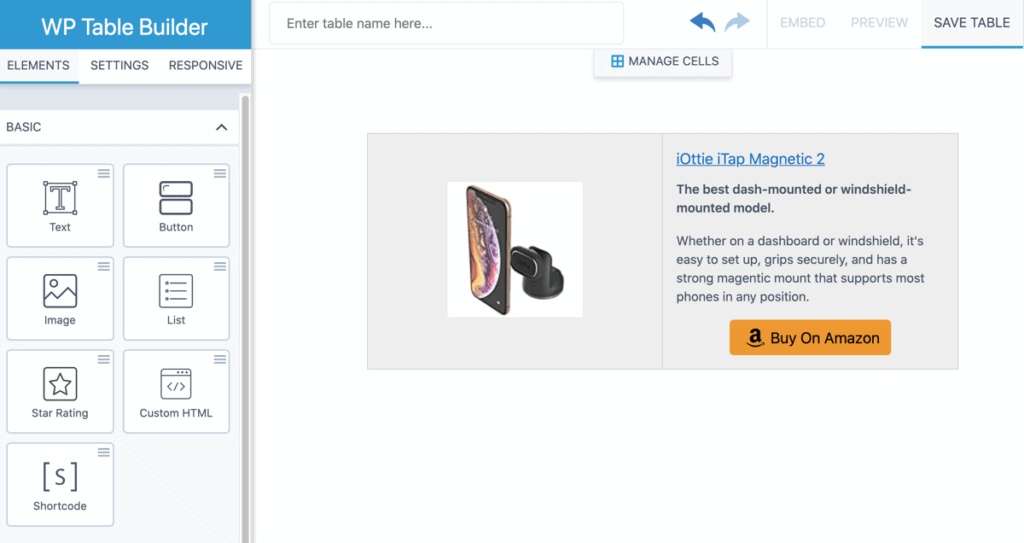
Then add the ‘Buy On Amazon’ button. Check – how to add buttons.

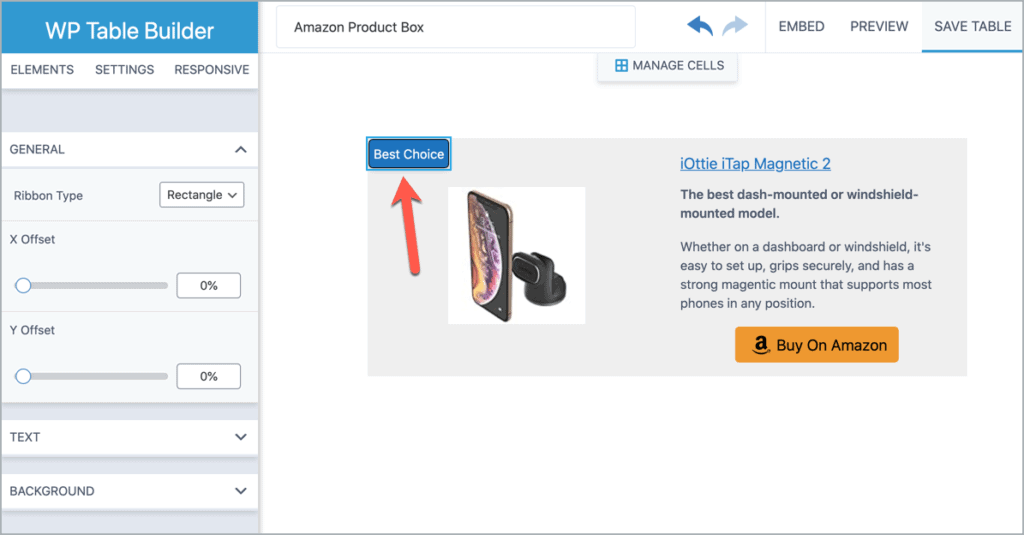
Then we can add a ‘Ribbon’ to make the box eye-catching. Check – how to add ribbon.

That’s it. Your Amazon Product box is ready.
Now let’s see how we can make it more beautiful.
Step 5: Configure Other Settings To Make The Box Beautiful
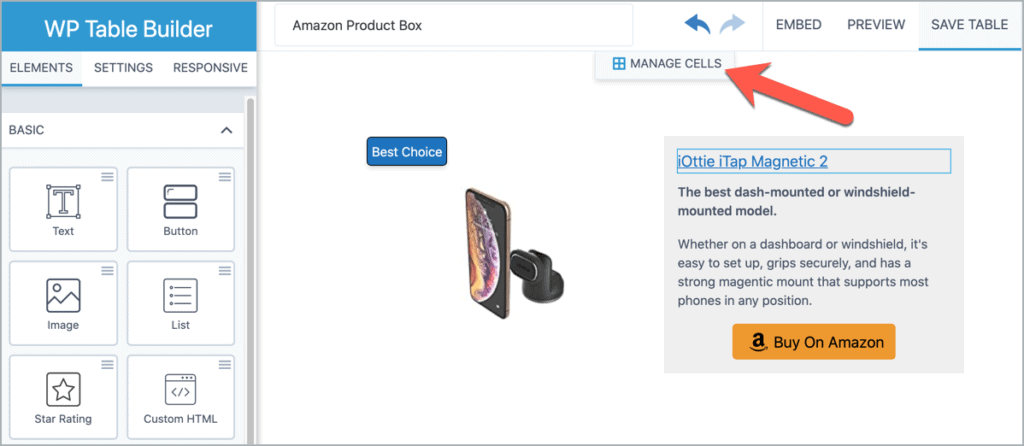
At first, we will change the background color of the table. Just click on the ‘Manage Cells’ button.

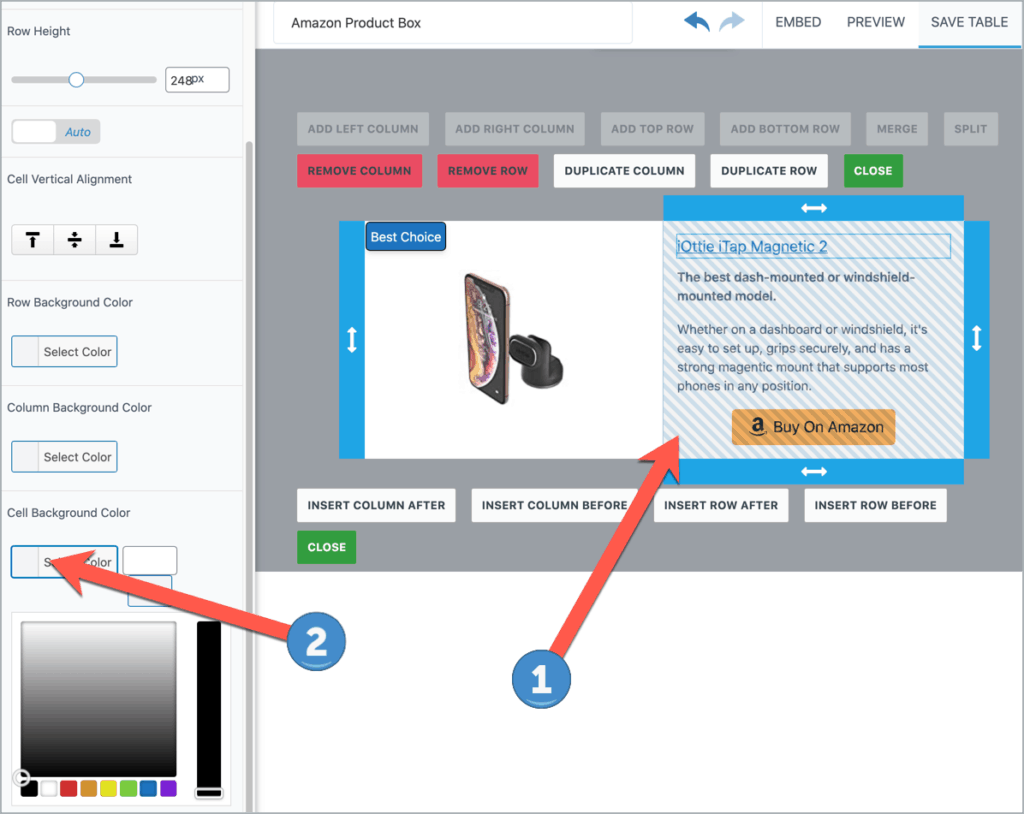
Then select the cell and change the cell background color from the left-hand side.

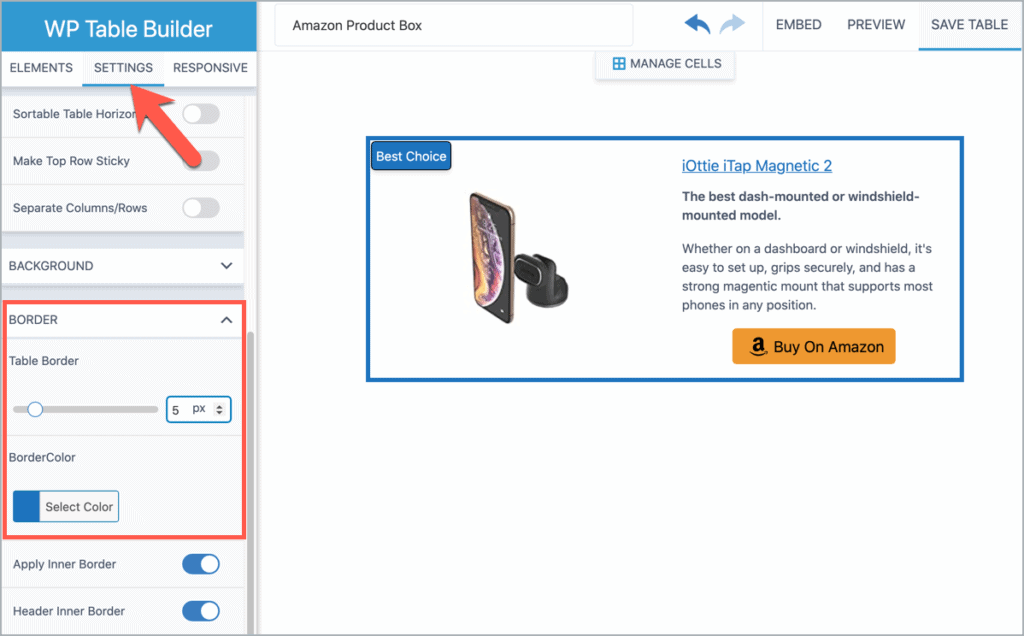
Now we will add a border around the table. We can do that from the ‘Settings’ tab.

That’s it. Our Amazon Product box is ready.
Step 4: Embed It On The Post
Now it’s time to embed the box to the WordPress post/page.
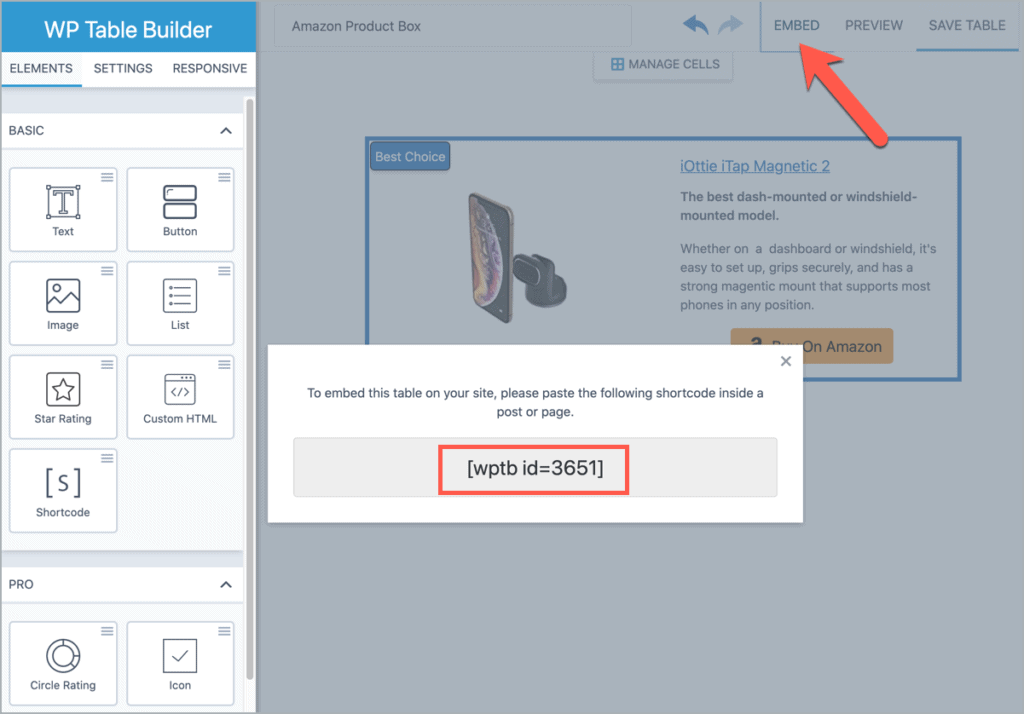
At first, click on ‘SAVE TABLE’ to save the table. Then click on ‘EMBED’ and copy the short code.

Now paste the shortcode wherever you want to add the table.
If you’re using the Block Editor (Gutenberg), you can also use ‘WP Table Builder’ block. You can learn more about it here.
You can also save this box as a pre-built template to use it later.
Conclusion
So this is how you can add Amazon Product Box to your post/page. It might seem a bit difficult when you create it for the first time. But you’ll find it easier once you’re familiar with all the elements and settings.
Please let us know if you have any questions regarding this. And feel free to share the post from your favorite social network.



Hey Istiak,
Thanks for this amazing tool. I am using this plugin on my blog. I’m really satisfied. I am going to start a blog for amazon affiliate marketing. This content will help me to converts good amount of sale I hope. You have described everything in so detailed.
Regards,
Sayem Ibn Kashem
Glad you find it useful. Thanks.