Call-to-action buttons on your table are crucial to increase your conversion rates.
WP Table Builder has a dedicated ‘Button’ element for creating beautiful and conversion-optimized buttons for your table.
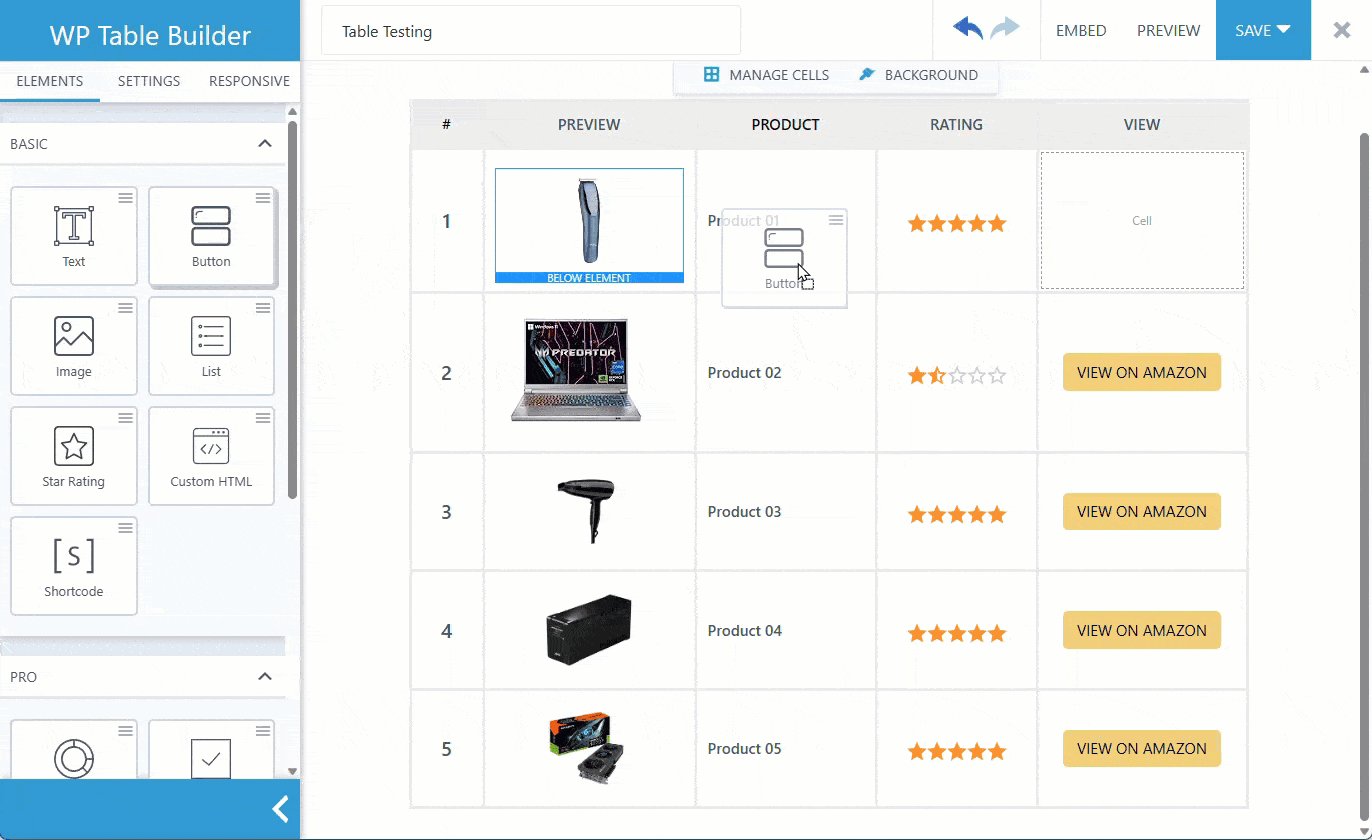
Let’s see how to add a button to the table.
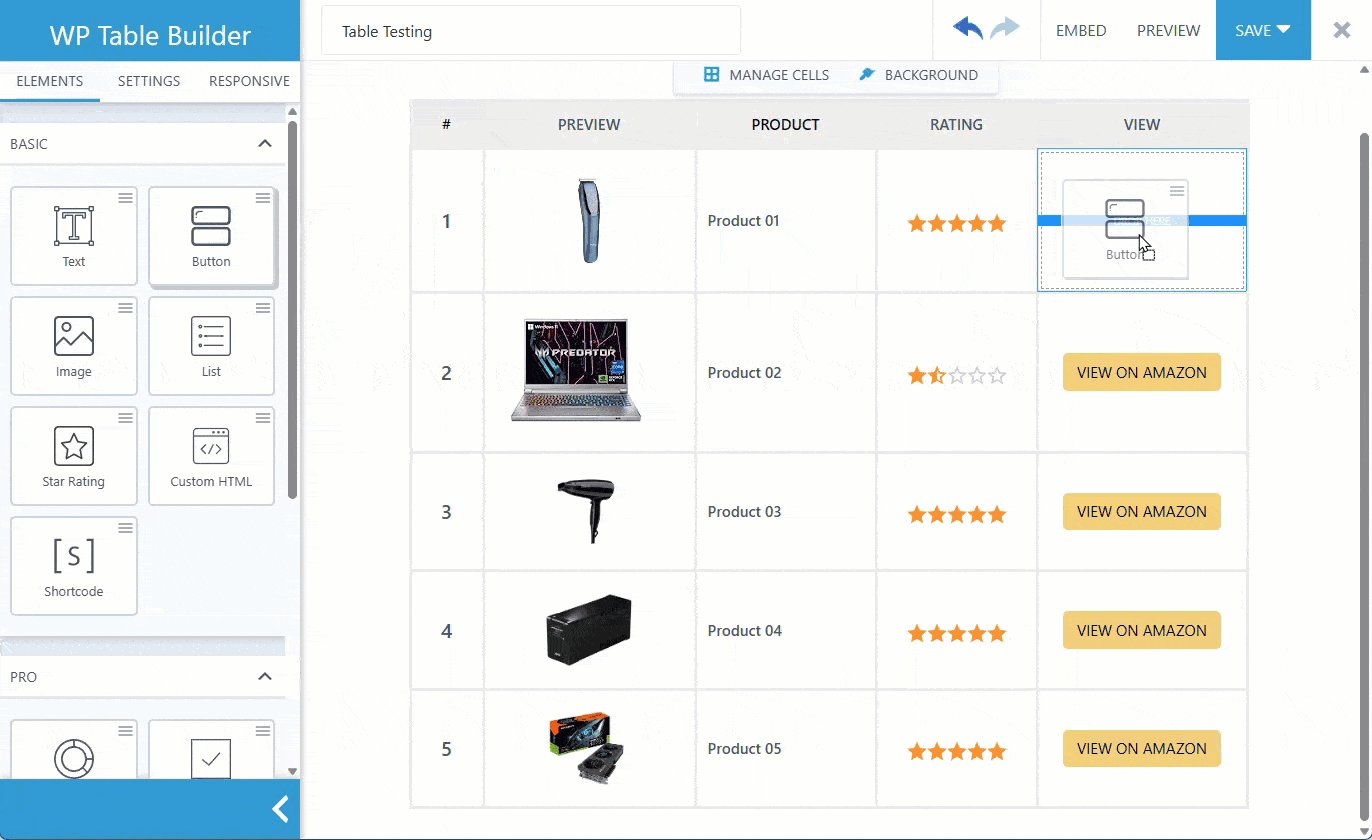
Just drag the ‘Button’ element and drop where you want to add the button.

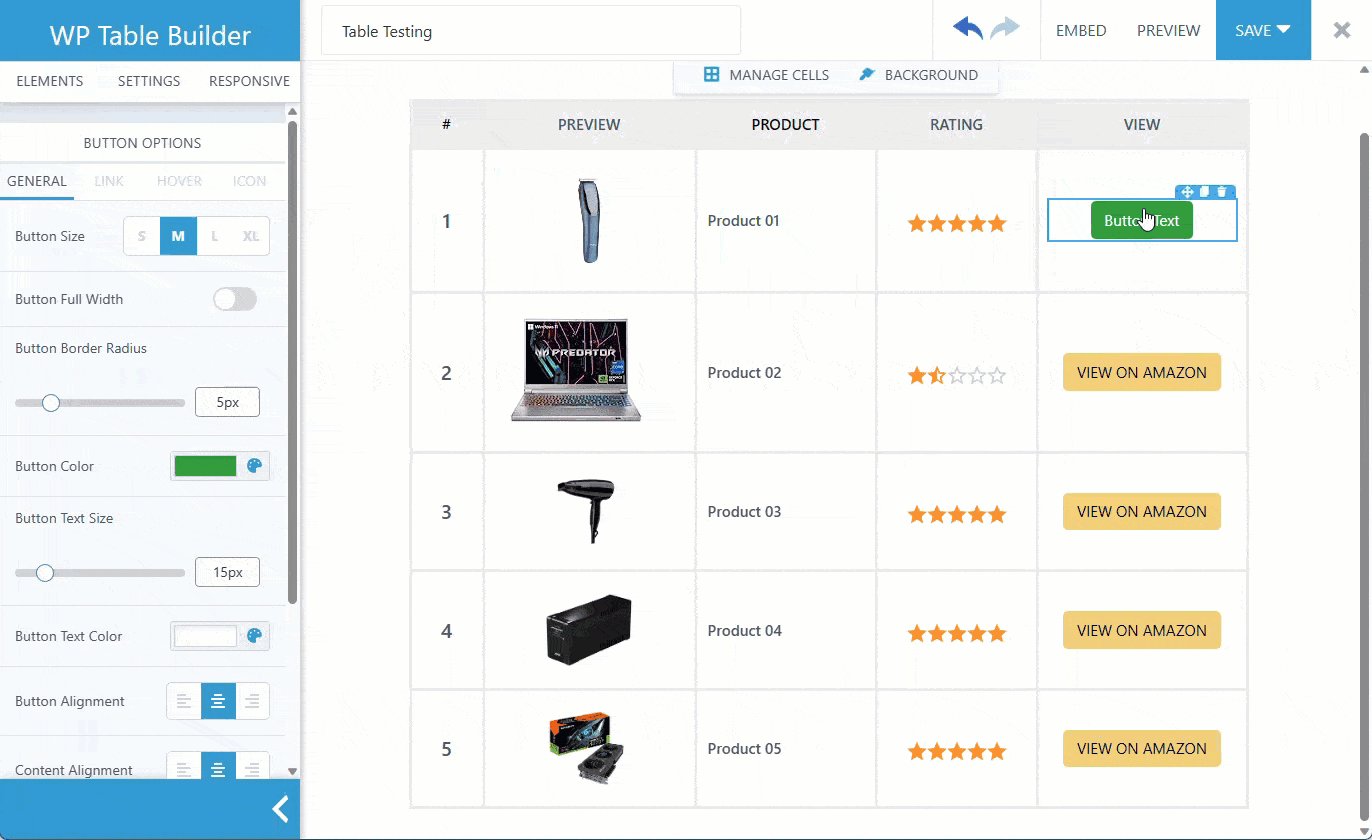
Button Options
The ‘Button’ element comes up with a lot of options to make buttons look great and optimize for better conversions.
You’ll see 4 tabs (General, Link, Hover, Icon) under button options.

Let’s see each option one by one.
General
In the General tab, you’ll find all the basic options.
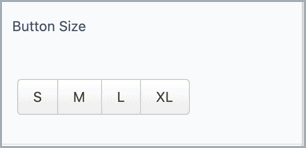
Button Size
You can have buttons in different sizes (S, M, L, XL).
Just select the button size from the left-hand side option.

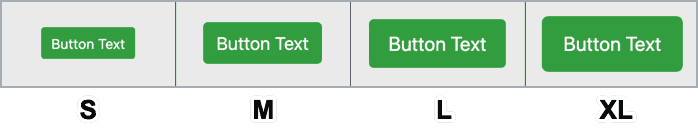
Here’s an example of different sizes.

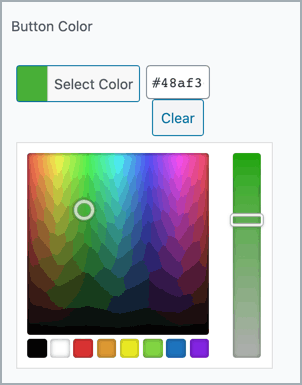
Button Color
You can change the button background color by inserting the color code or just simply by selecting the color from the color palette.

Button Text Size
You can increase or decrease the button text size. It will also change the overall size of the button.

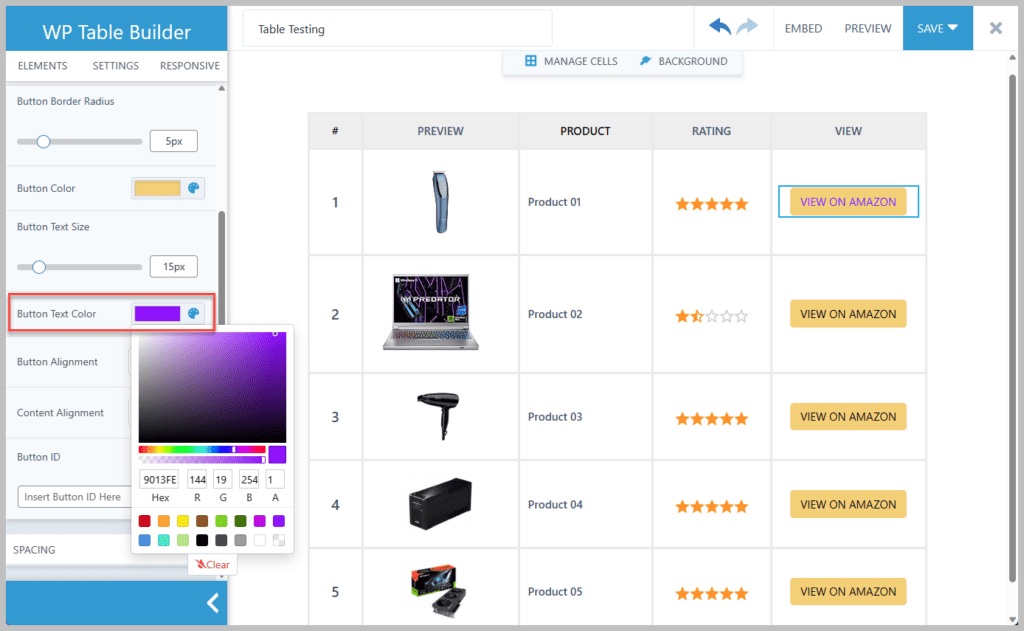
Button Text Color
Using the option, you can change the text color of the button.

Button Alignment
You can change the alignment of the button.

Content Alignment
You can also choose the content alignment of the button.

Button ID
This option allows you to set the Button ID for your buttons.

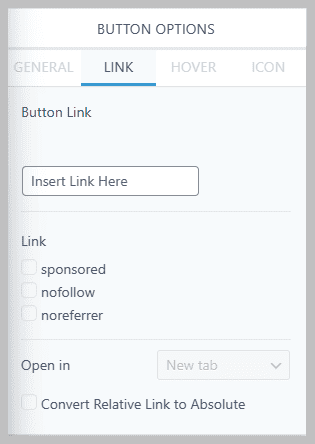
Button Link
You can add an URL to your button and tag the link to open in a new tab and as a nofollow link.

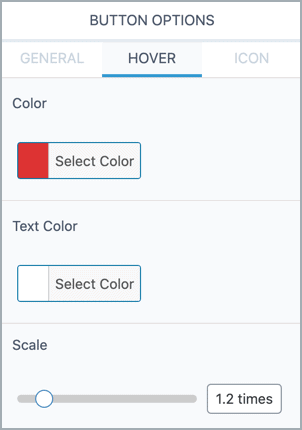
Hover
From the Hover tab, you can change the background and text color of the button to show users different colors when they hover over the button.
You can also change the scale times of the button.

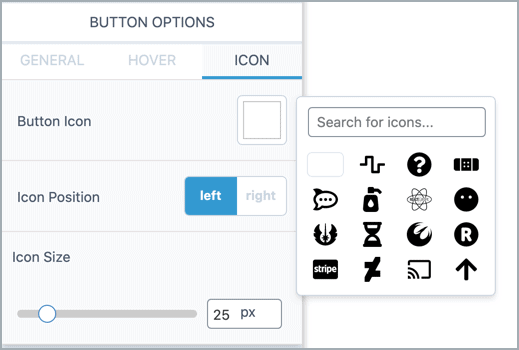
ICON
You can add an icon to the button to make the button more attractive. You can change the position and size of the button.

Hope this doc helped you to understand the usage of buttons in WP Table Builder.
If you have any questions regarding this, feel free to ask us via comment.



How to make a contact form button. Going to the page is not suitable.
If you want to create a popup contact form, you can use this plugin – https://wordpress.org/plugins/popup-maker/
Thank you. But. I have Elementor PRO installed, so I don’t want to install popup-maker. And in the table, I need a popup record button. For now, you can only add a link to the page. I cannot edit the table in Elementor..(((