
If you run an Amazon affiliate site or an eCommerce or just a blog, you might need to show product comparisons to help visitors to choose the right product.
And when it comes to adding a product comparison table in WordPress, you can use the default table block. It lets you add a simple comparison table.
But what if you want to add a beautiful and responsive table that looks great on all devices?
On that case, you need to use a table builder plugin. Here I’ll show you how to create a product comparison table in WordPress using the WP Table Builder plugin.
Creating A Product Comparison Table
WP Table Builder is a drag and drop WordPress table plugin. It’s like a page builder for creating tables. And it’s very easy to use.

Once you’ve installed and activated the plugin, follow this simple steps.
Step 1: Create A New Table
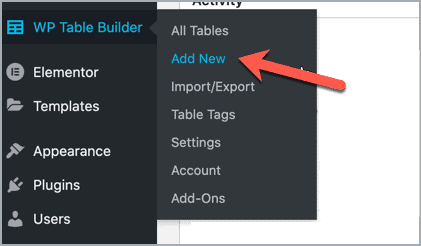
After installing & activating the plugin, go to WordPress dashboard and click on ‘Add New’ from the ‘WP Table Builder’ Menu.

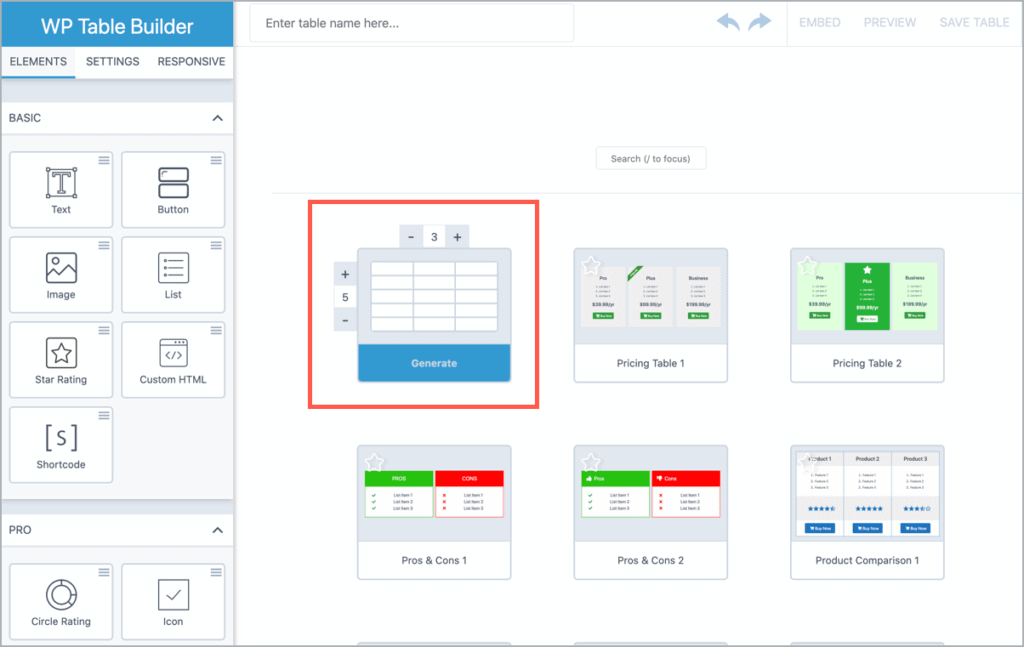
It will launch the table builder interface. Then click on the ‘Blank’ and select the number of rows and columns and click on ‘GENERATE’ button.

The table will be generated.
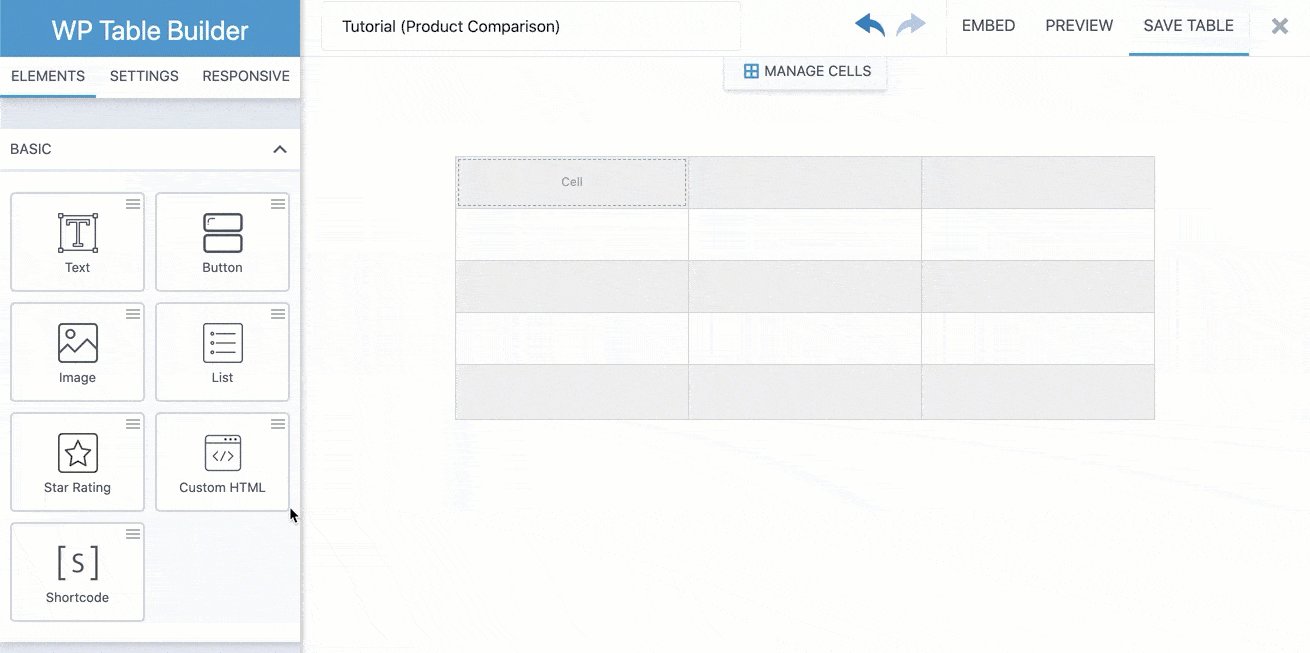
Step 2: Add Contents To Your Table
Now it’s time to add contents to the table. WP Table Builder lets you add different types of contents like text, button, image, rating, list, icon, and more to the table.
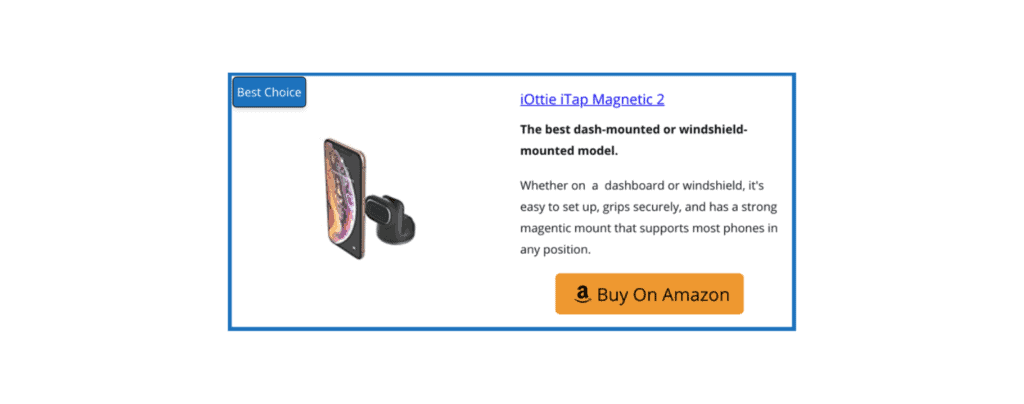
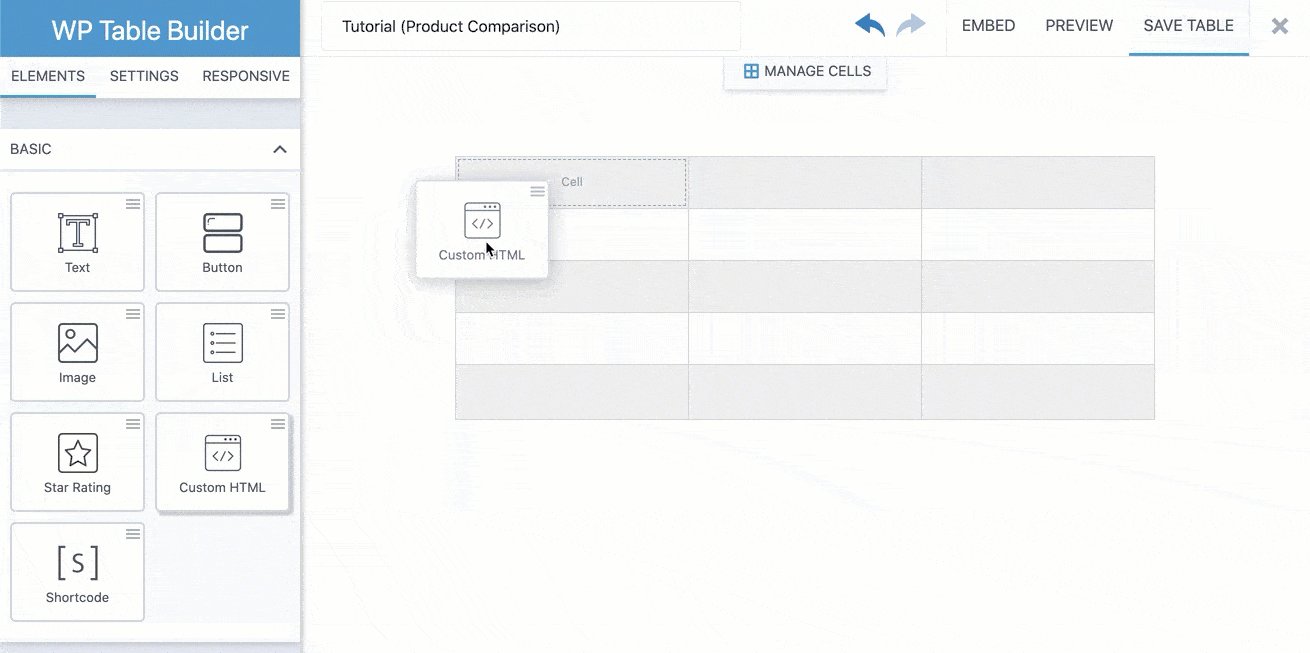
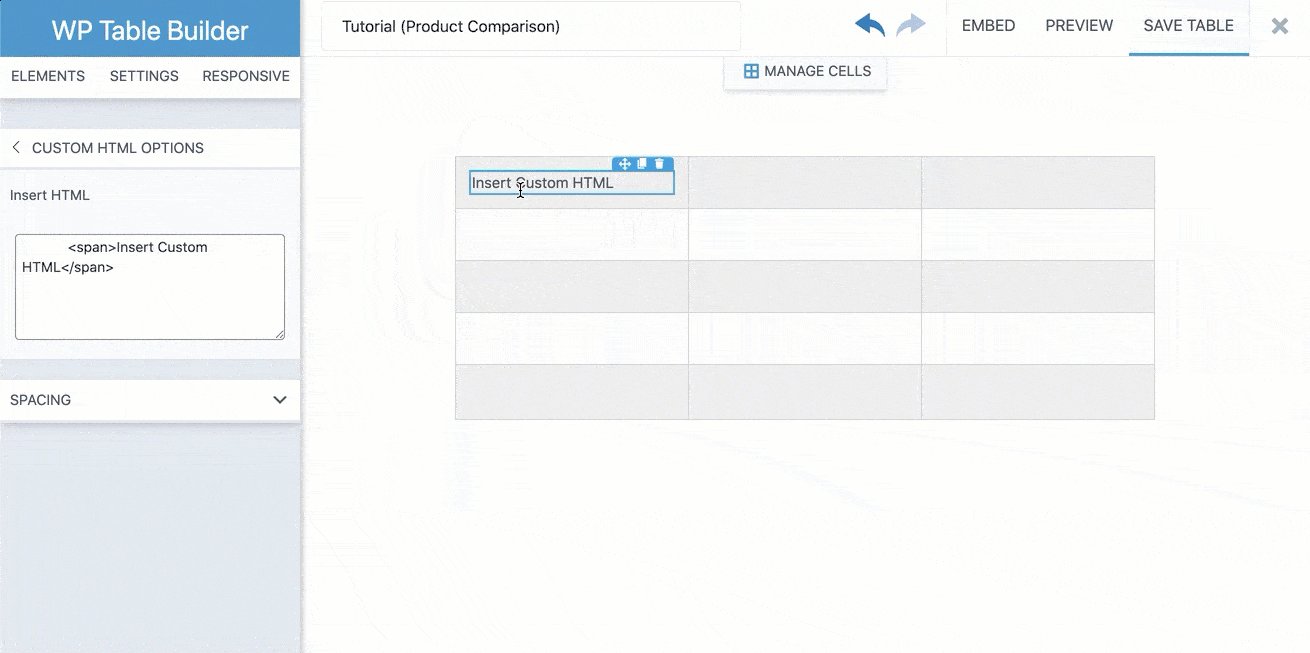
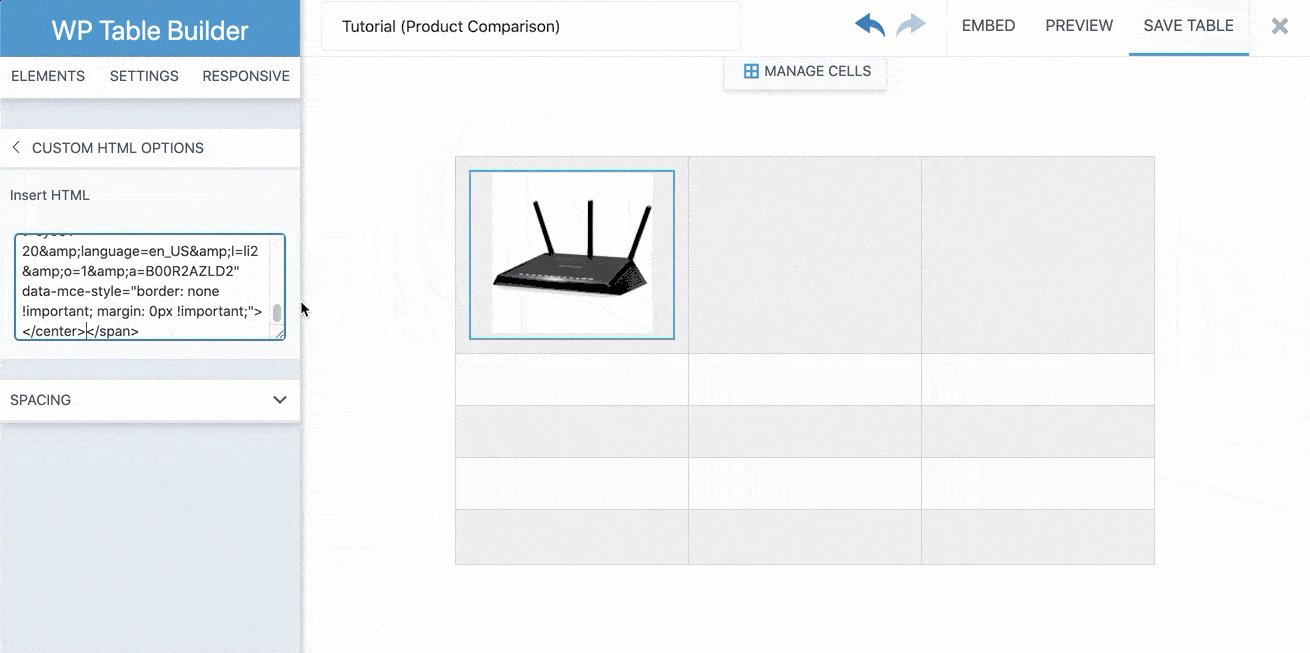
At first, we will be adding image to the table. You can simply drag and drop ‘Image’ element to add an image in the table. You can use ‘Custom HTML’ element to add Amazon Product image. In this case, we will be using the ‘Custom HTML’ element.

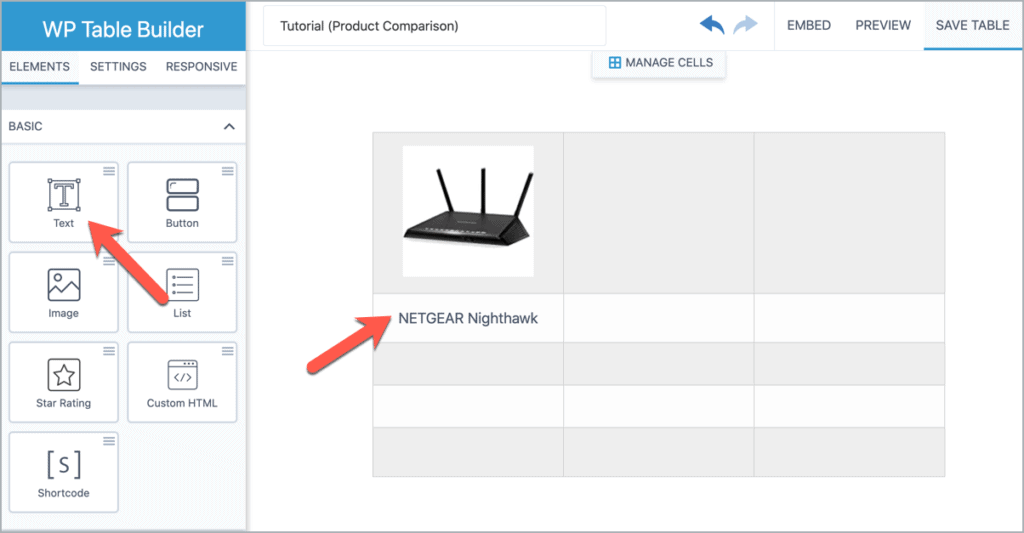
Now we will be adding the name of the product by using the ‘Text’ element.

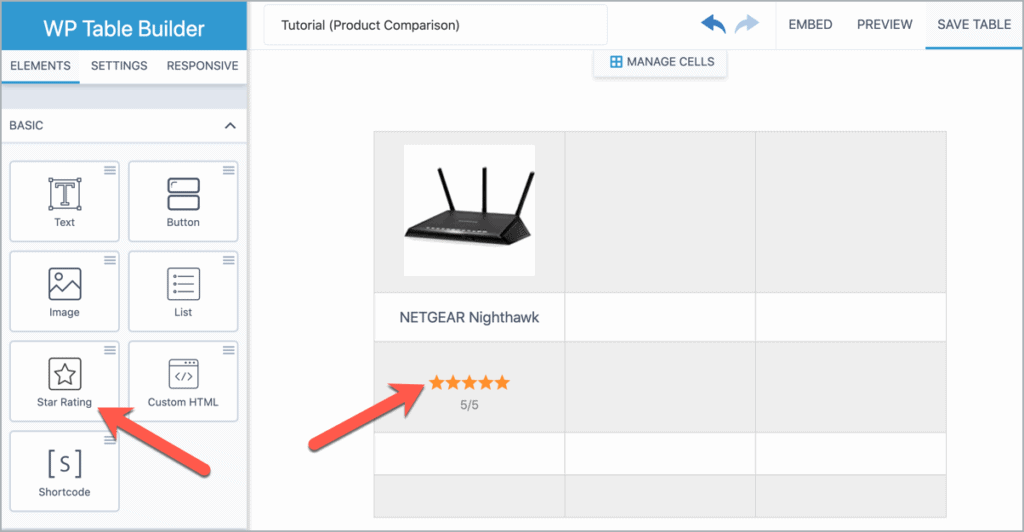
Now let’s add the ‘Star Rating‘.

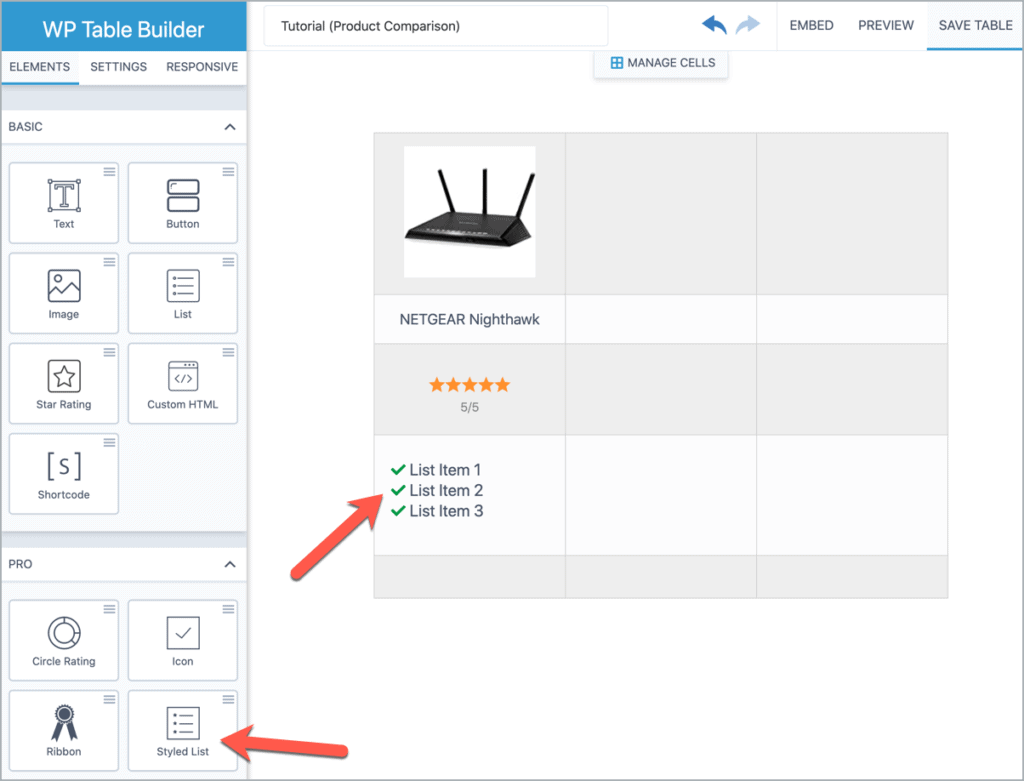
After that, we will be adding features of the product by using ‘Styled List’ element.

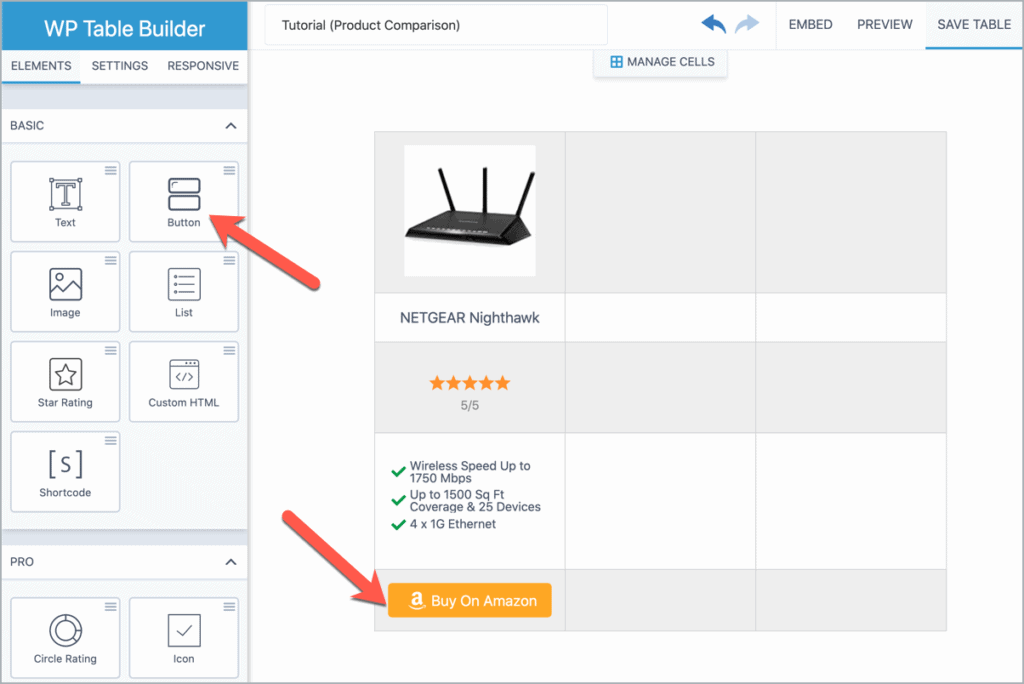
Then we will be adding ‘Buy On Amazon’ button using the ‘Button’ element.

Now copy and drop the elements to other cells. This way, you can save a lot of time.
Now change the information of the cells.
Step 3: Customize The Table
Now let’s customize the table to make it looks great.
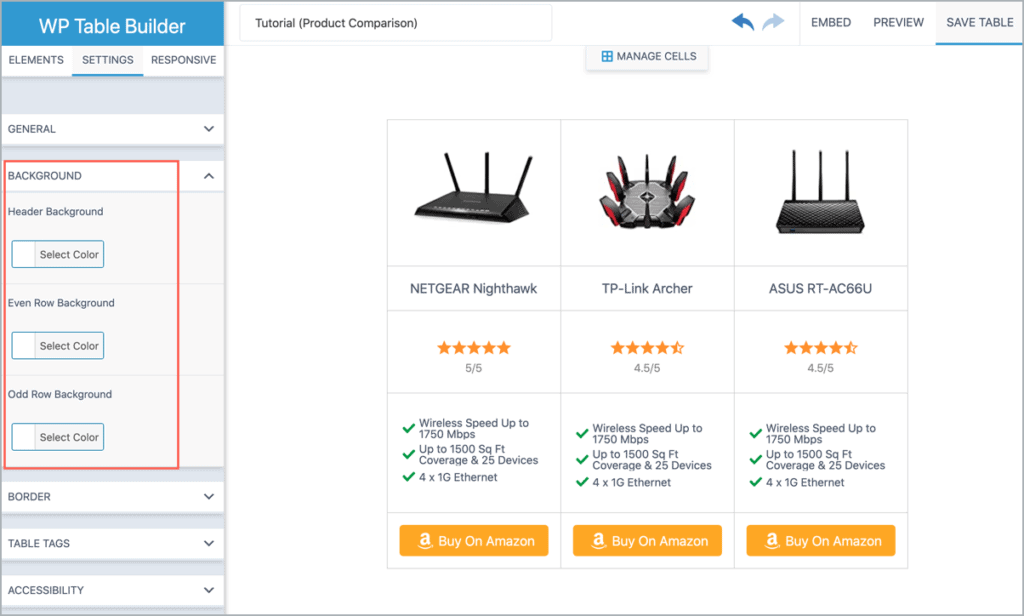
At first, we will change the background color of the table.

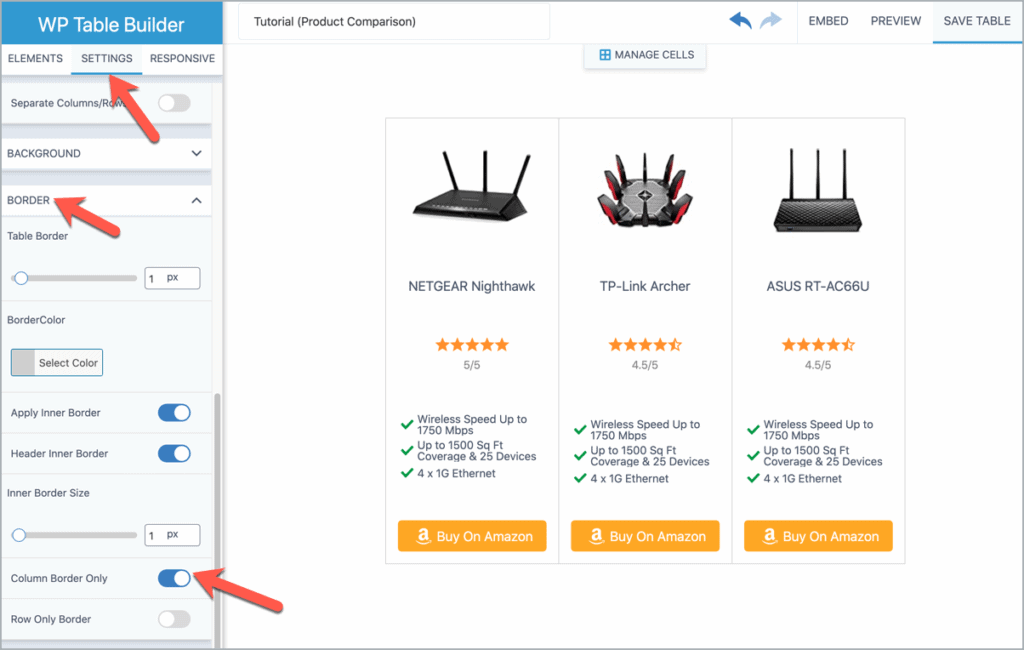
Then let’s remove the rows. Simply enable ‘Column Border Only’ from the ‘Border’ section of the ‘Settings’ tab.

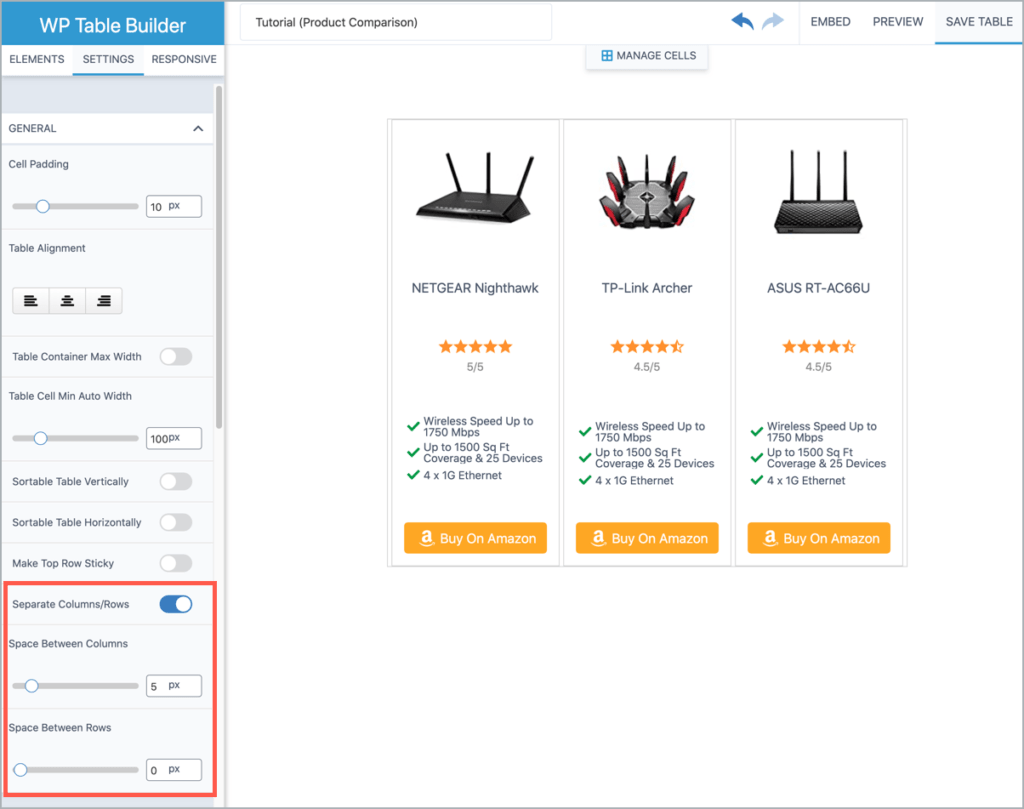
Then we will separate columns from the ‘General’ section of the ‘Settings’ tab.

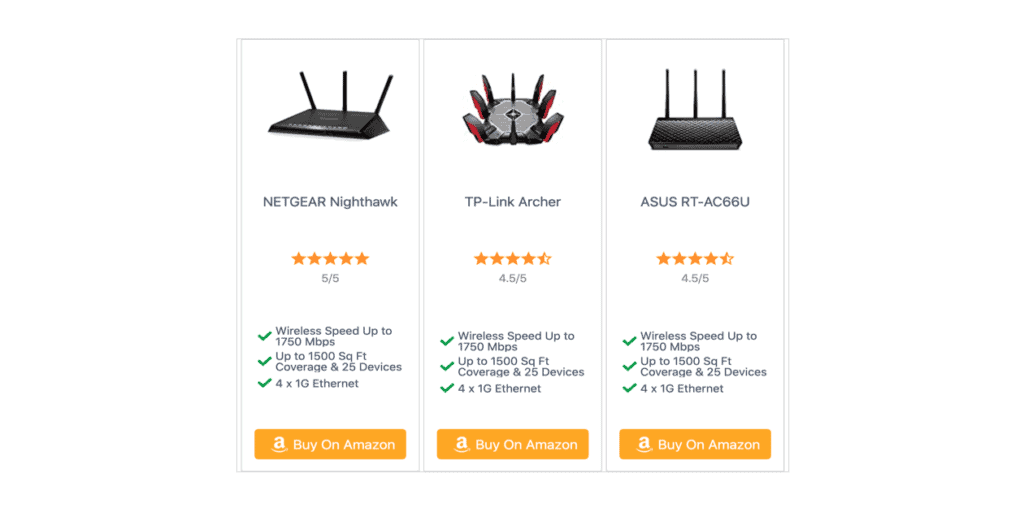
That’s it. Our product comparison table is ready.
Step 4: Make The Table Responsive
Now let’s make the table mobile responsive.
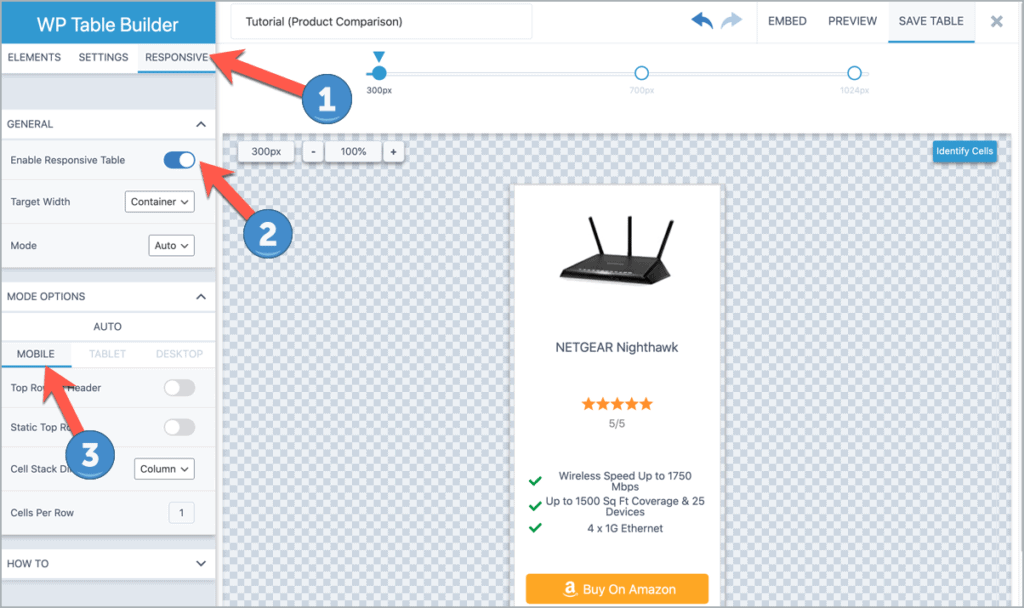
Go to the ‘Responsive’ tab and enable responsive table. The click on ‘Mobile’ mode option.

If the table looks good, you don’t need to anything. If the table doesn’t look good, configure other settings to make it look good.
Step 5: Embed The Table to WordPress Posts/Pages
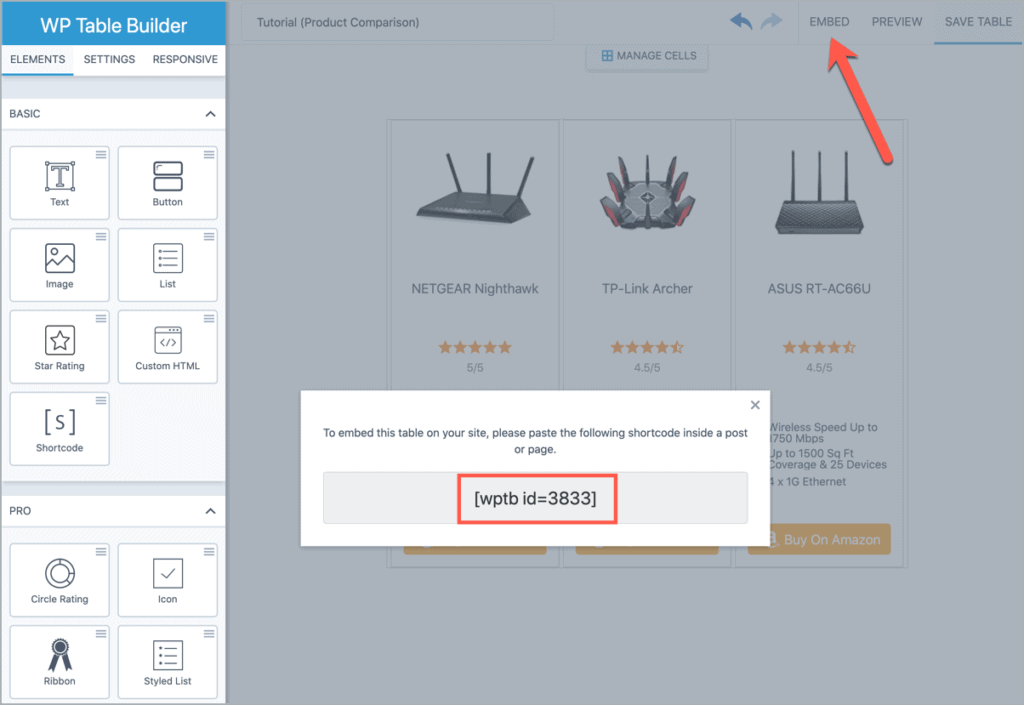
To embed table, simply click on the ‘EMBED’ from the header of the builder interface and copy the shortcode. Then paster it wherever you want to embed the table.

If you’re using the Block Editor, you can use our Gutenberg integration option.
Conclusion
Hope this post helped you to create a product comparison table in WordPress. If you have any questions regarding this, please feel free to ask us via comment. And if you’ve found the post useful, please consider sharing the post.