
If you are a WordPress designer, it’s apparent that you want to make your design or theme look outstanding.
The better your theme design, the more you can sell your theme. Since you are a designer, you must know CSS codes for better styling.
But what if you are a non-coder who does not have any CSS coding knowledge yet wants to modify the style of your overall site’s look? Can you modify your site’s or theme’s style or look without touching the theme files?
Of course, you can do that easily using WordPress CSS editor plugins that let you add custom CSS to make your site or theme look splendid without writing a single CSS code.
In today’s article, we will be showing you the 7 best Free and premium CSS editor WordPress plugins to let you edit your site’s stylesheet visually without writing a single line of CSS code.
So let’s get started without any further due!
Plugin | Installs | Ratings | Download |
CSS Hero | 100,000+ | ||
YellowPencil | 28,000+ | ||
SiteOrigin CSS | 200,000+ | ||
Custom CSS and JavaScript | 10,000+ | ||
Themeover | 20,000+ | ||
Simple CSS | 100,000+ | ||
Post/Page specific custom CSS | 10,000+ |
CSS Hero
CSS Hero, one of the best premium CSS editor plugins, is genuinely a hero when it comes to adding custom CSS to your site with live preview. It provides you with the safest and most non-destructive editing experience.
It’s an ultimate front-end editing WordPress CSS editor plugin that lets you modify your site’s layout, color adjustment, typography, etc., anything your site’s style-related without writing any code. There’s always the option of adding custom CSS codes in the code editor if you know them.
You can edit almost every theme element of your site, from header to footer. It works on any theme and plugin to assist you in customizing. To make your site stunning, You can also add on-scroll animations to any elements on your page.
Moreover, the plugin provides you with a library of beautiful images from Unsplash so that you can add them to your projects since the plugin is integrated with Unsplash. Moreover, this plugin comes with more than 29 built-in layouts, ready-made styles, and theme skins to choose from for your site.
This plugin enables you to edit your site’s style for specific devices such as mobile, tablet, and desktop. Therefore, the look and layout you will create using the plugin will be responsive. Using the inspector, you can quickly point and inspect the element and edit effortlessly.
With the included intelligent CSSLing engine, your CSS codes are automatically checked to avoid typical CSS mistakes. While writing advanced CSS codes, you can also use commenting, add extra media queries, save and export your code, etc.
When working with CSS Hero, it saves all the changes you made in the revision to go back to your previous changes if anything goes wrong or if you do not like the present modifications.
Key Features
- Responsive Designs
- Adjust Theme Layouts
- Font Style & Typography Modification
- Unsplash Integration
- Save Checkpoints
- Ultimate Control while Inspecting
- Save and Export Your Code
- On-scroll Animations
- Visual Front-end CSS Editing
Price: Since CSS Hero is a premium-only plugin, it does not provide any free version. Get this premium WordPress CSS editor plugin for $29/year for a single site.
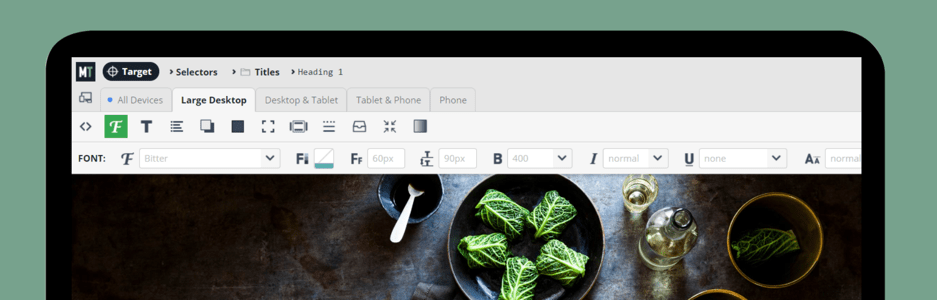
YellowPencil

YellowPencil is another brilliant premium visual WordPress CSS editor plugin that lets you customize your WordPress theme live without any coding knowledge.
Take complete control over and level up your website’s design to the next level using YellowPencil. It is packed with tons of advanced features like font management, color management, adjusted layouts, style login page, CSS3 filter effects, and many more to modify from the front end.
Its excellent editor asset library contains stock images to make your site more realistic. Besides, the plugin also has more than 900+ Google fonts to choose from, and 100+ modern gradients to make your site vivid and colorful.
There are also 300+ background patterns and 50+ motion effects to make your site come alive. Like all the plugins above, this plugin is mobile responsive and lets you specify device-specific edits.
However, it also comes with Utility tools that fulfill all you need when styling, such as element inspector, wireframe tools, measuring tools, and move & resize tools.
If you have enough CSS knowledge, you can write your code quickly, as it has an autocomplete feature and a built-in error checker. All these features make YellowPencil a complete solution for your website’s style management.
Top Features
- 60+ CSS Properties
- Live Visual Editor
- Flexible Element Inspector
- Animation Manager
- Gradient Generator
- Code Autocompletion
- Undo/redo History
- Style Login Page
- CSS3 Filter Effects
Price: Get this premium CSS editor plugin for WordPress for $32 for a single site.
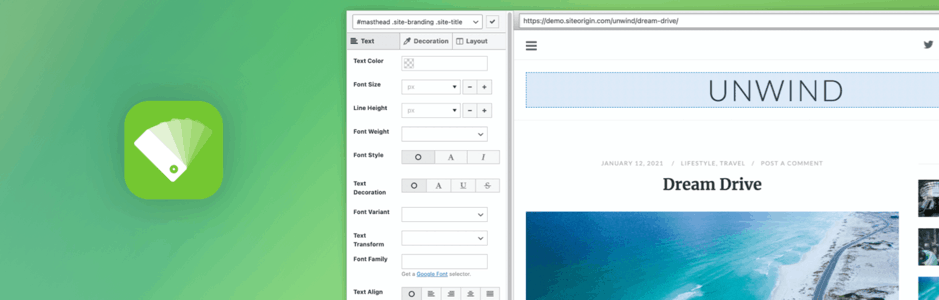
SiteOrigin CSS

SiteOrigin CSS provides excellent visual controls to improve or adjust your site’s look in real time for free.
Anyone, from beginner to advanced users, can easily customize their site’s look effortlessly. Its simple visual editor lets you change colors, styles, measurements, etc., without writing a single code.
Again, this WordPress CSS editor plugin is a good choice for advanced users, too, since its autocompletion makes CSS code writing quicker. Therefore, no matter what type of user you are, you can edit or modify your site’s style to your heart’s content.
Often users face difficulties finding the correct selector to modify. SiteOrigin comes with an advanced element inspector identifying the selector instantly when clicking on an element while viewing the page in full screen to solve this problem.
The plugin also comes with premium addons to edit your theme even better, such as Custom post type builder, Block Animations, Contact Forms, CTA, Lightbox, Parallax Sliders, etc. The premium purchase also guarantees faster email support and premium add-on updates.
Key Features
- Powerful Inspector
- Intuitive Visual Editor
- Robust CSS Editor
- Auto CSS Code Completion
- Documentations
- Compatible with Any WordPress Themes
- Best for both Advanced and Beginner Users
- Premium Addons
- Flexible-Premium Plans for Users
Price: The most incredible part of this WordPress CSS editor plugin is that it allows you to edit your site’s theme for free. Grab the free version from the WordPress repository without spending a single penny.
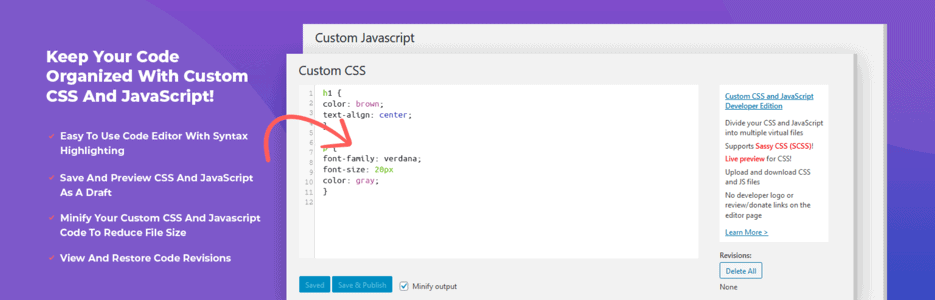
Custom CSS and JavaScript

Add or edit your CSS codes to change the complete look of your site using Custom CSS and JavaScript WordPress CSS editor plugins. You can add not only CSS but also Javascript code, unlike all the plugins above.
The plugin is capable of serving your custom CSS and JavaScript code from the file system rather than the database to provide you with optimal performance.
Besides, its CSS editor comes with both syntax highlighting and AJAX saving so that you do not have to reload the editor each time you save your progress. What’s even more interesting is that this plugin minifies your custom CSS and JavaScript codes to reduce the file size.
It is pretty often when we do not like the changes we made and want to go back. This plugin provides the option to view and restore previous revisions.
The plugin comes with a Developer Edition, which is more like a premium version of the plugin. It offers you advanced features like SCSS code support, Live preview for CSS, upload & download CSS and JavaScript files individually, etc.
Top Features
- CSS and JavaScript Code Editor
- Syntax Highlighting & AJAX Saving
- Save and preview your CSS and JavaScript as a draft
- View and Restore Past Revisions
- Minifies CSS and JavaScript Codes
- Divide CSS and JavaScript into multiple files (Premium)
- Live Preview for CSS (Premium)
- Supports CSS (Premium)
Price: The free version is downloadable from the WordPress repository. The premium version, or so-called Developer edition, costs $30/year for a single site.
Themeover

Get complete design control using Themeover, which provides you with live CSS editing with HTML inspection. Like the CSS Hero, this plugin helps non-coders design their site with the visual editor.
People who do not know how to code can easily customize the theme’s layout, background color, typography, color, transition effect, rounded corners, transforms, positions, animation, etc.
All the layouts or designs you create using the plugin are mobile responsive, and there’s an option to add multiple media queries for different device screens.
The undeniable exciting fact about the plugin is that it allows you to work in the Draft Mode. With Draft mode, you can make any changes before going live, try new designs, or play around with various CSS options to make your theme or site look splendid.
Again, the Draft mode allows you to work without affecting your visitors’ experience on your website. This is the main key benefit of working under the draft mode. After finishing styling and modifying content in draft mode, you can finally publish your content.
You can also consider this Themeover as a developer-friendly WordPress CSS editor plugin. It offers you a more convenient way to add SaSS, and JavaScript code in the browser besides adding custom CSS.
There’s also an autosave feature that saves your work progress automatically and also provides a revision restore feature so that you can quickly jump between your past modifications.
Top Features
- Work Autosave and Revision History
- Export Design between Domains
- Element Inspection
- SaSS and JavaScript Editor
- Draft mode for Safe Editing
- Page Builder Integration
- Responsive Design
- Drag and Drop CSS Grid Controls
Price: Purchase this premium WordPress CSS editor plugin for $49/year for three sites.
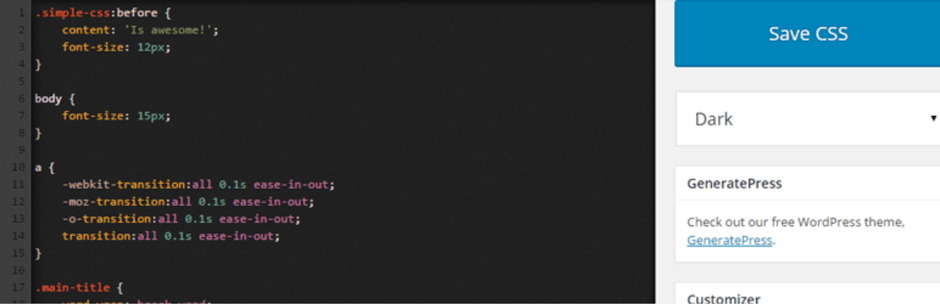
Simple CSS

As the name suggests, Simple CSS provides you with the simplest way to add custom CSS to your site. It offers you an admin editor with a live preview in the customizer so that you can edit your site while seeing the live preview of it.
If you want to add Custom CSS to any particular page or post, you can easily do that using Simple CSS. It automatically adds a meta-box that allows you to do that. It’s a simple, robust plugin to override your default CSS options for styling your site.
The plugin also offers you two editor themes: light and dark. After installation and activation, the plugin adds a full-fledged CSS editor in your WordPress backend to support syntax highlighting.
Key Features
- Simple, Lightweight, and fast CSS Editor
- Full-featured Admin CSS Editor
- Dark & Light Editor Themes
- CSS Customization with Live Preview
- Metabox for Page/Post-Specific CSS
Price: The plugin is free to use. Download this straightforward WordPress CSS editor plugin for free.
Post/Page Specific Custom CSS

You can regard Post/Page Specific Custom CSS as Simple CSS since it’s a straightforward plugin for adding custom CSS to your site.
After installing the plugin, it creates a specific area in the post/page edit field to add your custom CSS. Besides, you will get an additional meta box at the bottom of your text input area on the posts and pages screen.
Moreover, you get to choose if you want to add CSS codes on specific pages or posts, or archive pages. You can also define if you want to add CSS in multi-page, post, or only in a single-page view.
Key Features
- Simple, Straightforward CSS editor
- Easy to Deploy CSS
- Lightweight Plugin
- Metabox for Page/Post-Specific CSS
Price: Get this WordPress CSS editor plugin for free.
Conclusions
We hope we have discussed enough to help you choose the best WordPress CSS editor plugin. So grab one and make your website look fantastic.
Each of the plugins mentioned on the list is highly qualified to add CSS stylesheets without editing your theme’s default settings. But the choice is yours since you must choose one from the list based on your requirements.
Either you can choose a simple one or an advanced one for adding additional custom CSS to your site. Before making a choice, make sure to check out the top features section of each plugin.
If you have enjoyed reading the post, consider sharing it on your social media, and do not forget to share your thoughts in the comment section below.
Related Posts
Affiliate Disclosure: This post contains affiliate links. That means if you make a purchase using any of these links, we will make a small commission without any extra cost to you. Thanks for your support.