
If you’ve been looking for a way how to add a countdown timer in WordPress, you already know the importance of the Countdown Timer.
The countdown timer is massively used to create urgency among the visitors. It is an essential tool to build hype for making your product look highly valuable and scales up your overall sales if it is used for promoting any sale.
Whether running a limited-time offer, promoting an upcoming event, or building anticipation for a product launch, adding a countdown timer to your WordPress website can be an effective strategy.
To make your business impactful and profitable, we will share how to add a countdown timer in WordPress within three easy steps.
How To Add A Countdown Timer In WordPress In The Easiest Way?
Certain plugins can help you add a countdown timer in WordPress. But not all of them provide the easiest way.

For that reason, we have chosen Ultimate Blocks, a Gutenberg-Only plugin that unifies the functionalities of several plugins under one hood.
From beginners to advanced users, anyone can use the plugin easily and add a countdown timer without any hassle.
Step 1: Install Ultimate Blocks
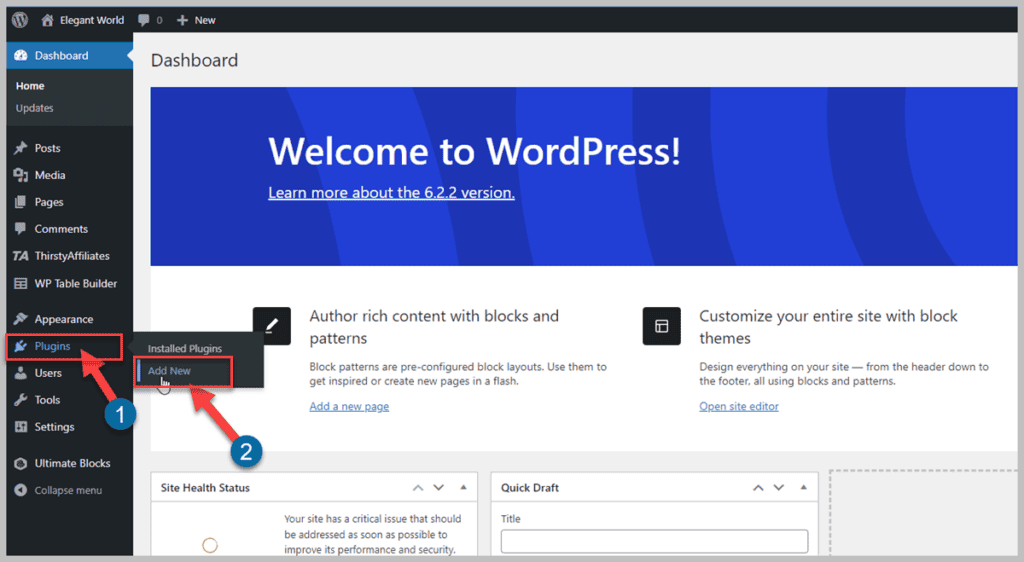
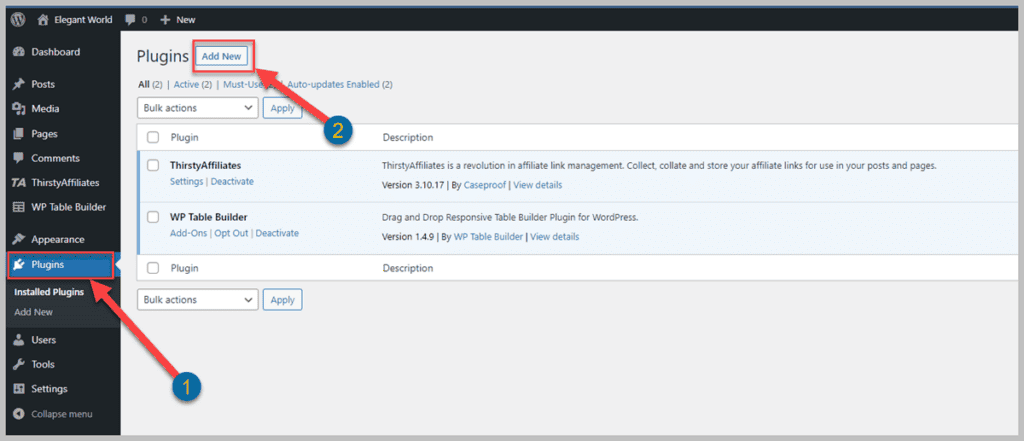
The first step is installing Ultimate Blocks from the WordPress Inventory. For that, go to the WordPress dashboard of your website.

Then hover over the Plugins menu on the right side and click Add New.

If you feel hovering is too much for you, click on the Plugins and then click on the Add New button.

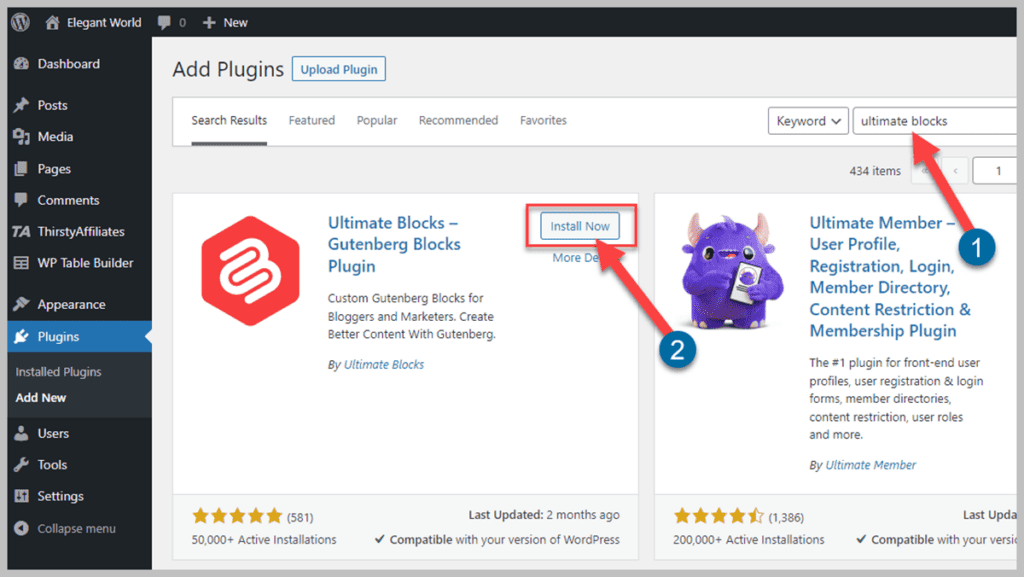
Now, type “Ultimate Blocks” in the search box and press the “Enter” key from your keyboard to find the plugin. Once you find the plugin, click on the “Install Now” button to install the plugin.

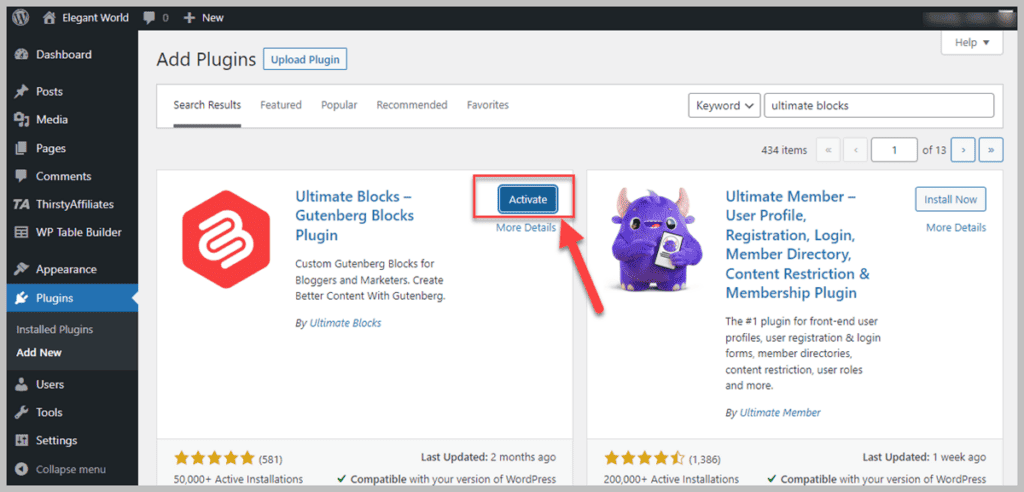
After the successful installation, you must activate the plugin to make the Ultimate Blocks usable on your WordPress website.
Step 2: Add the Countdown Timer Blocks
Once the plugin is activated, you can use Ultimate Blocks on your website. But remember, Ultimate Blocks is designed to work with the Gutenberg Block editor only. Therefore, it will not work on any other page builder.

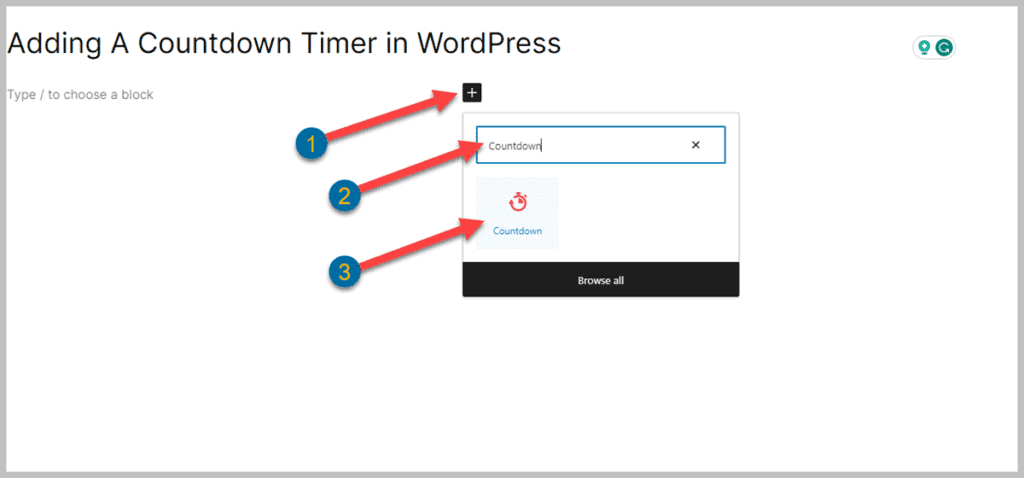
Now open and edit any post where you want to add a countdown timer. To add a countdown timer, click the Add Block button on your Gutenberg Block Editor and type “Countdown” in the Search box. When you see the Countdown block, click on it to add it to your post.
Step 3: Customize the Block

Now that you’ve successfully added the countdown timer to your post, it is time to learn how to edit it.
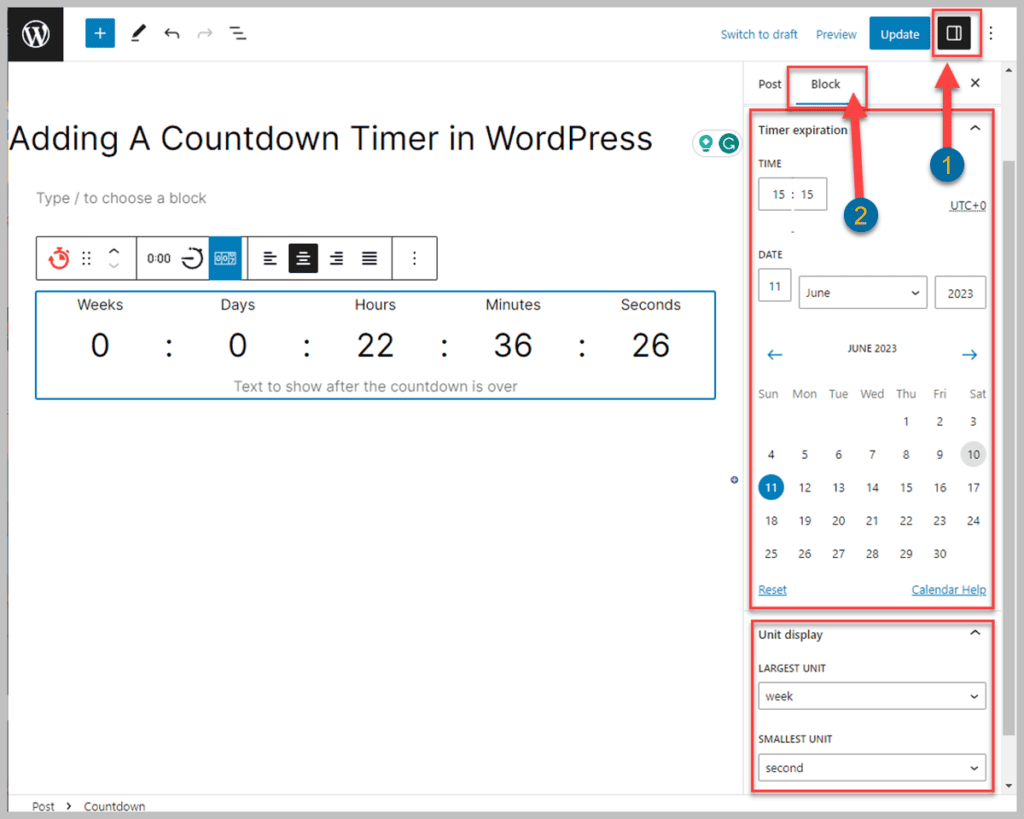
First, click on the Settings button and then click the Blocks button. You will see the timer settings to adjust per your need. But you must select the countdown block to see its settings. In the settings menu, you can adjust the time expiration and the largest unit and smallest unit to display.

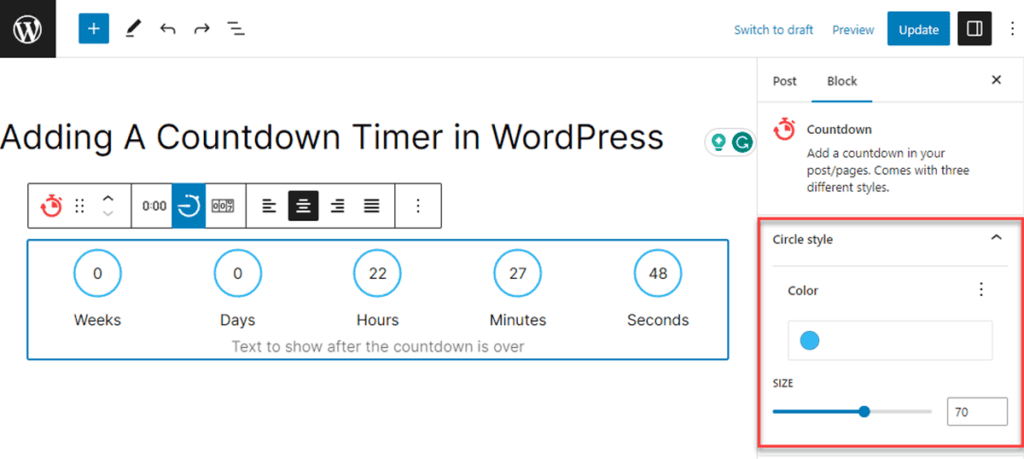
You can also adjust the colors and shape of the countdown timer, but these options are limited to the circular countdown style only.

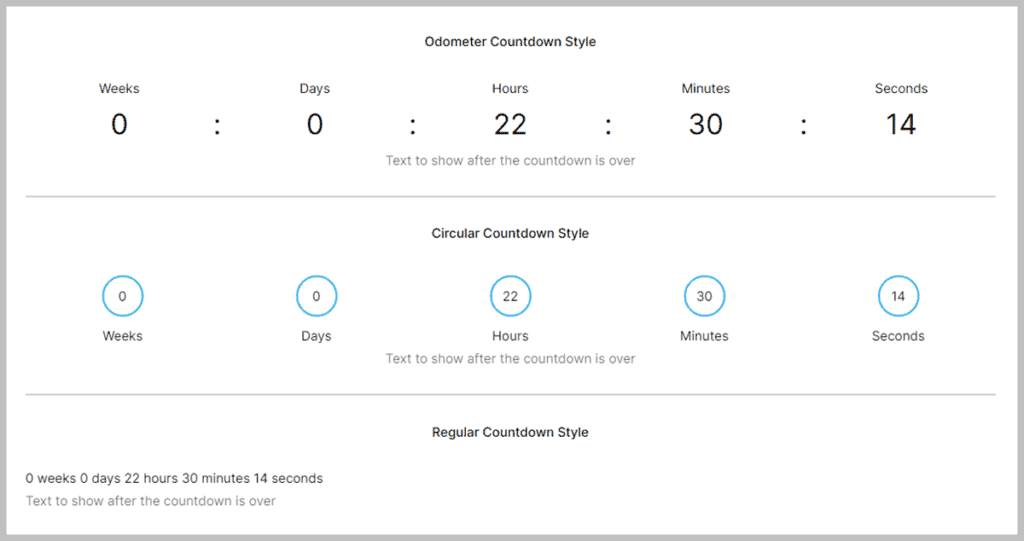
The countdown timer has three clock styles: regular, circular, and odometer.

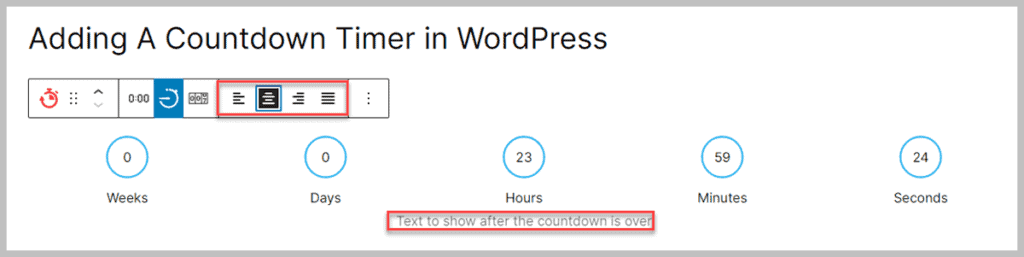
There is also the functionality to add a caption to be shown when the countdown is over. The alignment of the caption is also can be adjusted.
After adjusting all those features, your countdown timer is ready. After adding the countdown timer, you must update or publish your post to display the timer. That’s all for adding a countdown timer.
Conclusion
Don’t you think this is the easiest process of how to add a countdown timer in WordPress? Let us know what you think about our guidelines. Also, don’t forget to share the post with your friends and family.
Related Posts
- How To Add Amazon Affiliate Links In WordPress (Easy Method)
- 7 Best Editor Plugins for WordPress (Most are FREE)
- 7+ Best Countdown Timer WordPress Plugins (Free & Paid)
- 5+ Best Time Clock WordPress Plugins
- 5 Best WordPress Estimated Reading Time Plugins
- 7 Best WordPress Frontend Editor Plugins