Say goodbye to CSS Hero and embrace these powerful CSS Hero alternative plugins that offer unparalleled creative freedom and flexibility in web design.
Whether you prefer the simplicity of drag-and-drop builders or the control offered by advanced CSS editor plugins, there’s a perfect fit for your needs among these five alternatives.
Empower yourself with these plugins and unlock the true potential of your web design skills.
Let’s check out these plugins below.
Extension | Active Installs | Ratings | Price | Download |
SiteOrigin CSS | 200,000+ | Free & Pro | ||
YellowPencil | 28,300+ | Pro | ||
Microthemer | 20,000+ | Free & Pro | ||
Simple CSS | 100,000+ | Free | ||
Post/Page Specific Custom CSS | 10,000+ | Free |
SiteOrigin CSS

SiteOrigin is one of the best and free options available and is an advanced CSS live editor plugin.
This CSS Hero alternative is generally compatible with all of the WordPress themes, and this one is mainly a feature-rich plugin that offers many tools. You can customize your site without having any coding knowledge.
SiteOrigin CSS editor generally provides a Visual Editor that will let you modify styles, colors, site measurements, and many more.
And if you have manual CSS editing experience and are willing to do more, then SiteOrigin is the excellent option you have as it comes with the dynamic inspector.
For many advanced coders, the SiteOrigin plugin generally comes with a powerful CSS editor with autocompletion for both CSS selectors and attributes. And you can also help in finding the problems in your CSS just before publishing it.
Key Features
- Powerful Inspector
- Intuitive Visual Editor
- Robust CSS Editor
- Auto CSS Code Completion
- Documentations
- Compatible with Any WordPress Themes
- Best for both Advanced and Beginner Users
- Premium Addons
- Flexible-Premium Plans for Users
Price
The free Version is downloadable from the WordPress repo. The price of the Premium Version is $29.
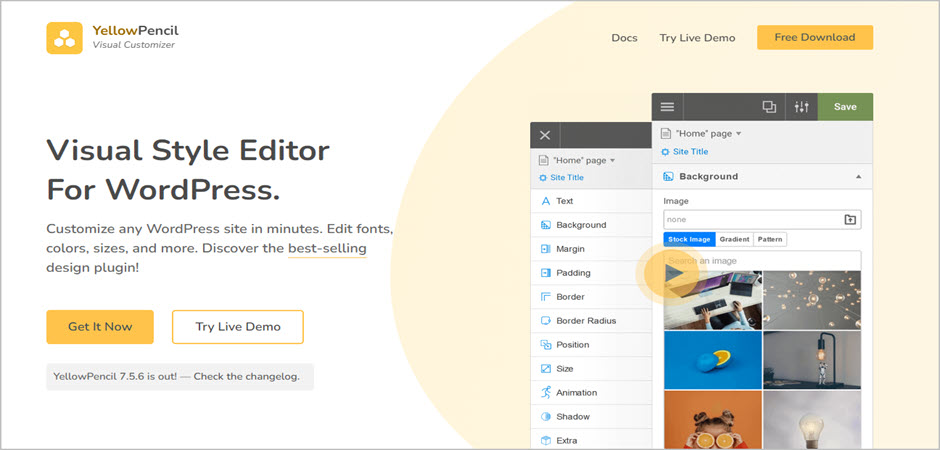
YellowPencil

YellowPencil is an advanced editor that generally allows you to edit the website design in real-time. Visual CSS Editor will let you customize any page of your site and theme without writing a single line of code.
Using this CSS editor plugin for WordPress, you can easily adjust colors, fonts, sizes, positions, and many more things in a row.
YellowPencil editor offers every element to design your site extraordinarily. The plugin has many advanced features such as visual resizing, drag & drop options, measuring tools, background patterns, and many other options.
The plugin is packed with 300+ background patterns with 50+ motion effects that help you make your site look refreshing and alive.
Aside from these, it also offers 900+ Google fonts and 100+ modern gradients to make your site look vivid & colorful and match your site’s theme. Plus, the plugin is flexible enough that it supports device specific-edits.
You can set individual styles for phones, tablets, and desktops. All the designs you make are responsive by nature.
Key Features:
- Live Preview
- Undo / Redo option
- Auto CSS selectors
- Export Stylesheet File
- CSS3 Filter Effects
- Live Element Resizing
- Gradient Generator & 100+ Gradients
- Visual Margin & Padding Editing
- Customize Any Page, any Element
Price
It is a premium-only plugin. Therefore, you have to purchase the plugin, which costs $32.
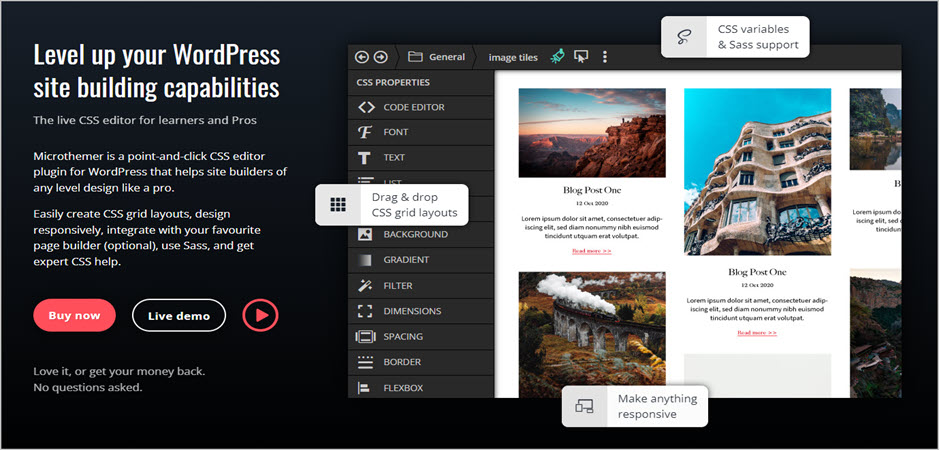
Microthemer

With this fantastic CSS editor, you can easily customize the appearance of your WordPress theme or any of the content generated by the plugins. You can easily change and restyle anything suitable with the intuitive and string visual fronted CSS editor.
Here you can customize things like color, background images, fonts, and many more things, including controlling your desktop, tablet, and mobile site layouts.
And here, if you are familiar with coding, you can work faster simply by coding in CSS, SCSS, and JavaScript right above your site preview.
The best part about this fantastic CSS editor plugin is that it also provides tutorials for beginners. You will also get a preview option that automatically resizes to match your media query mix/min conditions.
This theme generally integrates with any themes and plugins. With their ‘double-click-to-edit’ feature, you can easily restyle any WordPress themes and plugins.
No pre-configuration is required to integrate it with other plugins and themes. Now you can quickly check the live preview, and here you can see your edits appears on your screen as you apply them.
Key Features
- Can Style Anything on A Website
- CSS, JS, & Sass Code Editor
- HTML & CSS Inspection
- Custom Toolbar Layouts
- Color Picker with Palettes
- 150+ CSS Properties
- Minifies CSS Code
- Customizable Breakpoints
- CSS Grid & Flexbox (Pro)
- Stock SVG Mask Images (Pro)
Price
You may try the free Version or download the Pro Version, which costs $125.
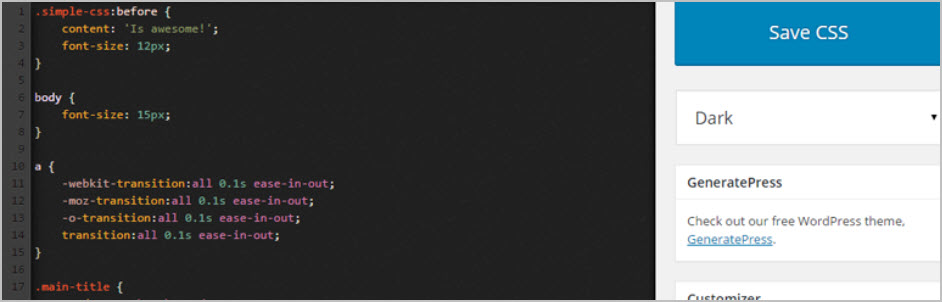
Simple CSS

Simple CSS fulfills your requirement of adding some custom CSS to your site.
It’s a straightforward plugin that offers you an excellent admin editor and a live preview editor in the customizer to add CSS.
The plugin has the flexibility to add custom CSS to specific posts and pages since it adds a meta box.
It is a simple yet powerful CSS Hero alternative plugin that lets you override your site’s default CSS.
Furthermore, it offers two editor themes to match your website. It provides both light and dark themes. Simple CSS adds a complete CSS editor in your WordPress backend to support syntax highlighting.
Key Features
- Lightweight, Yet Robust Live CSS Editor
- Full-Featured Admin CSS Editor
- Dark & Light Editor Themes
- Full CSS Customization with Live Preview
- Metabox for Adding Custom CSS to Specific Pages & Posts
Price
It is open-source, therefore, anyone can use the plugin for free.
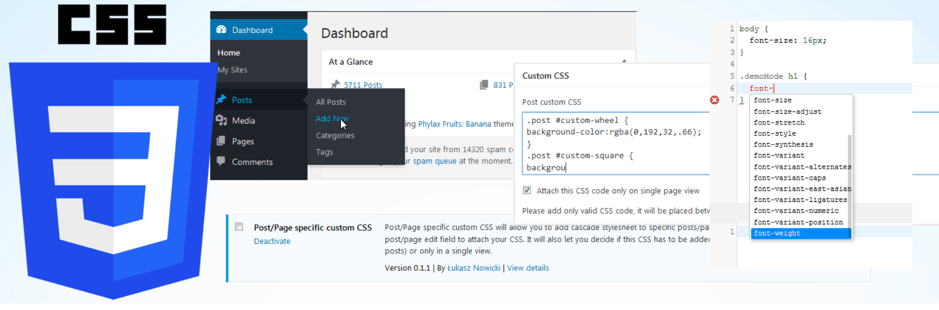
Post/Page Specific Custom CSS

“Post/Page Specific Custom CSS can be considered as a simplified plugin for incorporating custom CSS into your website.
Once installed, it conveniently creates a designated section within the post/page editing interface where you can easily insert your custom CSS code. A supplementary meta box will also appear at the bottom of the text input area on the posts and pages screen.
Furthermore, this plugin grants you the flexibility to choose the specific pages, posts, or archive pages on which you wish to apply CSS modifications.
You also have the option to specify whether the CSS should be added across multiple pages, individual posts, or solely in single-page views.”
Key Features
- Simple, Straightforward CSS editor
- Easy to Deploy CSS
- Lightweight Plugin
- Metabox for Page/Post-Specific CSS
Price
Get this WordPress CSS editor plugin for free.
Conclusion
Now we have ended up with the best CSS Editor plugin options available. All of these CSS editor plugins mentioned above are fully functional and will let you customize your site in a super-easy way.
We recommend SiteOrigin and Visual CSS editor, as they have plenty of unique and advanced features.
Just choose a plugin that suits your purpose well and meets your requirements. But the more you understand to use CSS editor, the more creative and unique designs you will come up with.
Feel free to share which CSS editor plugin you use to customize your site in the comment section.
We always appreciate your love and support, do share this post on all trending social media platforms like Facebook, Twitter, Google+, Pinterest, and LinkedIn.
We also have a section related to these WordPress plugins below. Feel free to check them out.
Related Posts
- 7 Best CSS Editor WordPress Plugins (Custom & Visual)
- 7 Best Editor Plugins For WordPress (Pro & Free)
- 6 Best Free WordPress Front-End Editing Plugins
- 9 Best UI/UX WordPress Plugins for A Good User Experience
- 7 Best WordPress Block Editor Table Plugins (Gutenberg)
- 7 Best Elementor Alternatives (Most are FREE)
- 7+ Best Contact Form 7 Extensions and Add-ons
Affiliate Disclosure: This post contains affiliate links. That means if you make a purchase using any of these links, we will get a small commission without any extra cost to you. Thank you for your support.