
You can improve your website’s visibility in SERPs and provide a great user experience for your visitors simply by adding FAQ Schema to your WordPress website. And for that, you must know how to add FAQ schema in WordPress.
Using FAQs, you answer your customer’s basic questions and help your content become distinguishable and stand out in SERPs.
It also helps your website’s click-through rates and drives more organic traffic. But what you need to ensure is that your FAQs are Schema Enabled.
For adding FAQ schema, you will also need the assistance of WordPress plugins. Adding FAQ Schema is super easy with the aid of FAQ Schema plugins.
But we will use Ultimate Blocks for today’s tutorial as Ultimate Blocks makes it super easier to add FAQ Schema in WordPress. The most exciting part is that you can do that in just three steps.
So let’s learn how you can do that without any further due.
How to Add FAQ Schema Using Ultimate Blocks
Before installing Ultimate Blocks, let’s know a few things about it.
The Ultimate Blocks is a multi-purpose plugin that holds the functionalities of several plugins in one pocket, like a swiss-knife.

It has 20+ blocks dedicated to enhancing the abilities of the Gutenberg Block editor. All the blocks are highly optimized and responsive. Also, you can customize those blocks to match your requirements.
The plugin offers three types of schemas: How To, Review, and FAQ. Now let’s learn how to add FAQ Schema in WordPress using Ultimate Blocks below.
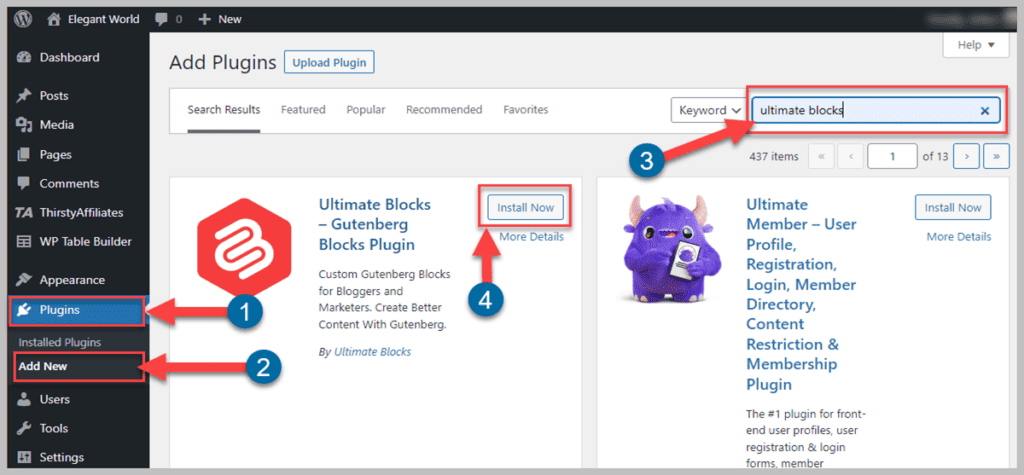
Step 1: Install Ultimate Blocks
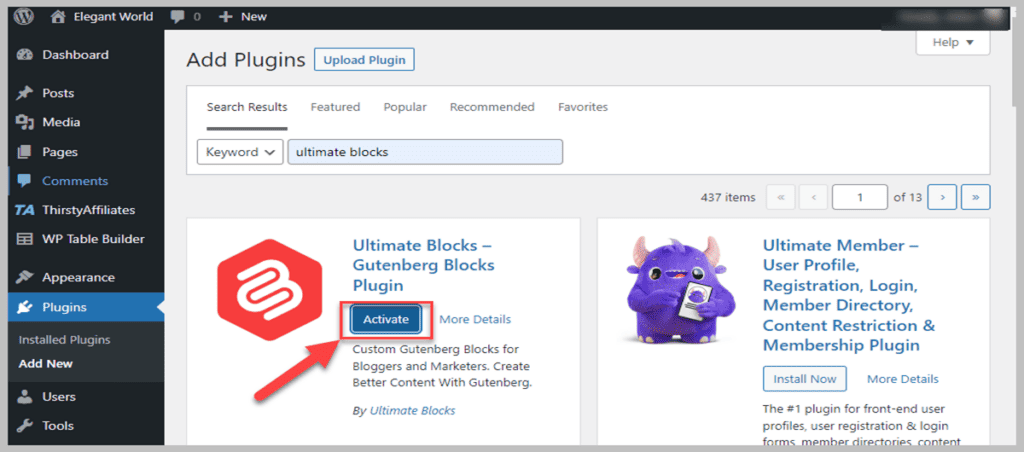
For the first step, head over to your WordPress Dashboard. Now, Click Plugins, then Add New Button, search Ultimate Blocks in the search box, and it will show you the plugin immediately.

But if that does not happen, press the “Enter” button from your keyboard after typing the plugin’s name. Finally, click the “Install” button when you see Ultimate Blocks on the search result page and activate the plugin afterward.

Step 2: Add Content Toggle Block to Add FAQs
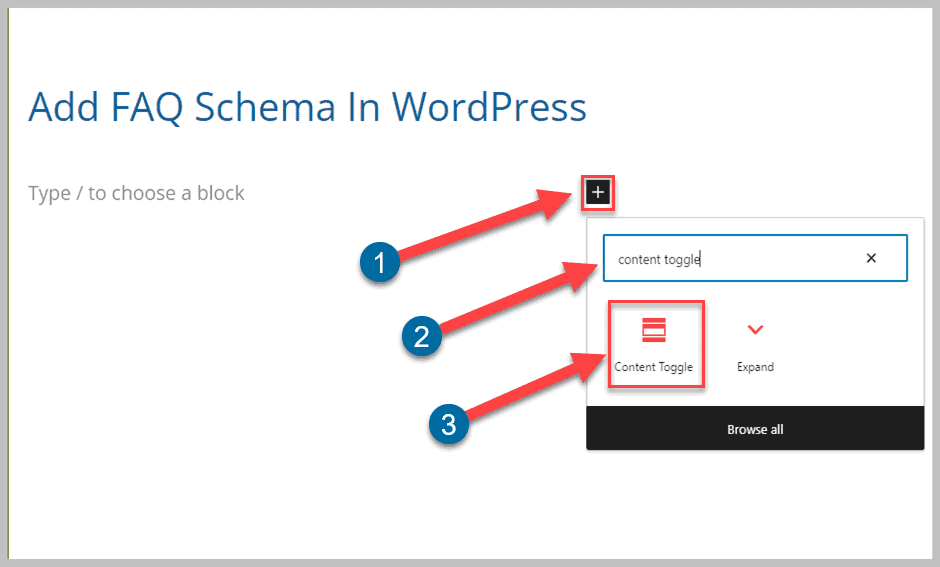
To Add FAQ Schema in WordPress, you must add the “Content Toggle” block to the post or page. Click on the “ + ” button to add a new block, type & search “Content Toggle,” and click the Content Toggle block to insert in the post.

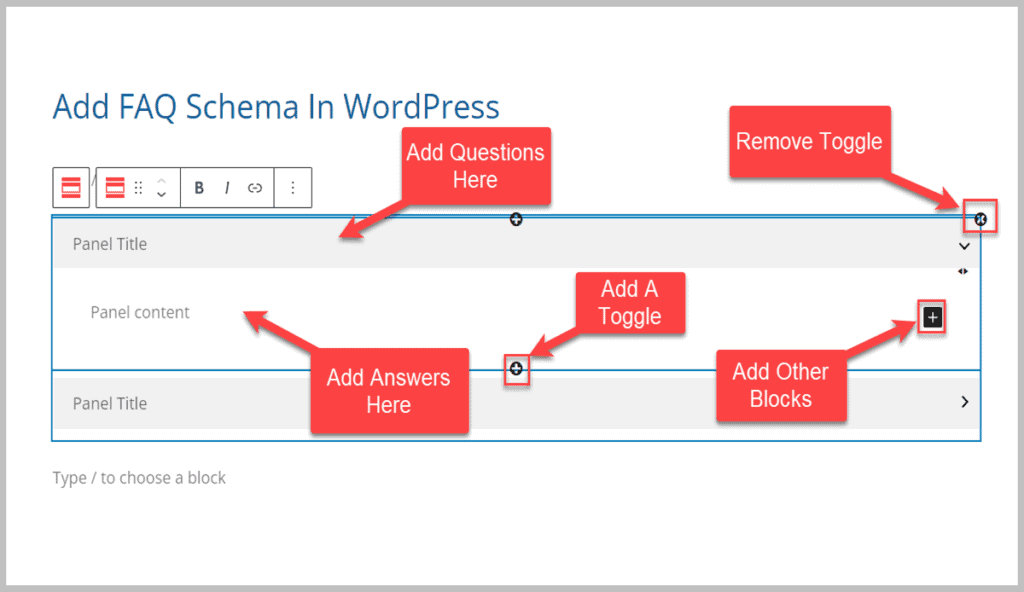
Add your questions and answers once you’ve added the Content Toggle block. Add questions in the “Panel Title” area and answers in the block box. You can add more FAQs by clicking the “+” button under or above the box.

Step 3: Customize the Content Toggle
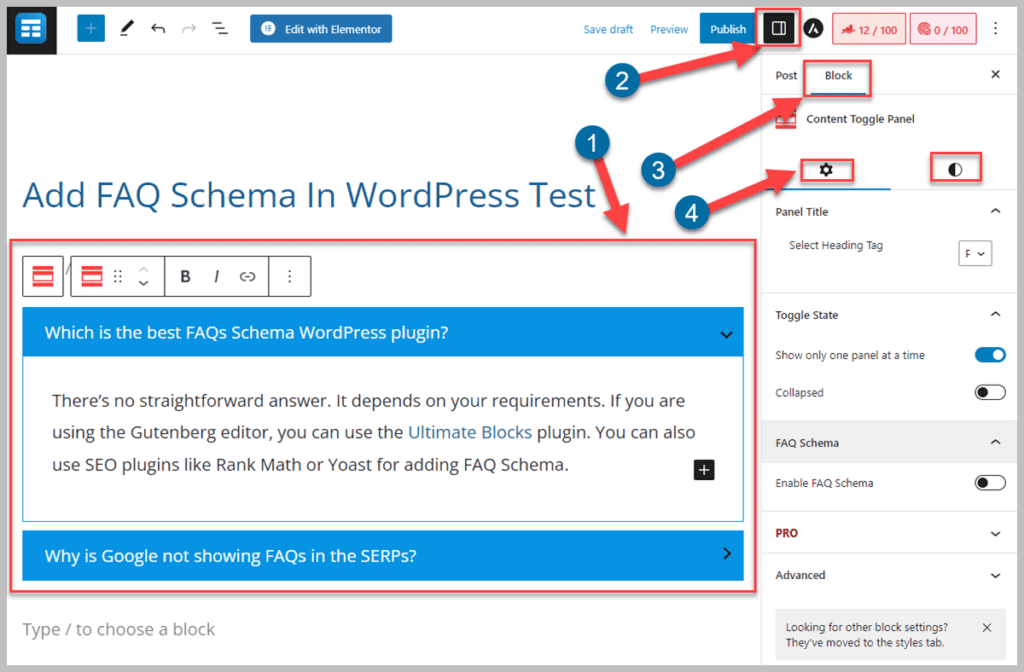
To customize the content toggle, select the “Content Toggle” block in the block editor and click the “Settings” button at the top right corner. Now Click Block, and it will show you the content block customization options.

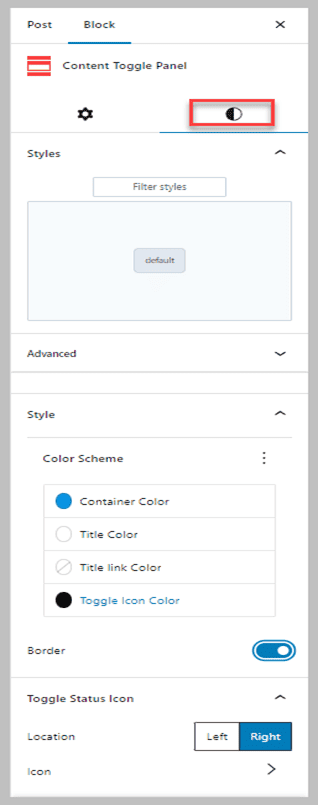
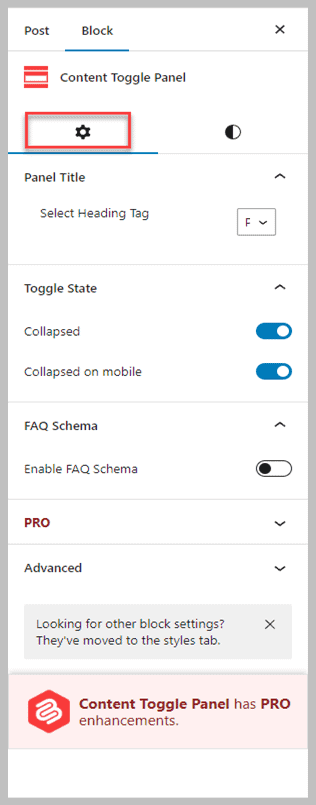
In the Content Toggle Panel, you will find the settings and styles tab for customization options. Let’s look at both the Settings and Styles tab options below.


The images show the customizations we selected for our content toggle in the post.
Which is the best FAQs Schema WordPress plugin?
There’s no straightforward answer. It depends on your requirements. If you are using the Gutenberg editor, you can use the Ultimate Blocks plugin. You can also use SEO plugins like Rank Math or Yoast for this.
Why is Google not showing FAQs in the SERPs?
It’s up to Google whether they will be showing the FAQs in SERPs or not (even though you have the correct FAQ rich snippets. If it happens, you have nothing to do.
What is the best FAQ schema plugin?
Here is the list of the top 3 plugins for adding FAQ Schema in WordPress –
How do I add a FAQ schema in WordPress without a plugin?
You can use Google Tag Manager to add FAQ Schema without using any plugin. You can learn more about it here.
Does FAQ schema have to be a question?
According to Google’s Guidelines, FAQ Schema must be used with questions and answers.
Here is our created FAQ section, which you should check out.
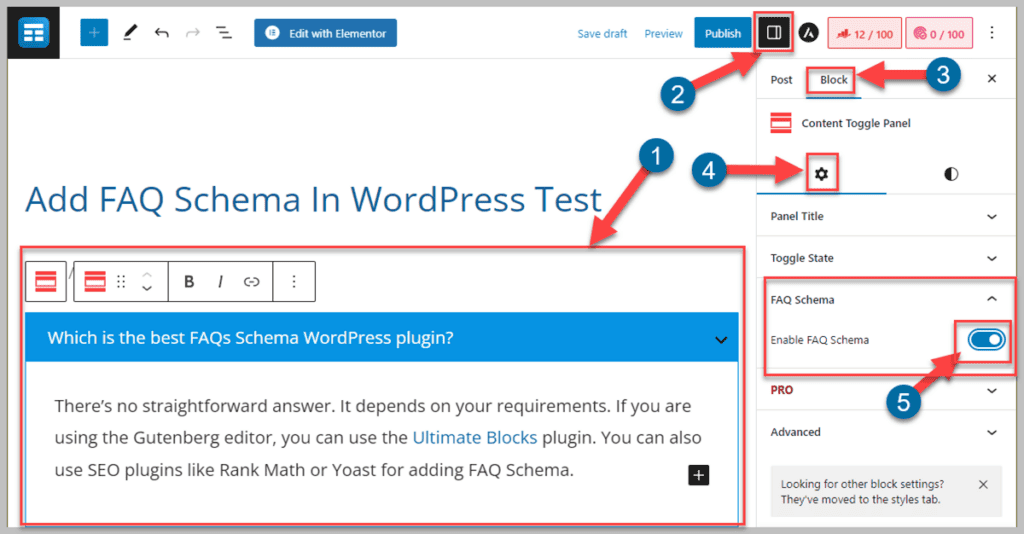
Step 4: Activate FAQ Schema
This is the final step and the most crucial step, and that is to Enable the FAQ Schema option from the settings panel.
Go to your Block Settings after selecting the Content Toggle block, click Settings of the post. Then, click the Block menu, Settings Icon in the Content Toggle Panel, click the FAQ Schema, and Enable it.

And that’s it. Your FAQ Schema is enabled. After adding the FAQ Content toggle, you should update or publish your post.
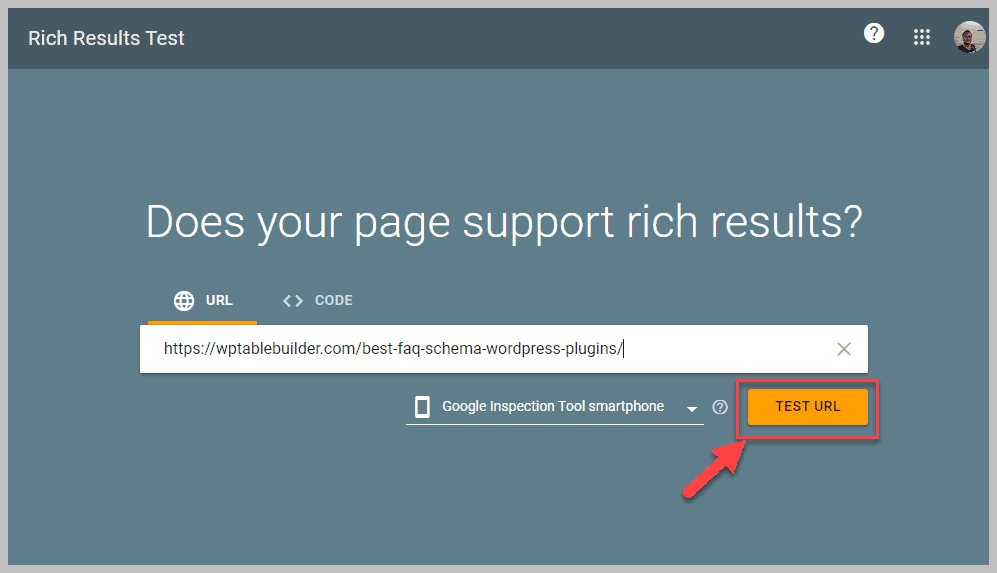
How To Test FAQ Schema Markup
Testing your FAQ Schema markup is important. You should test if the FAQ Schema markup is working or not.

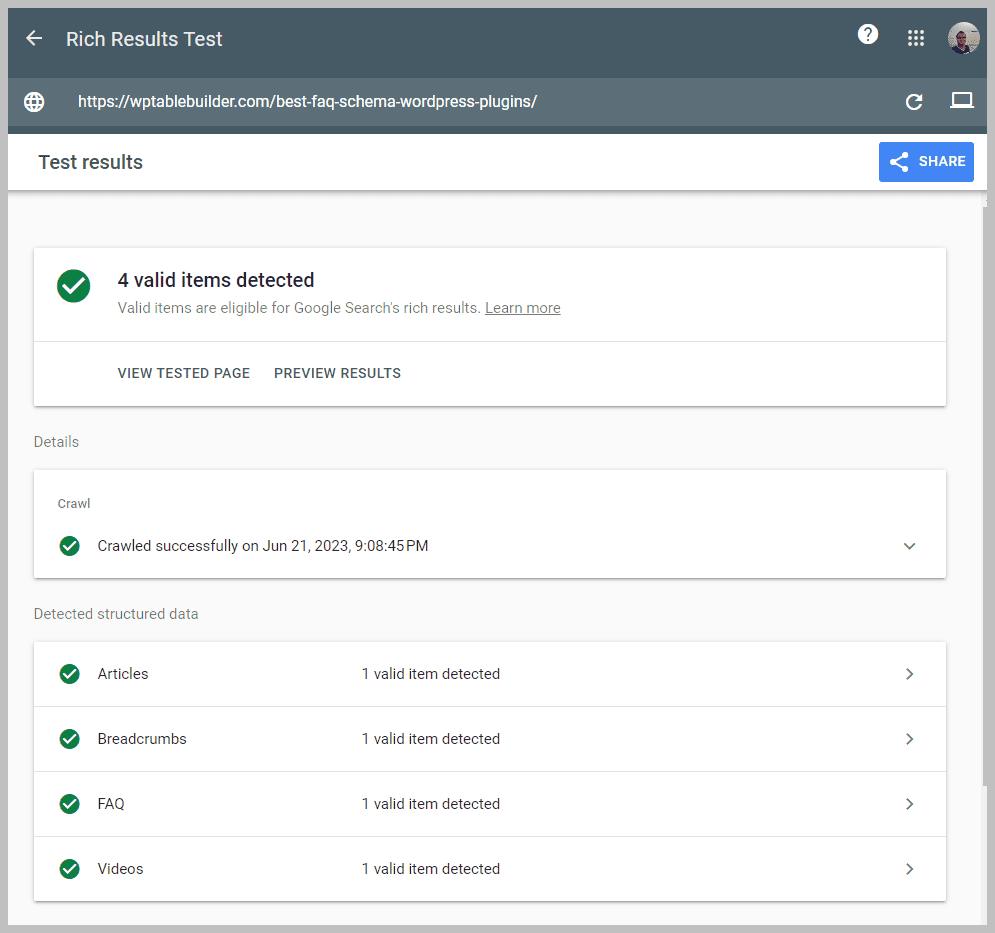
Just head to Google’s Rich Results Test, insert your URL, which contains your FAQ schema, and click on the “TEST URL” button. If there are no errors, it will show you the green signal on everything.

Conclusion
By following the four easy steps outlined in this tutorial, you can effortlessly enhance your website with FAQ schema and reap the benefits of improved search engine optimization and user experience.
Start adding FAQ schema to your WordPress website today using the Ultimate Blocks plugin and unlock its full potential.
That’s all for today. We hope this tutorial has helped you to learn how to add FAQ schema in WordPress. Let us know in the comment section if you have queries regarding the post and its covered topic.
Also, don’t forget to share this valuable tutorial with your friends and family through your social media.
Related Posts
- How to Create a Product Specification Table in WordPress (4 Easy Steps)
- 7 Best “FAQ Schema” Markup WordPress Plugins
- How to Build an Amazon Affiliate Website (5 Easy Steps)
- How to Add Star Ratings In WordPress (3 Easy Steps)
- How to Add a Countdown Timer in WordPress (3 Easy Steps)
- How To Add Amazon Affiliate Links In WordPress (Easy Method)
- How To Add “Pros & Cons” Table In WordPress
- How to Add Table of Contents In WordPress (Without A Plugin)
- How To Create A Horizontal Pricing Table In WordPress
- How To Add Amazon Product Boxes In WordPress
- How To Create A Product Comparison Table In WordPress
- How To Create A Table In WordPress (Without A Plugin)
- How to Add Tabs in WordPress Posts and Pages In 3 Easy Steps
- How to Add a Toggle Button in WordPress In 3 Easy Steps