
Icons are beautiful and eye-catchy. What makes an icon more interesting is having text with it.
Yes, text with an icon makes things more attractive and understandable.
WP Table Builder Pro offers an element called ‘Text Icon’ that lets you add text beside an icon.

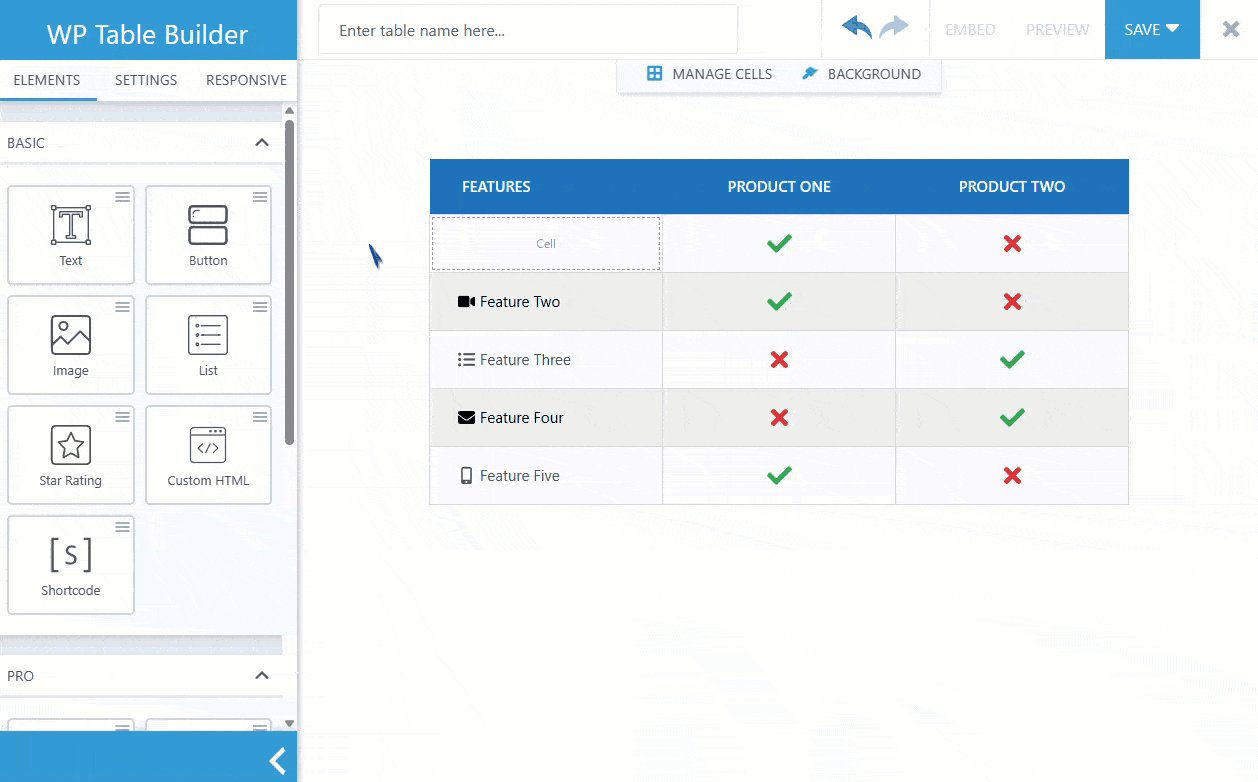
Let’s see how to add ‘Text Icon’ to a table.
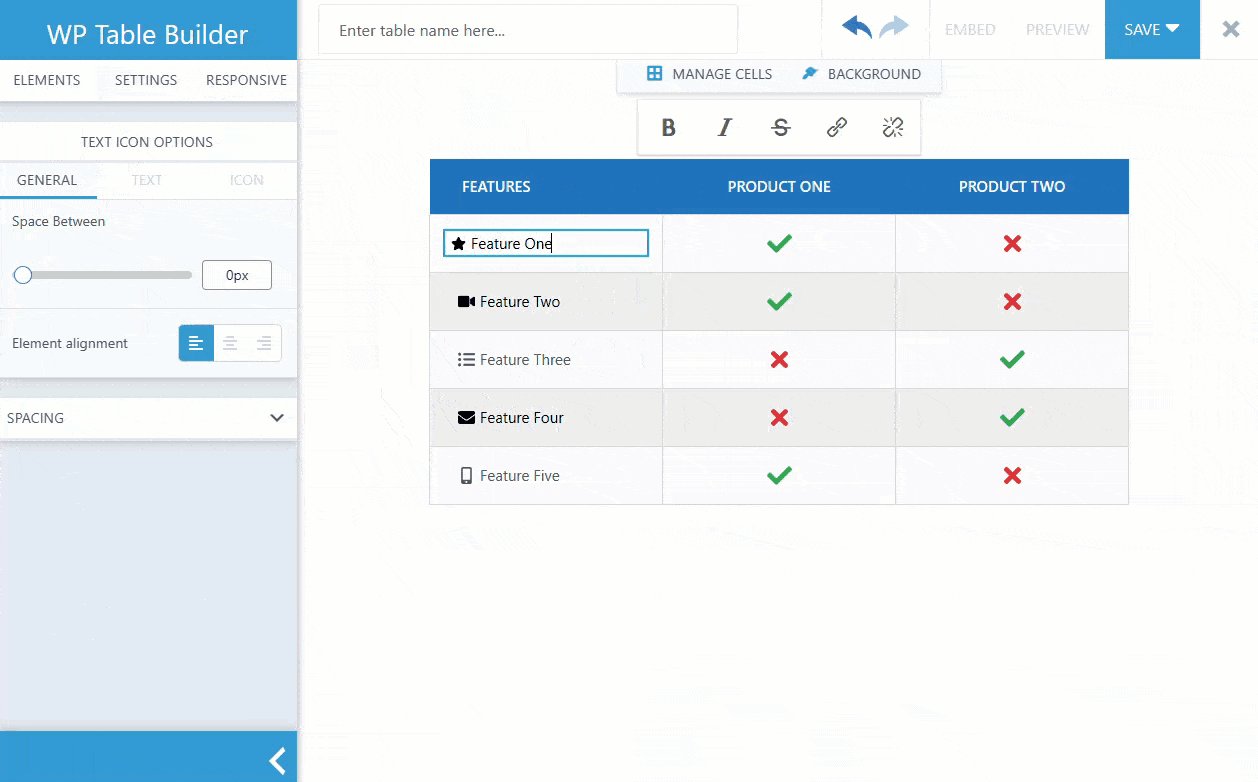
Text Icon Options
The Text Icon element has some versatile functions to make your Text Icons look incredible. Text Icon Options are divided into three tabs: General, Text, and Icon.
Let’s take a look at them one by one.
General Tab
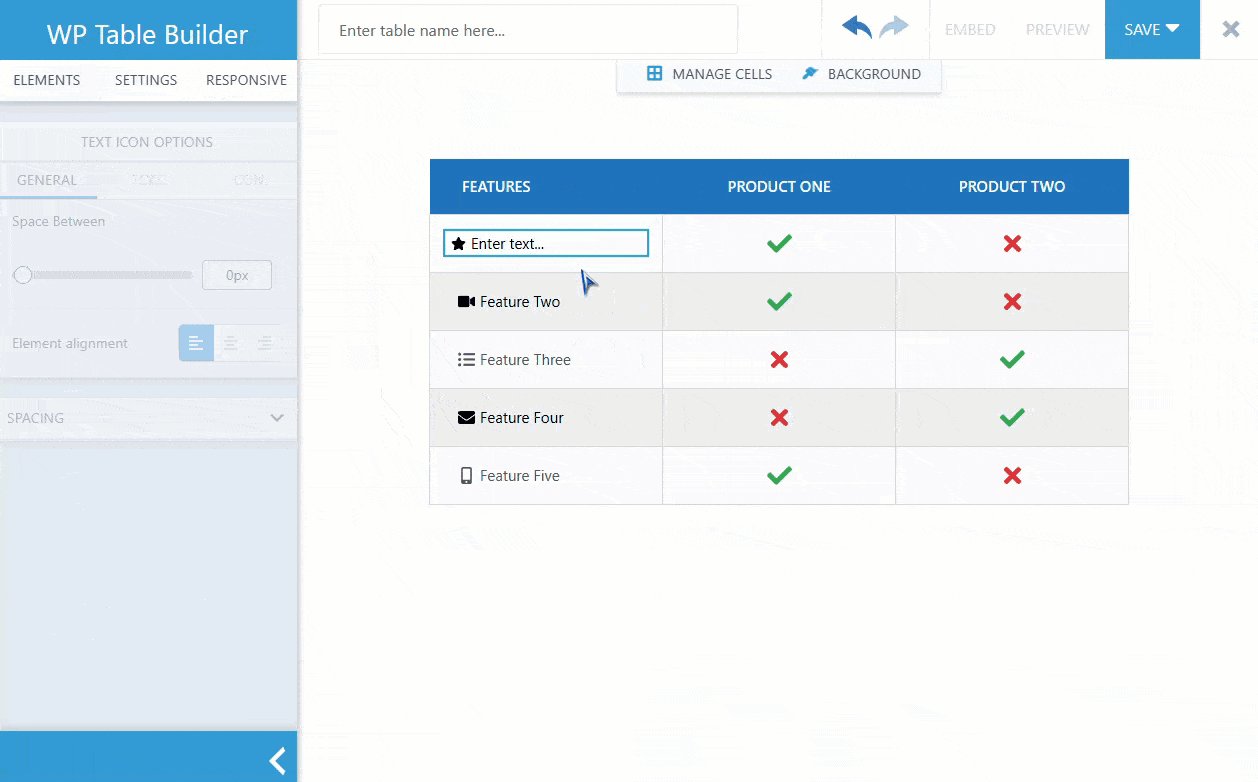
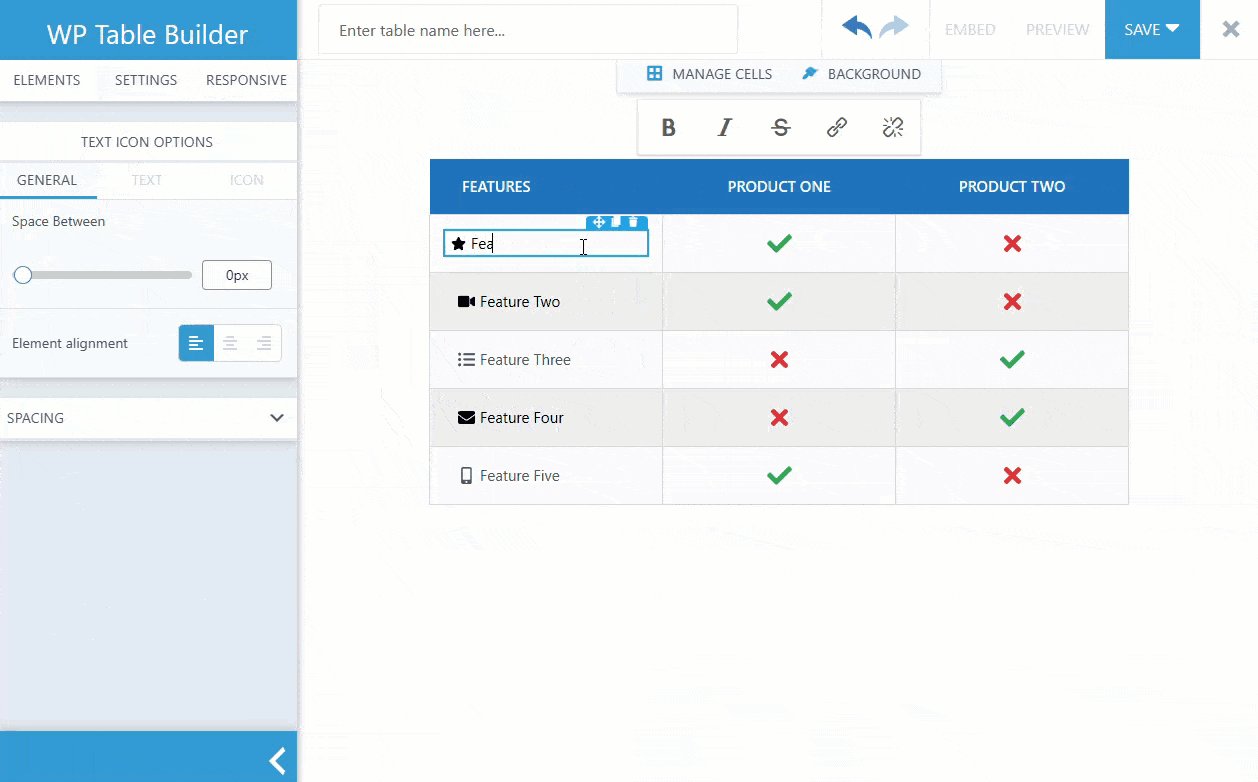
In the General tab, you will find the primary options.
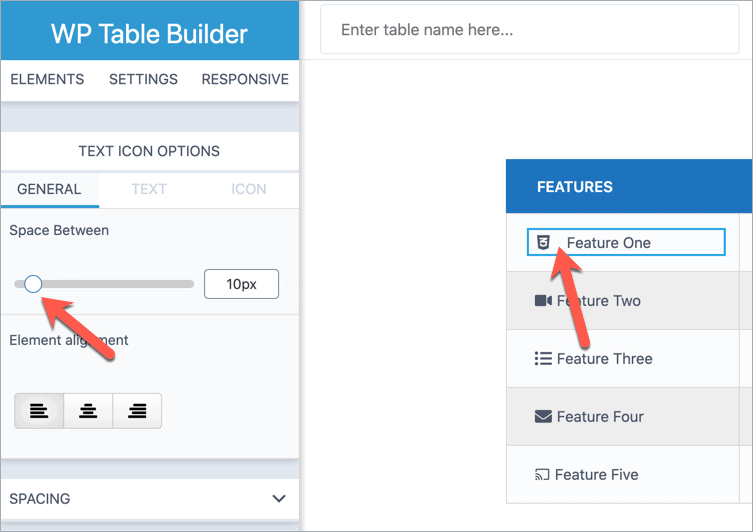
Space Between
This option allows you to adjust the space between the icon and your text. The input value is based on pixels.

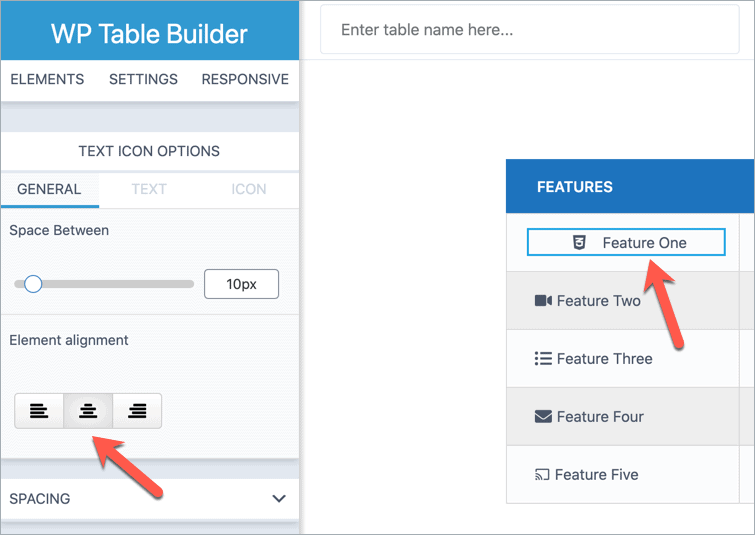
Element Alignment
Here you can select your content and icon alignment. By default, elements alignment is always left alignment. You can change the content and icon alignment.

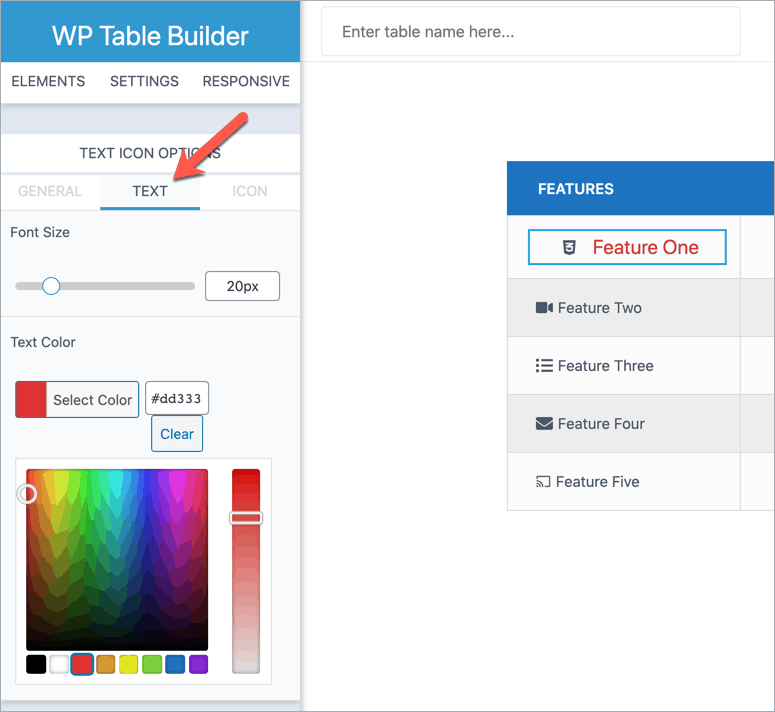
Text Tab
The Text Tab includes font size and text color options.
Font Size & Text Color
Here you will get the option to set font size and text color. Put your text color through hex code or select the custom color with the color window. Set your desired font size through the Font Size option.

Icon Tab
The Icon tab contains the settings related to icon and icon decoration.
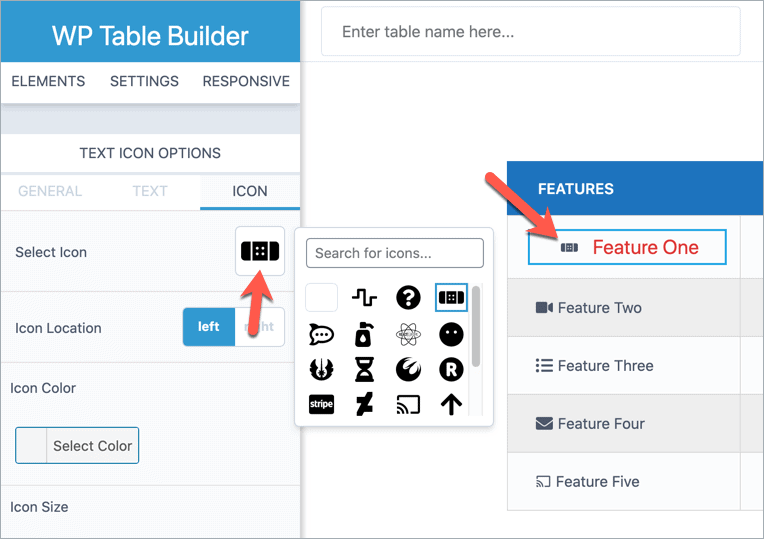
Select Icon
Here you can select your icons by simply clicking on the icon button. Select your icons by scrolling down or searching the icon by its name.

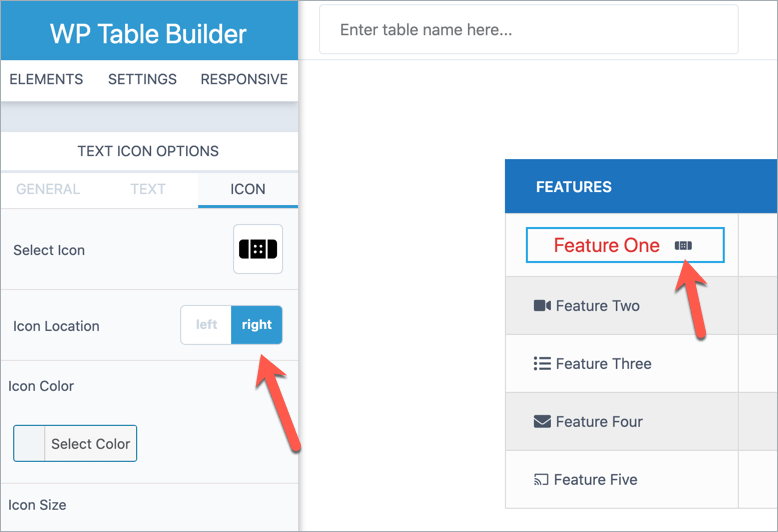
Icon Location
Set your icon’s location either after the text or before the text. If you want to place your icon before the text, simply choose the Icon location to the left. And choose the right to place the icon after the text. By default, the icon is placed before the text.

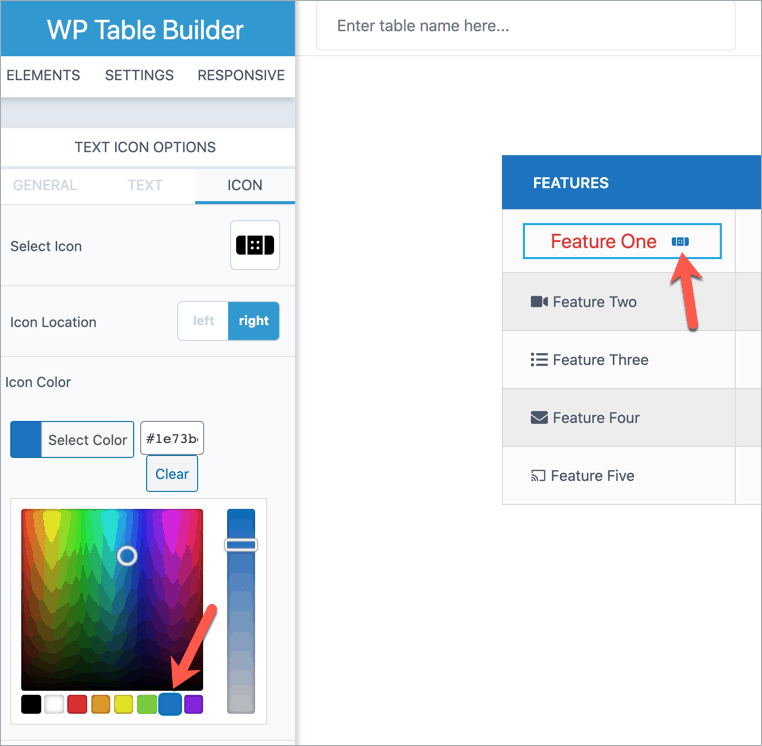
Icon Color
You can select icon colors to make your table content look great. You can choose your icon’s color by inputting a hex code or selecting the color from the color window.

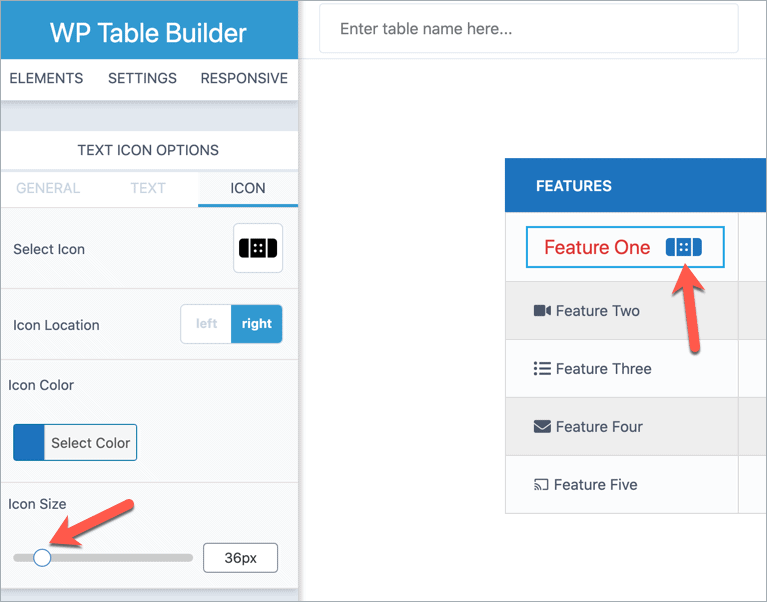
Icon Size
With this option, you can reduce or increase the size of the icons. The size input is based on pixels.

Conclusion
We hope this documentation has helped to understand the functionality of this pro element of WP Table Builder.
Let us know your thoughts and questions in the comment box.


