Creating responsive tables in WordPress is a bit challenging. Even the default table block can’t handle it perfectly.
Here at WP Table Builder, we created a solution that lets you create responsive tables on any device. You can optimize the responsiveness in both mobile and tablet devices.
And the great part is, it’s extremely easy. Here’s how to make a table responsive in WP Table Builder.
How To Make A Table Responsive
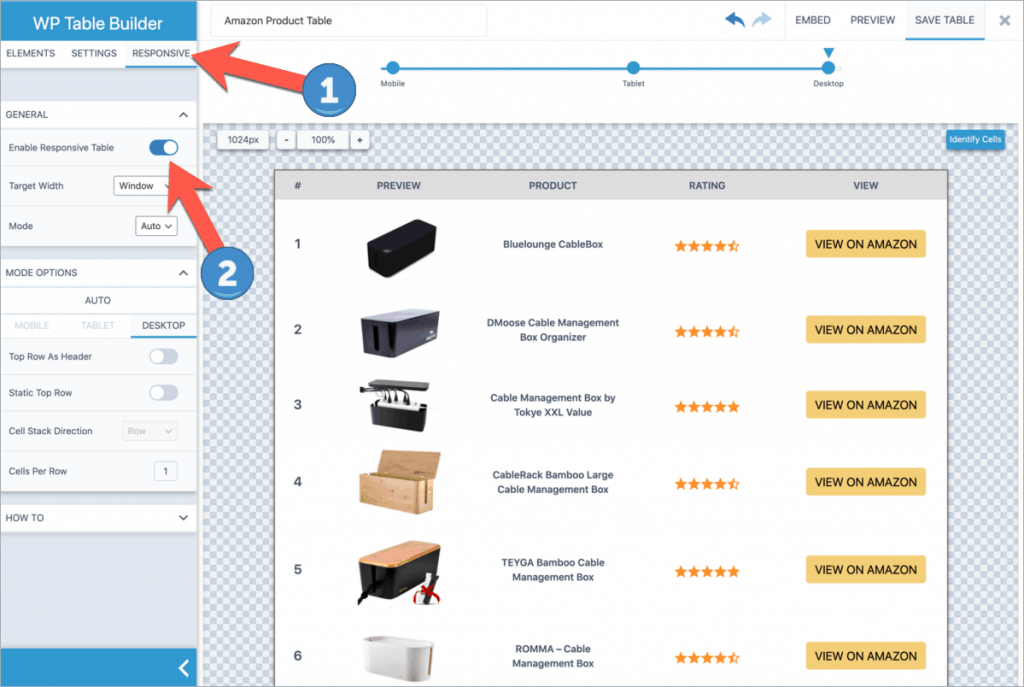
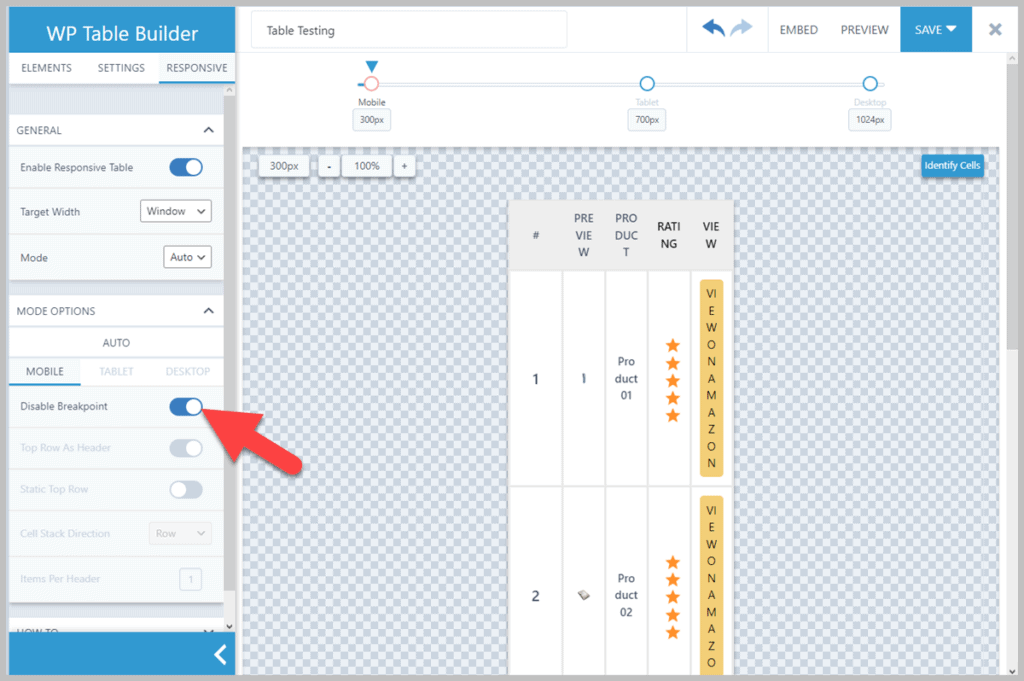
Once you’ve created a table, click on the ‘RESPONSIVE’ tab. And click on the toggle beside ‘Enable Responsive Table’.

Now you need to setup your table for Mobile and Tablet devices.
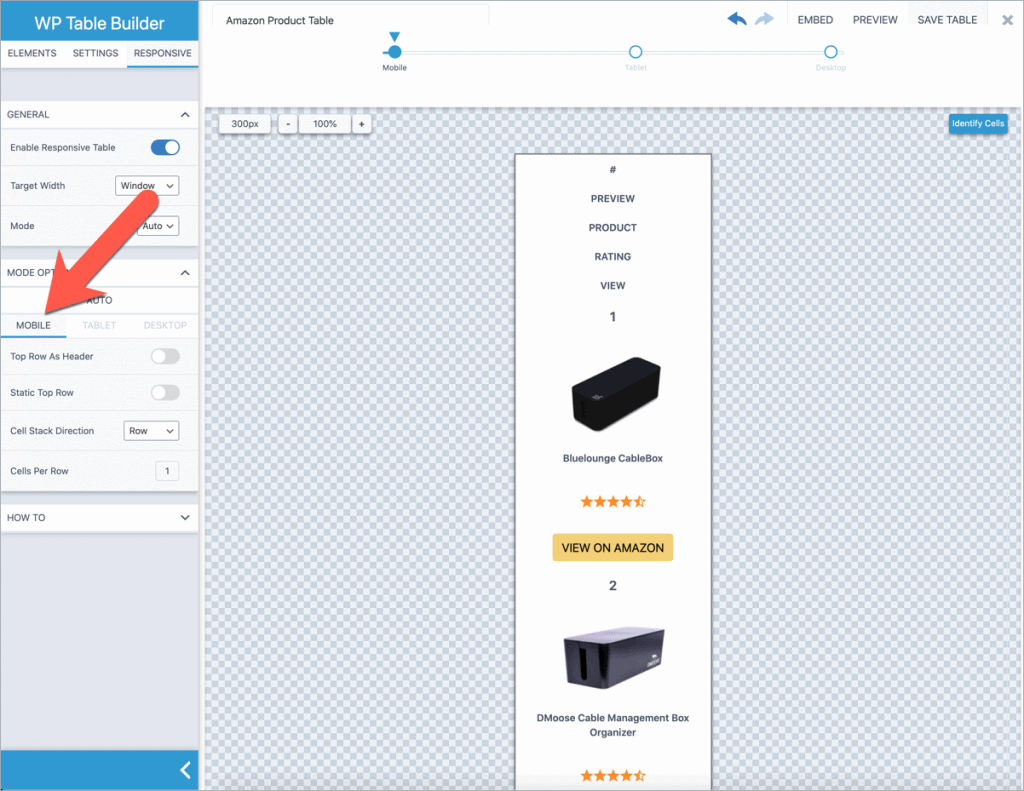
At first, click on the ‘MOBILE’ tab. It will show you the default preview of the mobile responsive table.

You can optimize the table more to find which suits you need.
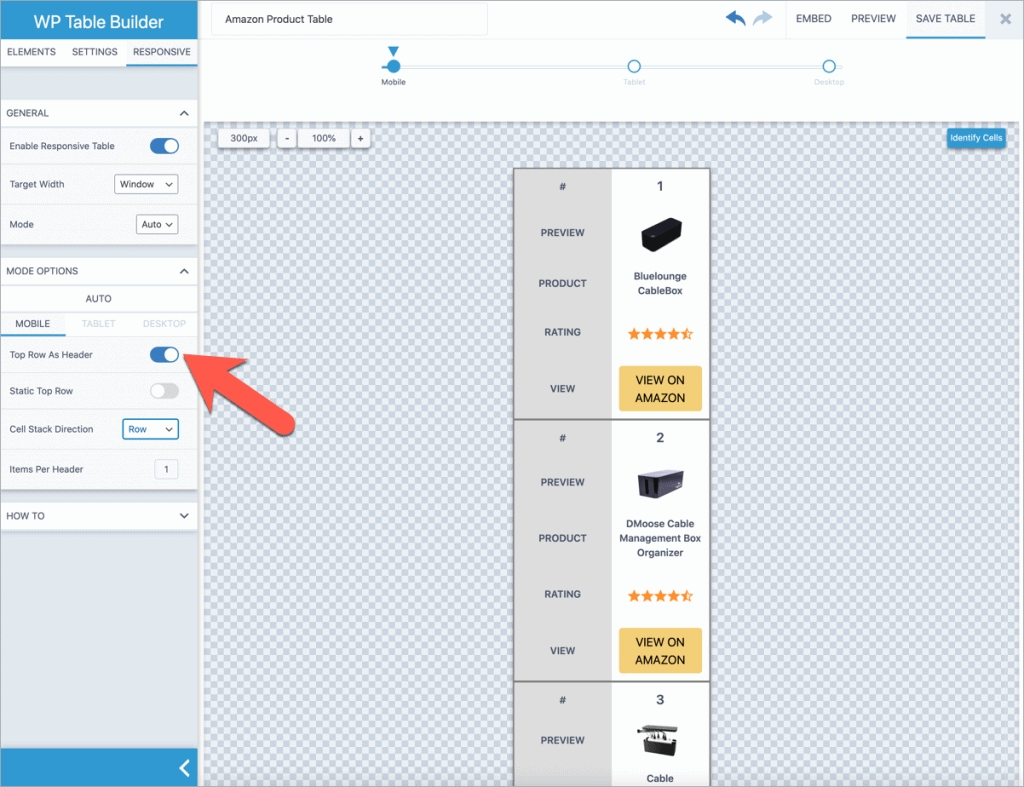
The very first thing you can do is, enabling the ‘Top Row As Header’. It will show the header and element of the column side-by-side.

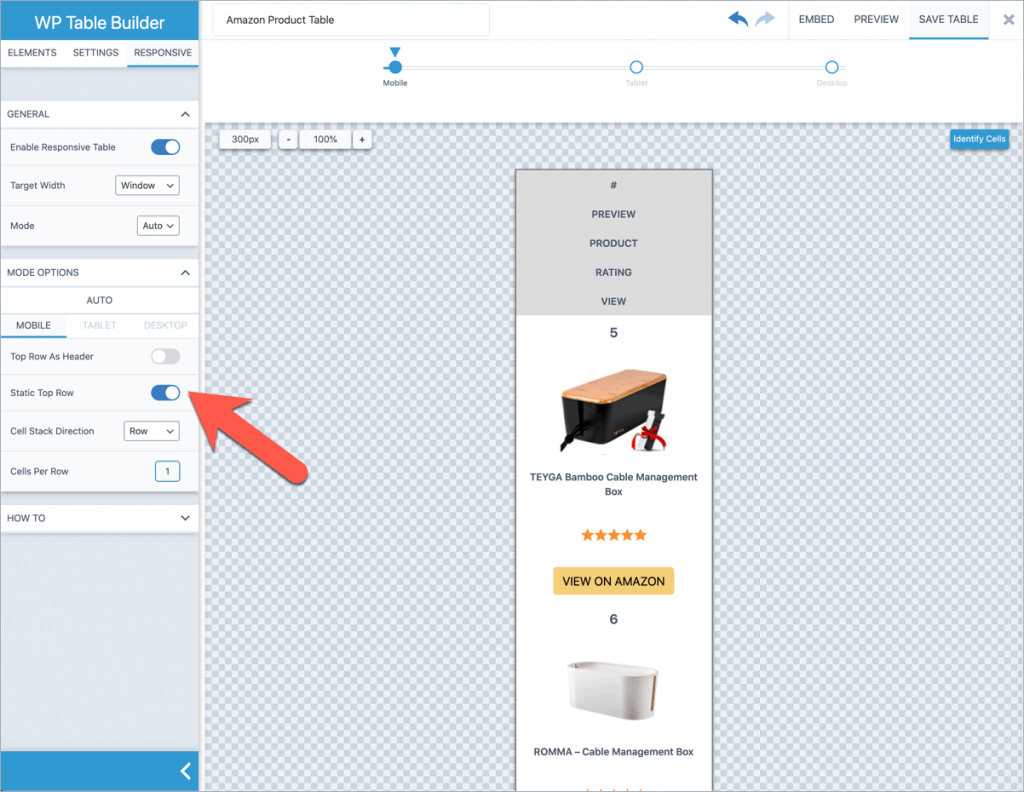
Then the next option is ‘Static Top Row’.

You can also change cell stack direction and cells per row number.
You can also change the responsiveness of the tablet version by clicking on the ‘TABLET’ tab.
But, if you want to display your table just the way it is regardless of any device screen size, enable the “Disable Breakpoint” option for both ‘MOBILE’ and ‘TABLET’ tab from the MODE OPTIONS.

Hope it helps you to create responsive tables in WordPress.



I will have the same format on moblie phone, but without the headerrow. Is that possible?
Best regards Mike
Hi guys. Awesome table and I love its simplicity. How can I hide the header on mobile devices? I can show you a good example with a link buy my comment may be flagged as spam.
I can send it via email: alexjuniorkev@gmail.com
Thank you so much for making this plugin.
Table needs a search box. I can’t seem to find one.
It’s on our to-do list. You will see it live soon.
Feature Suggestion:
Would love to have the option to hide the table on mobile and tablet. I have added a 8×7 mileage table to my blog, and it looks tacky on mobile and tablet.
Thanks :)
If you’re using Gutenberg, you can use this plugin – https://wordpress.org/plugins/responsive-block-control/