WP Table Builder makes it insanely easy to create tables in WordPress. With the drag and drop editor, anyone can create beautiful tables in WordPress.
But if you are using the WP Table Builder plugin for the first time, you may need a tutorial to create your first table.
To make things easier, here’s a step-by-step tutorial for creating your first WordPress table.
Add a New Table
Once you’ve installed and activated the WP Table Builder plugin, it’s the time to add your first table.
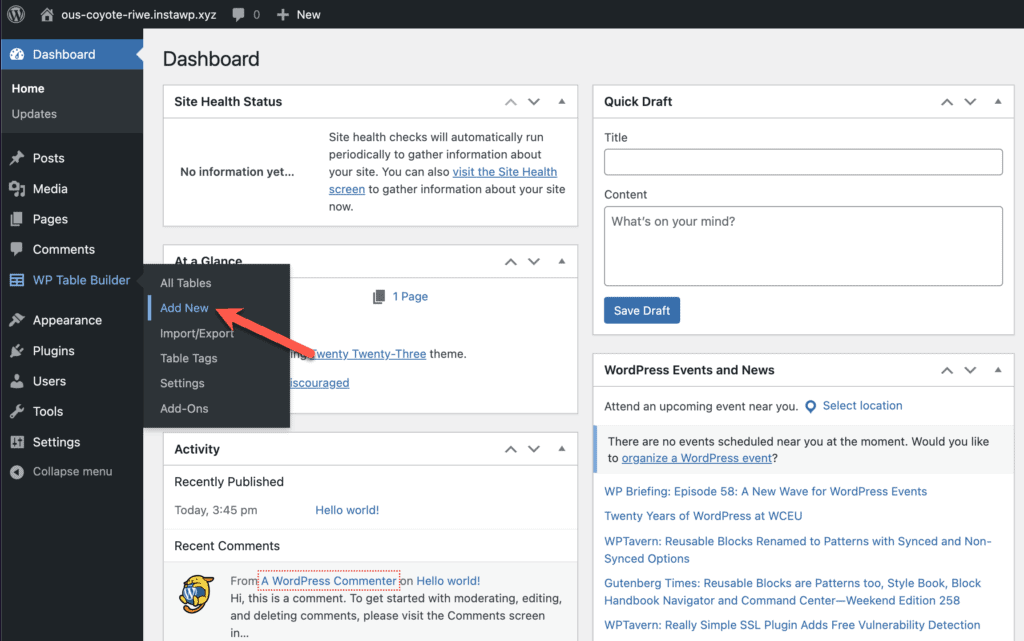
Just go to your WordPress dashboard. You’ll find the ‘Table Builder’ menu in the admin sidebar. Just click on ‘Add New’ from there.

Once you’ve clicked on it, it will launch the Drag & Drop Table Builder.
You can get started with a pre-built table or create one from the scratch. In this tutorial, we will create one from the scratch.
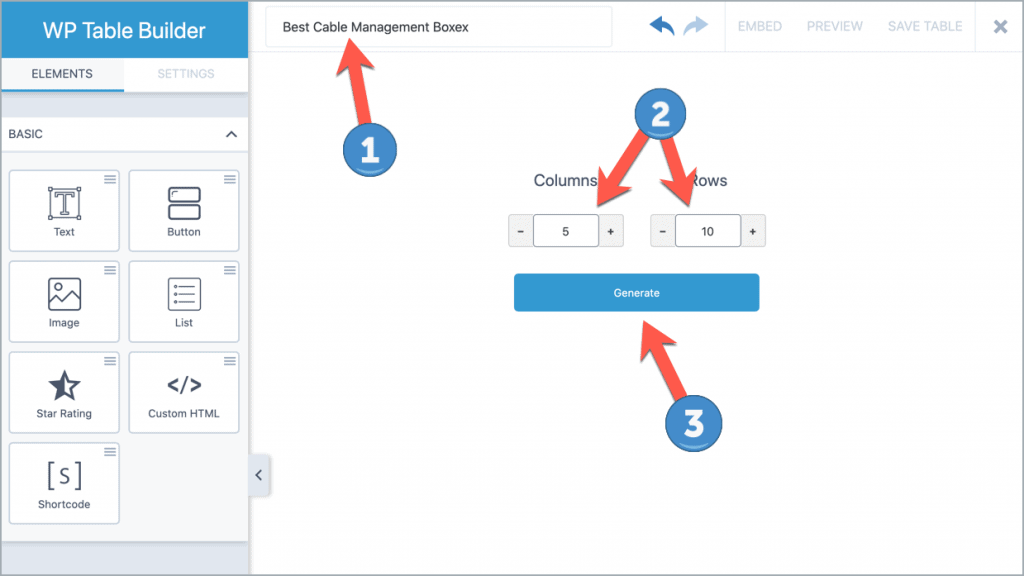
Now give a name to your table (1) and select the number of columns and rows of the table (2). Then click on ‘Generate’ (3).

It will generate your desired rows and columns.
Add Content To Your Table
Now it’s time to add data to the table.
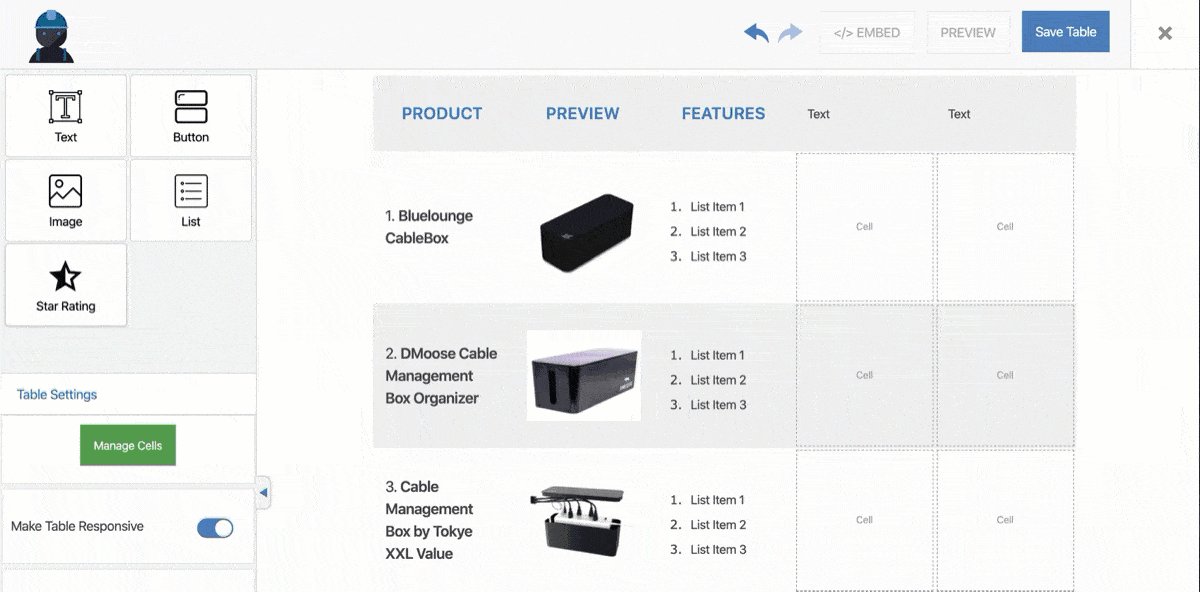
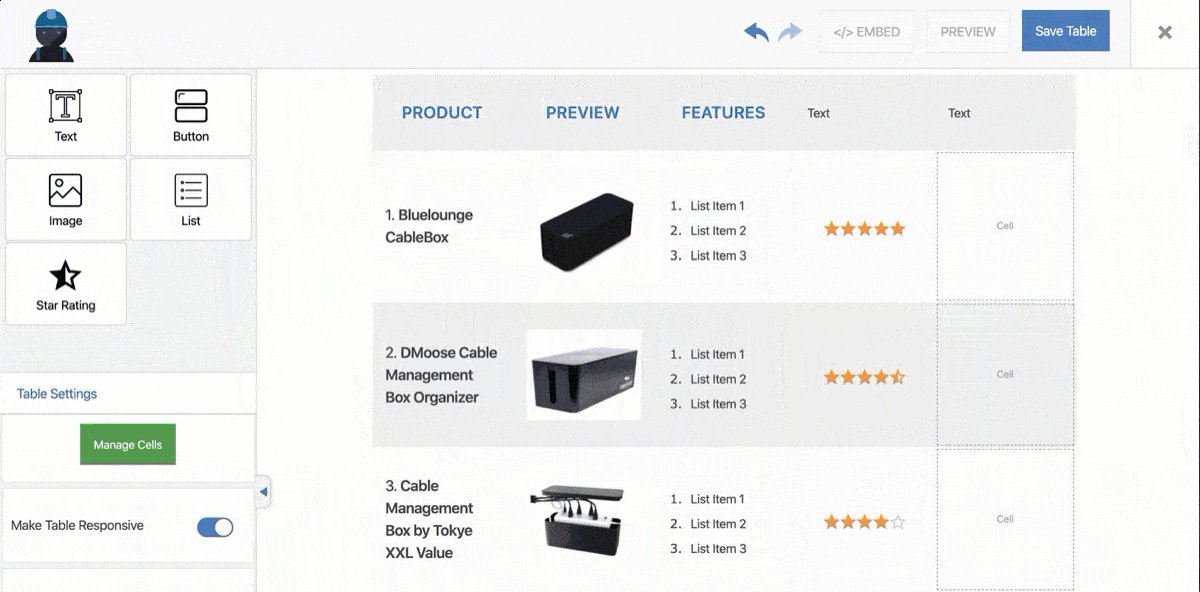
WP Table Builder offers five types of elements – Text, Button, Image, List, and Star Rating. That means you can add these types of data to your table.
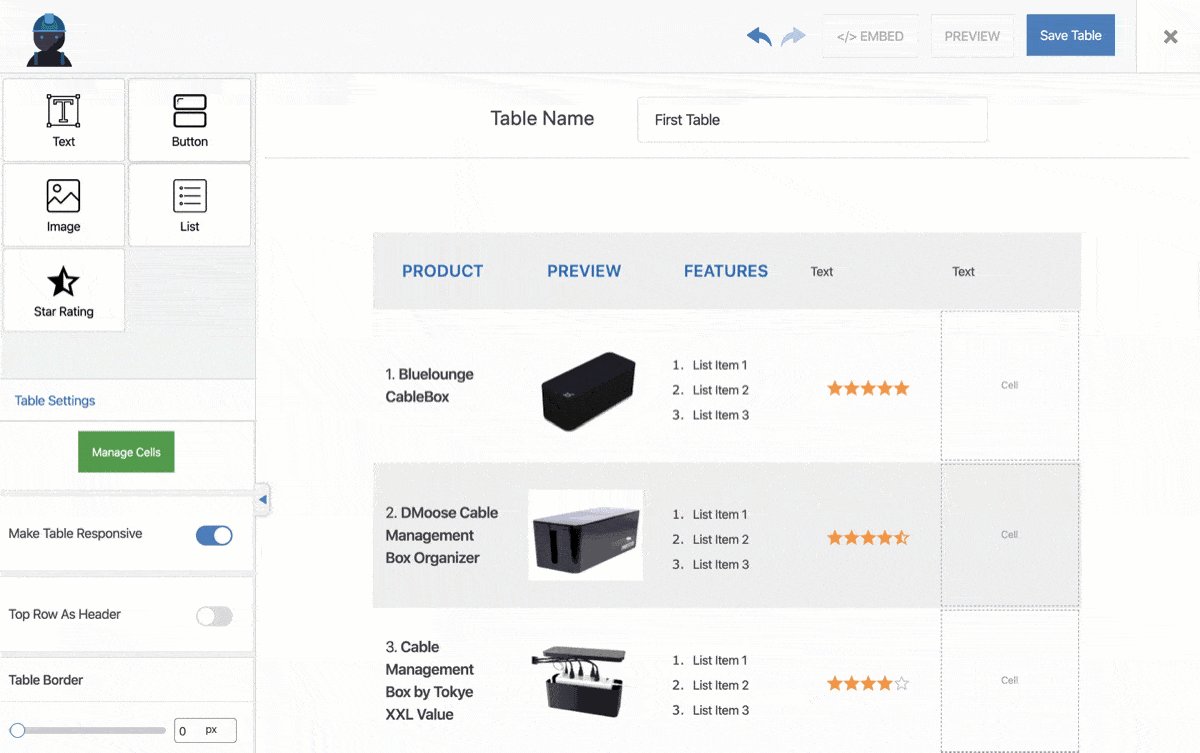
It’s very easy to add elements to the table. Just drag an element and drop it to a cell.
Adding Text In The Table
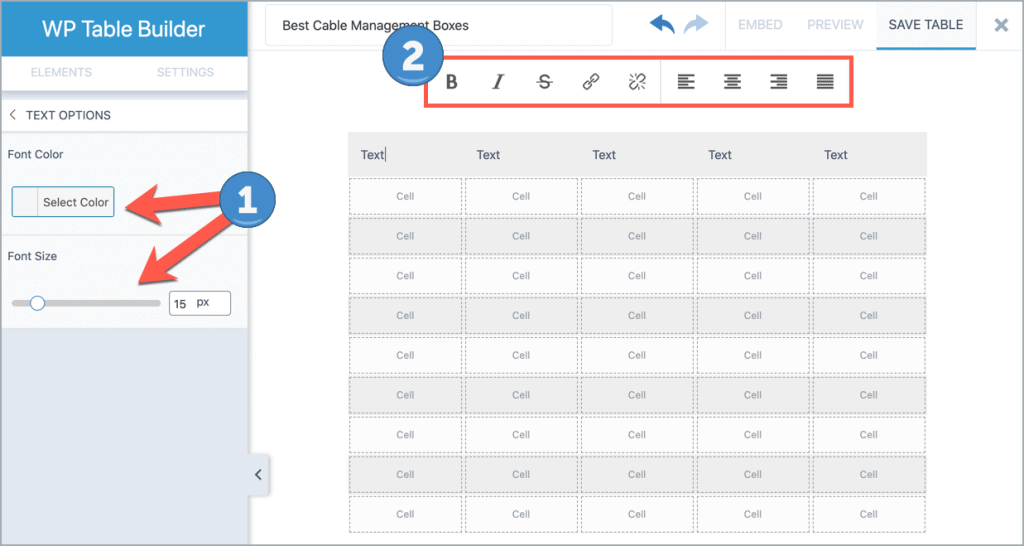
Let’s see how we can add text elements in the first row.
You can also add ‘Text’ by clicking twice in the cell.
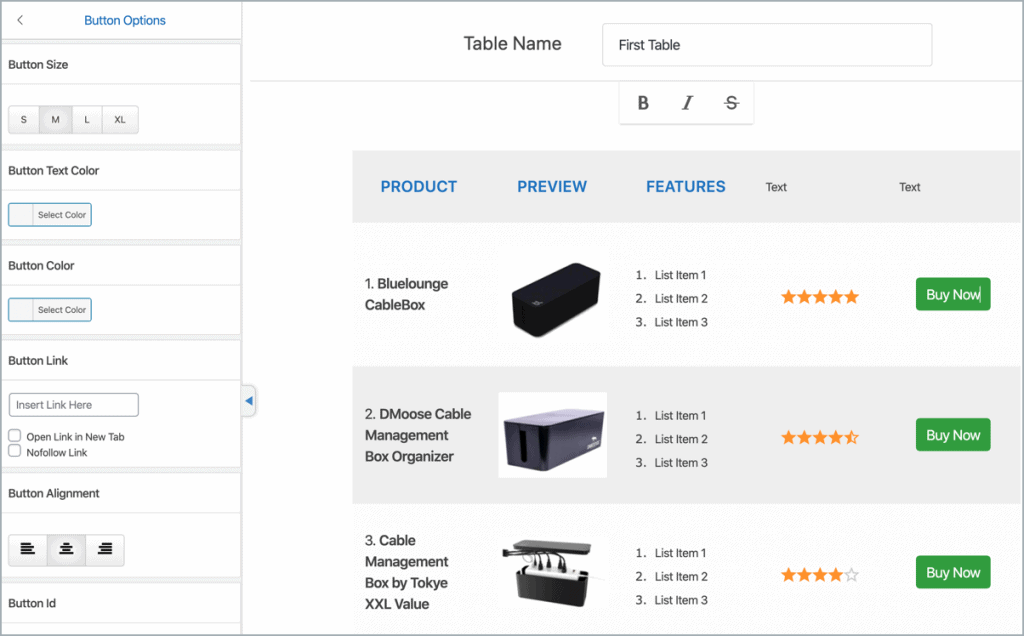
You can change the colour and size of the text (1). You can also make it bold, italic, strikethrough, and insert a link on it, and change the alignment (2).

Adding Images In The Table
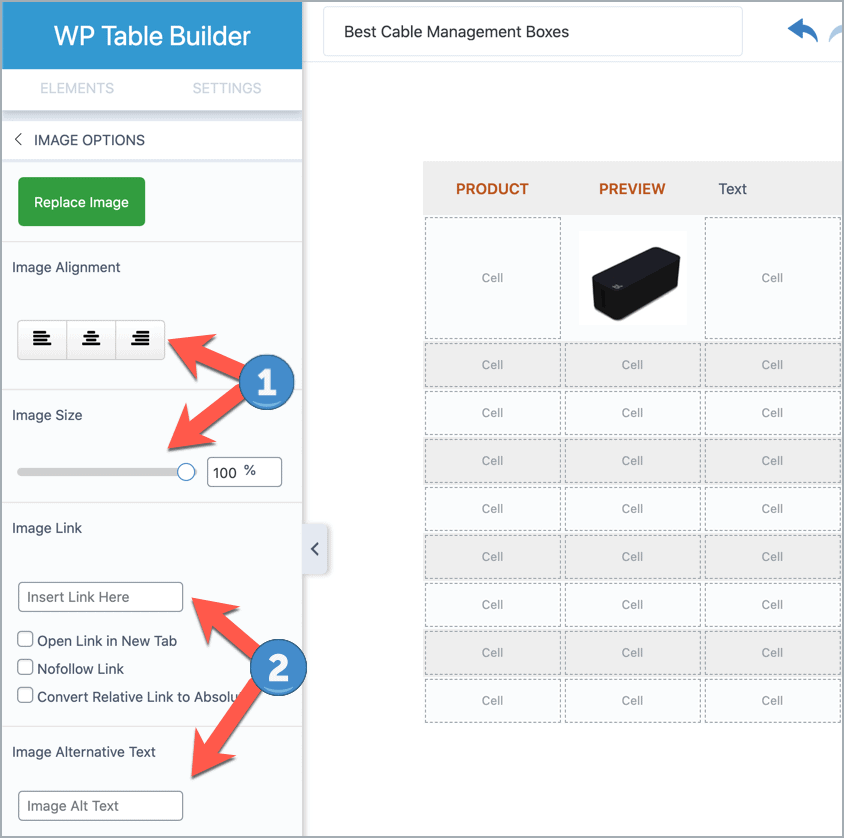
Now let’s see how to add images in the table.
You can change the alignment and size of the image (1). You can also add a link and alternative text to the image (2).

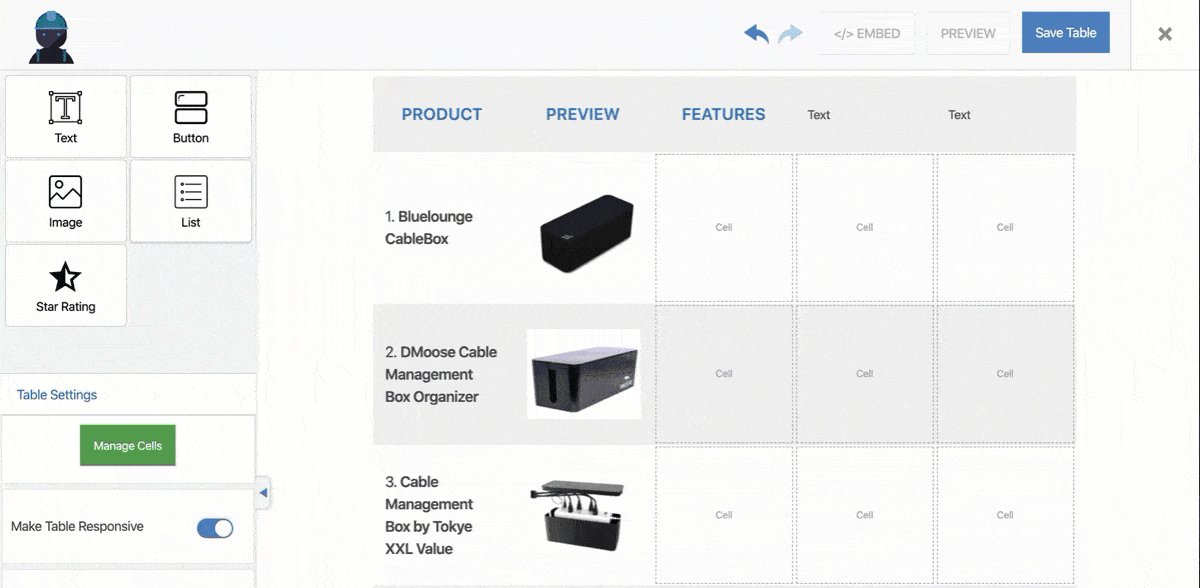
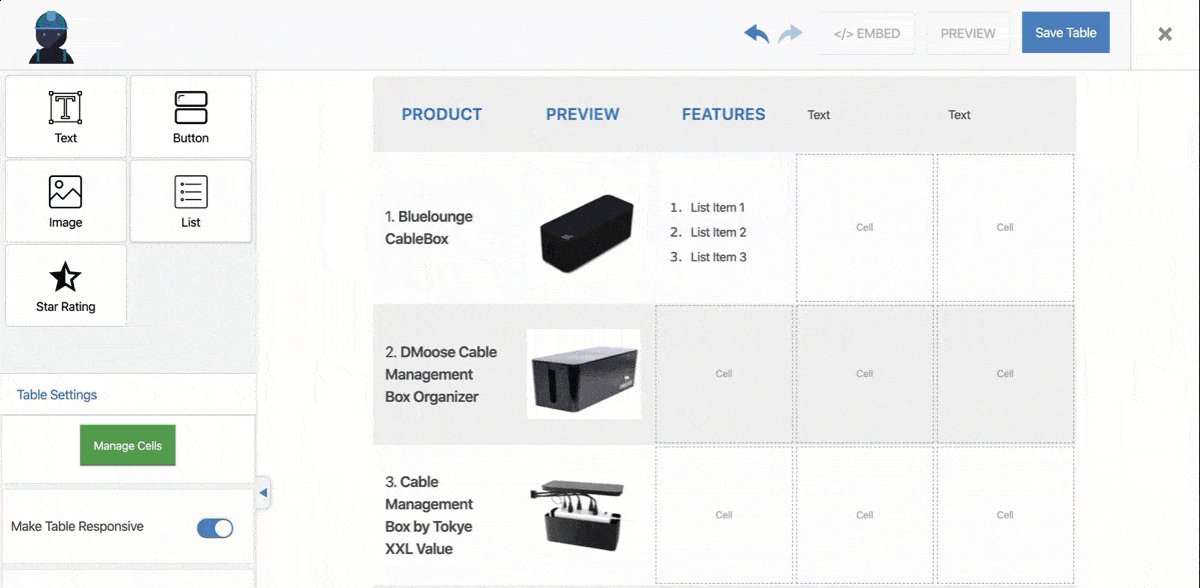
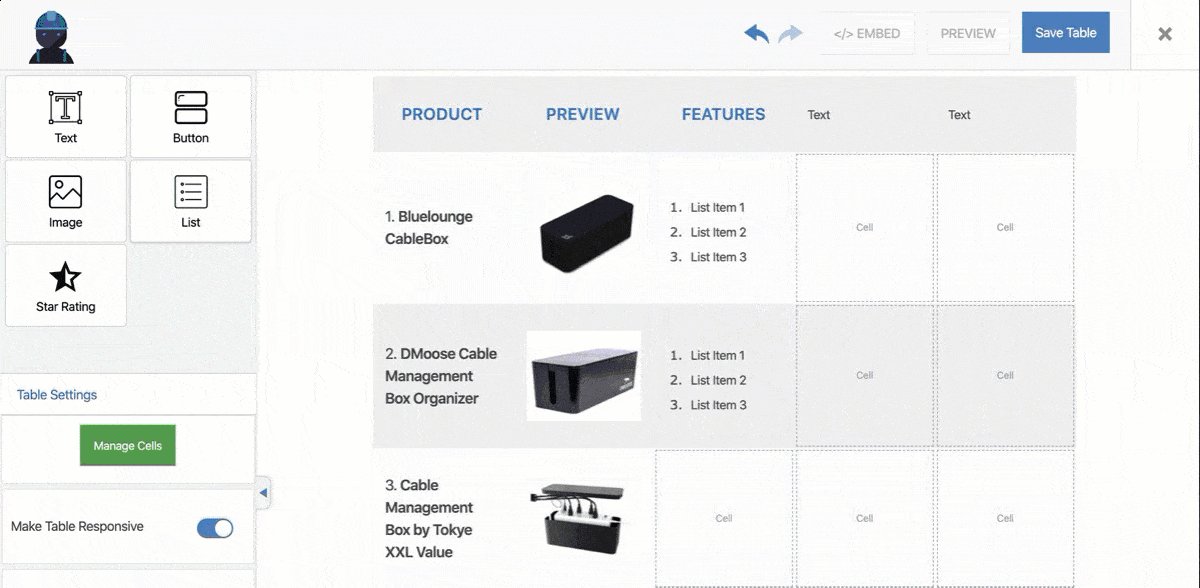
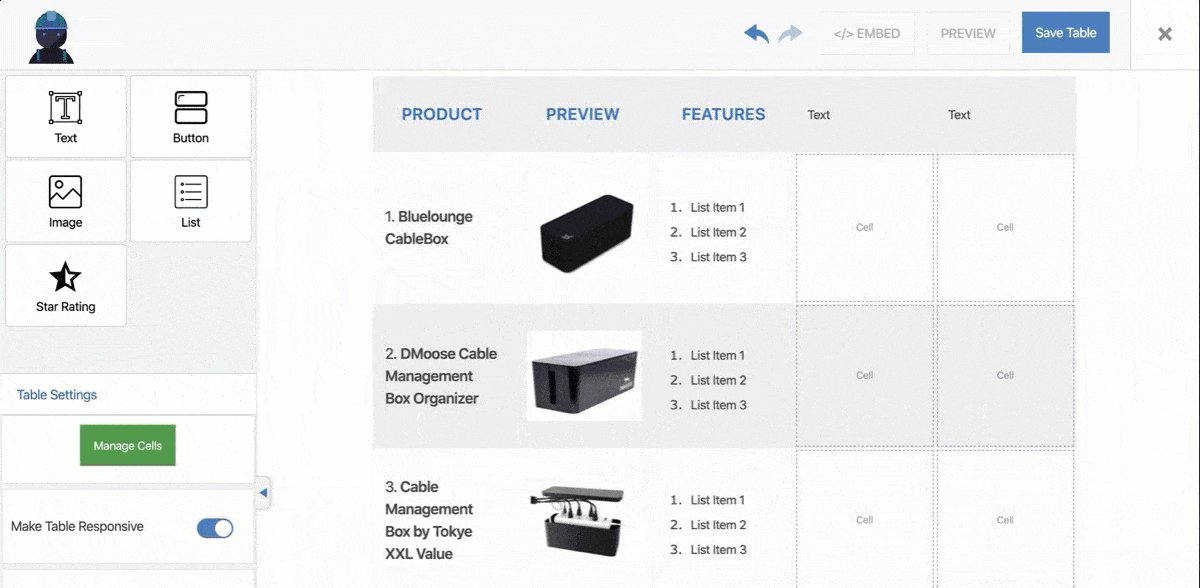
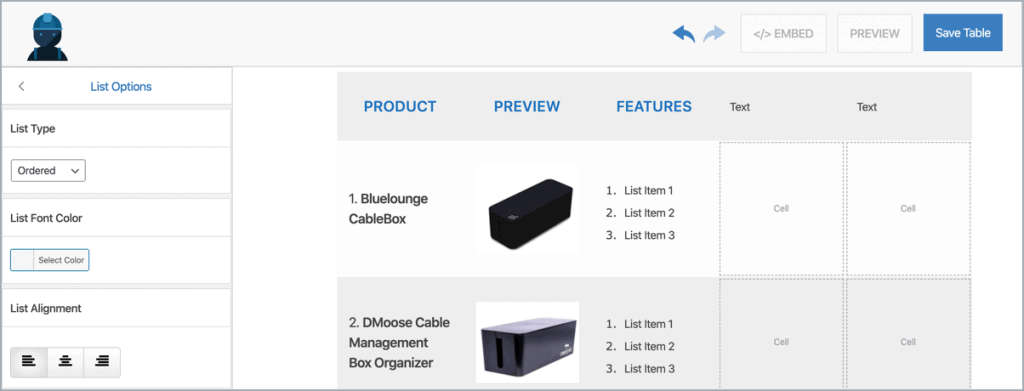
Adding Lists In The Table
Adding the list element is pretty straight forward. Just drag and drop the element and change the texts.

You can change the list type, font colour, and list alignment.

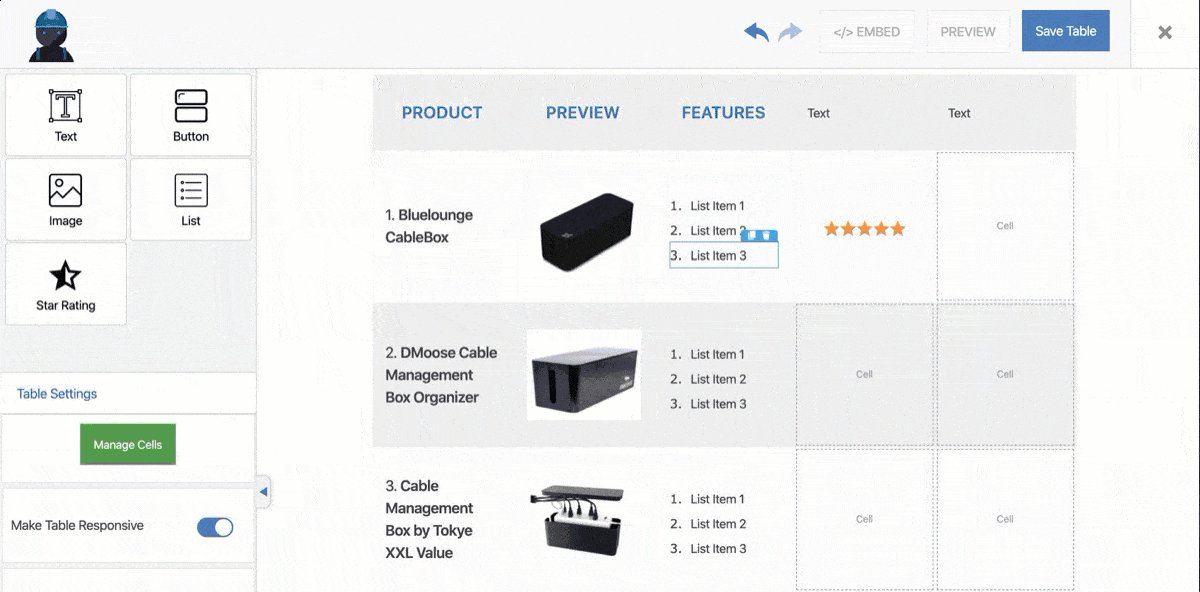
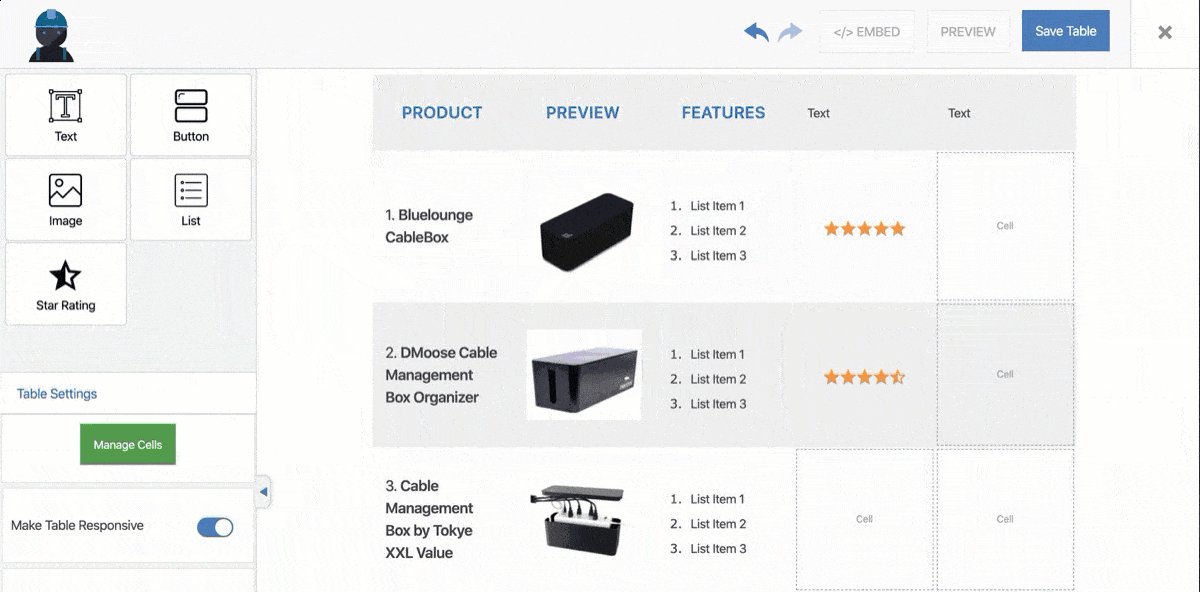
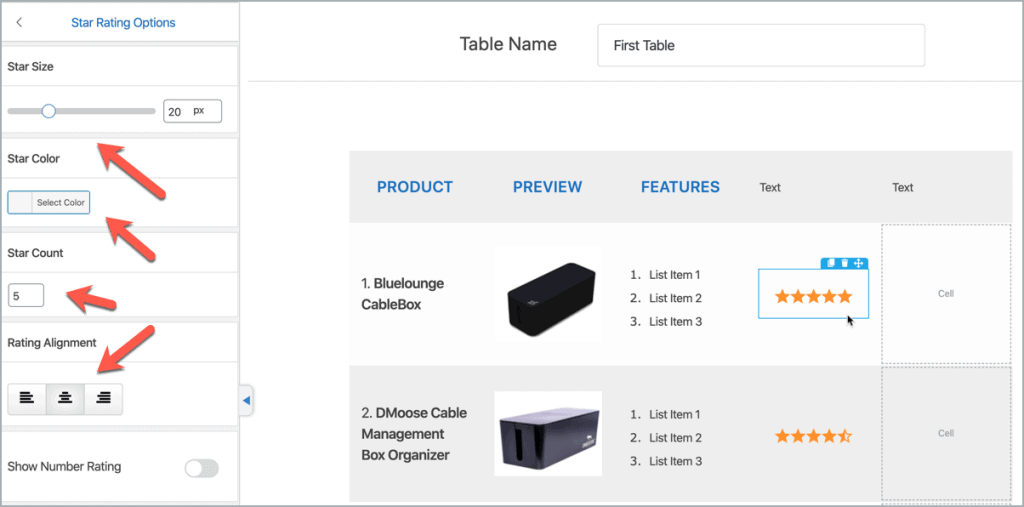
Adding Star Rating In The Table
Adding a star rating is extremely easy. Just drag & drop it and select the rating.

You can change the size, colour, count, and alignment of the rating.

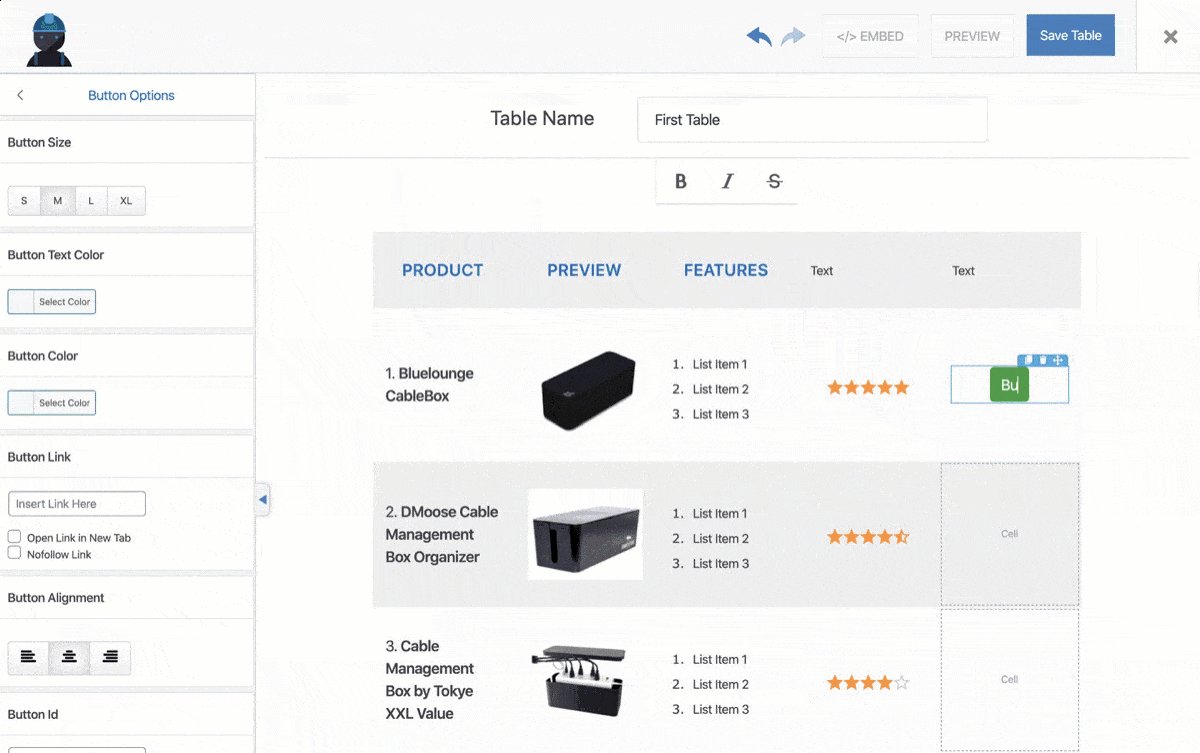
Adding Button In The Table
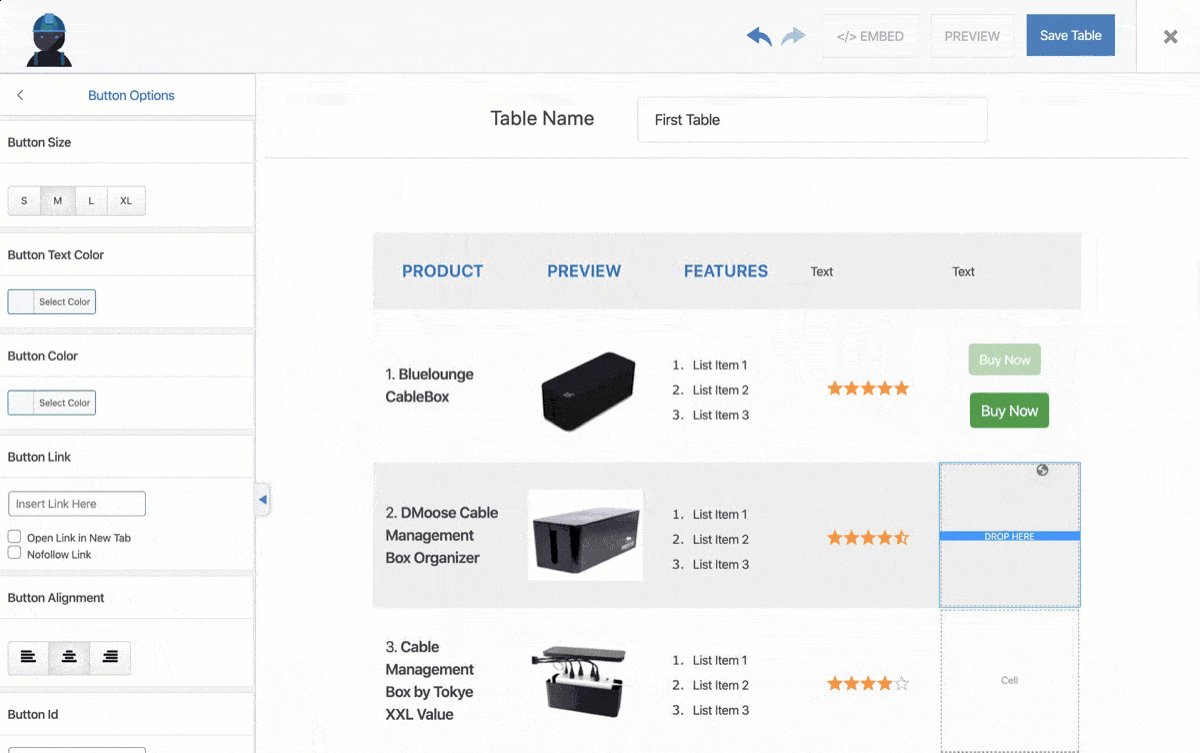
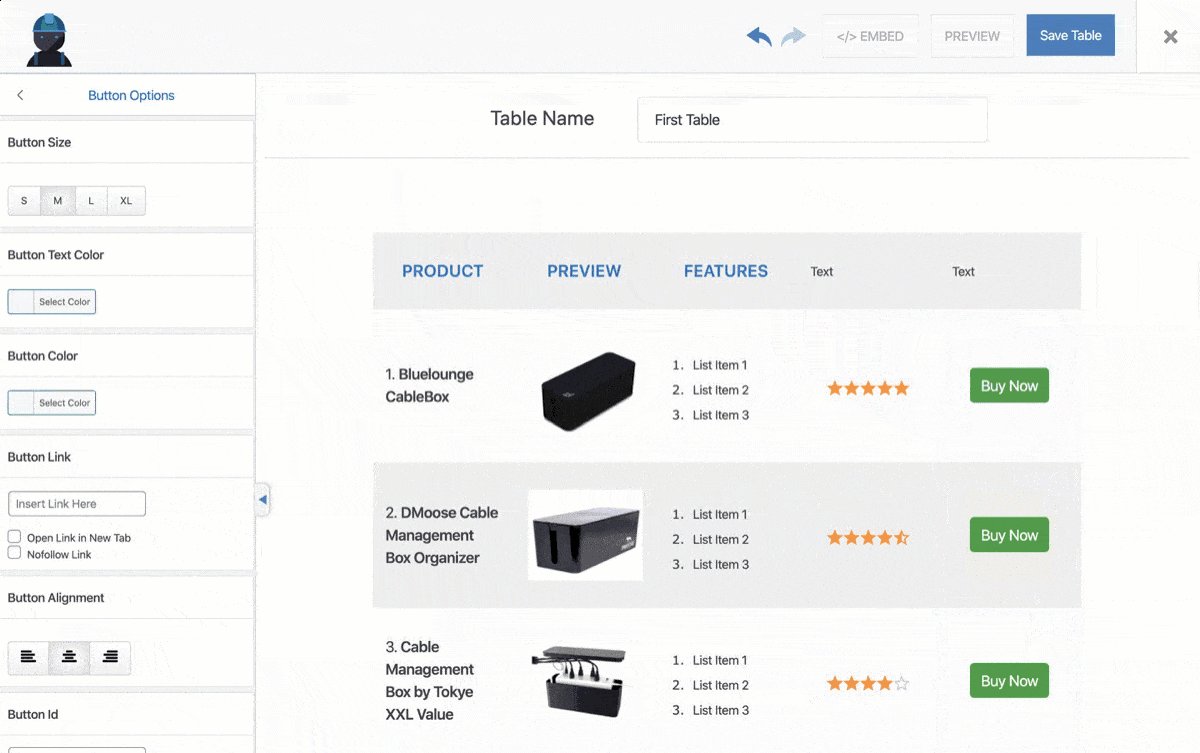
The last element we are going to add in this table is the button. You can simply add buttons by just dragging and dropping it on the cells.

You can change the size, colour, link, and alignment of the button.

This is how you can add content to your table.
Also Read: How To Make Table Responsive In WordPress
Insert Table In WordPress Post or Page
Once you’re done with the table, it’s time to add it on the WordPress post or page.
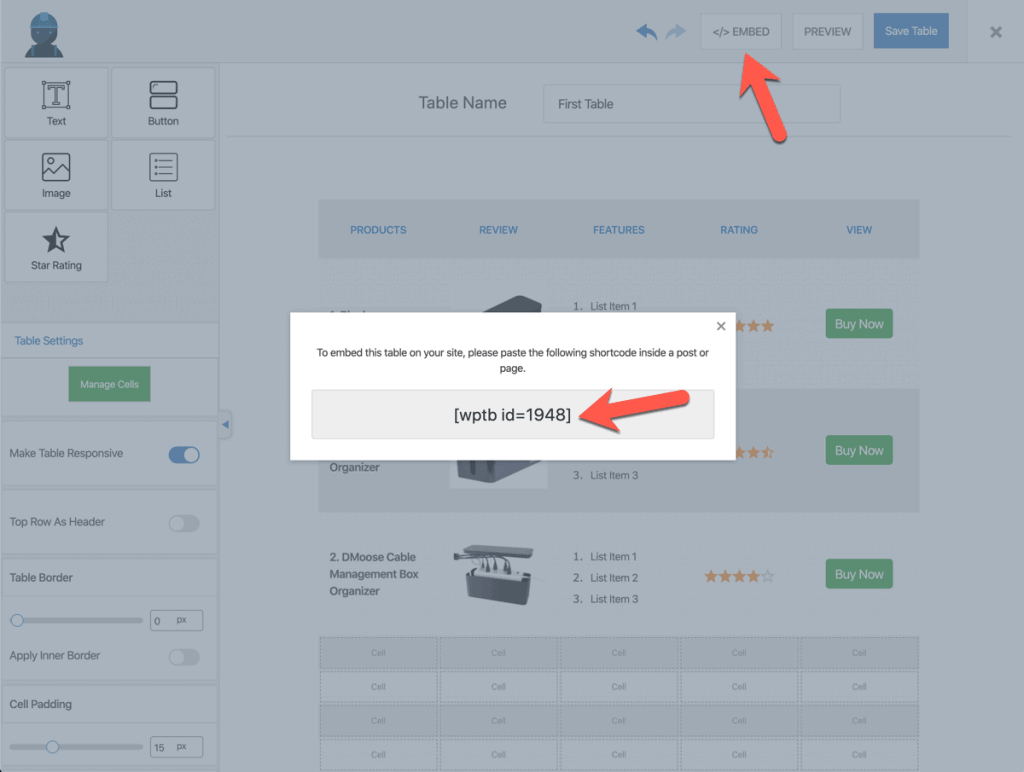
Just click on the ‘EMBED’ button and copy the shortcode. (Make sure you’ve clicked on the ‘Save Table’ button before).

Now paste the shortcode on your WordPress post or page where you want to insert the table.
That’s it. You are done.
Hope this tutorial helped you to create your first table in WordPress.


